 I have 5 sizedBox and each sizedbox has many widgets,sizedboxes are inside a container inside scaffold, when I run my application, got an message in emulator that :
I have 5 sizedBox and each sizedbox has many widgets,sizedboxes are inside a container inside scaffold, when I run my application, got an message in emulator that :
Column(
children:[
SizedBox(...
SizedBox(...
SizedBox(...
SizedBox(...
SizedBox(...
SizedBox(...
],
),
Its one of my sized box
return Scaffold(
// resizeToAvoidBottomInset: false,
appBar: AppBar(
backgroundColor: ColorManager.mainDarkPrimary,
title: const Text(AppStrings.appName),
),
body: Column(
children: [
Container(
height: 200,
decoration: BoxDecoration(
borderRadius: const BorderRadius.only(
bottomLeft: Radius.circular(50),
),
color: ColorManager.darkPrimary,
),
child: Stack(
children: [
Positioned(
top: 80,
right: 0,
child: Container(
height: 80,
width: 300,
decoration: BoxDecoration(
color: ColorManager.white,
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(50),
bottomLeft: Radius.circular(50),
),
),
),
),
Positioned(
top: 105,
right: 40,
child: Text(
AppStrings.appShorDescription,
style: TextStyle(
fontSize: FontSize.s20, color: ColorManager.darkGrey),
),
),
],
),
),
SizedBox(
height: height * 0.05,
),
Column(
children: [
SizedBox(
height: 110,
child: Stack(
clipBehavior: Clip.none,
children: [
Positioned(
top: 35,
right: 20,
child: Material(
child: Container(
height: 75.0,
width: width * 0.9,
decoration: BoxDecoration(
color: ColorManager.white,
borderRadius: BorderRadius.circular(0.0),
boxShadow: [
BoxShadow(
color: ColorManager.grey,
offset: const Offset(-10.0, 10.0),
blurRadius: 20.0,
spreadRadius: 4.0),
],
),
),
),
),
Positioned(
top: 0,
right: 30,
child: Card(
elevation: 10.0,
shadowColor: ColorManager.grey,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
child: Container(
height: 65,
width: 65,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.0),
image: DecorationImage(
fit: BoxFit.fill,
image: AssetImage(
AppStrings.mozafatiDatesUrl))),
),
),
),
Positioned(
top: 50,
right: 120,
// ignore: sized_box_for_whitespace
child: Container(
height: 60,
width: 160,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
(Text(
AppStrings.mozafatiDatesName,
style: TextStyle(
fontSize: FontSize.s16,
color: ColorManager.darkGrey,
fontWeight: FontWeightManager.bold),
)),
(Text(
AppStrings.mozafatiDatesName,
style: TextStyle(
fontSize: FontSize.s12,
color: ColorManager.darkGrey,
fontWeight: FontWeightManager.bold),
)),
Divider(
color: ColorManager.darkPrimary,
),
],
),
))
],
),
),
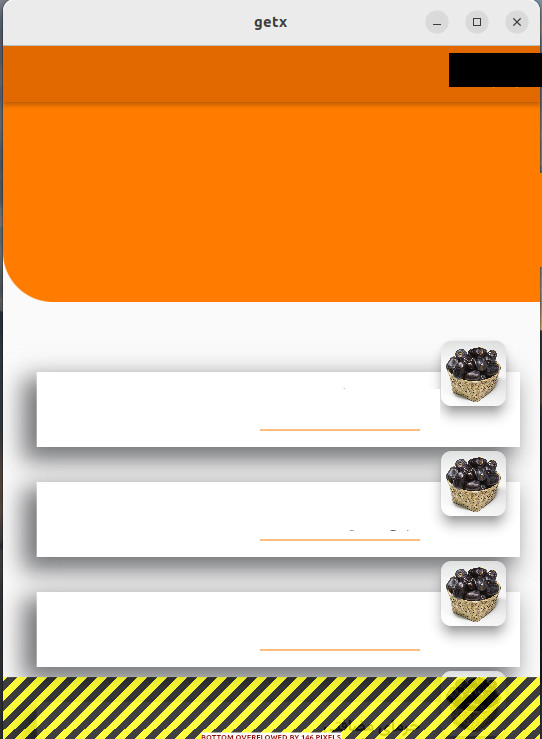
button overflow flutter , a renderFlex overfloed by 146 pixels on the buttom
how can I place 5 sizedbox in scroll
CodePudding user response:
Make your Column scrollable by wrapping it with a SingleChildScrollView:
SingleChildScrollView(
child: Column(
children: [SizedBox(), SizedBox()])
)
CodePudding user response:
return Scaffold(
body: Container(
child: ListView(
shrinkWrap: true,
children: [
SizedBox(),
SizedBox(),
SizedBox(),
],
),
),
);
CodePudding user response:
You can wrap Column with SingleChildScrollView widget
SingleChildScrollView(child:Column(
children:[
SizedBox(...
SizedBox(...
SizedBox(...
SizedBox(...
SizedBox(...
SizedBox(...
],
),)
