I created a new angular 15 app using angular material. I implemented a form field like on this page: 
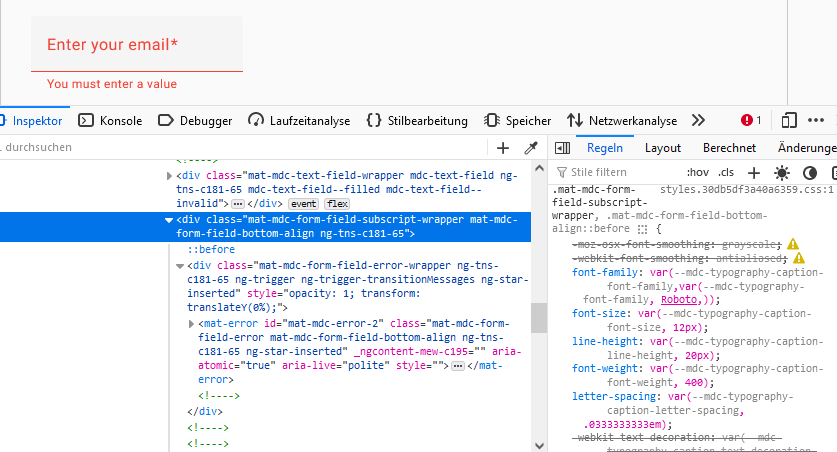
In my app there are also some style rules for this class, but the font-size is missing.
mat-mdc-form-field-subscript-wrapper {
box-sizing: border-box;
width: 100%;
position: relative;
}
I'm wondering if these additional styles are only for the examples but I don't think so because in my app the error text is too large.
CodePudding user response:
If the font is to large can you just add font-size: 13px;
CodePudding user response:
You must override class of material, like:
/deep/ .mat-mdc-form-field-subscript-wrapper {
font-size: 13px;
}
