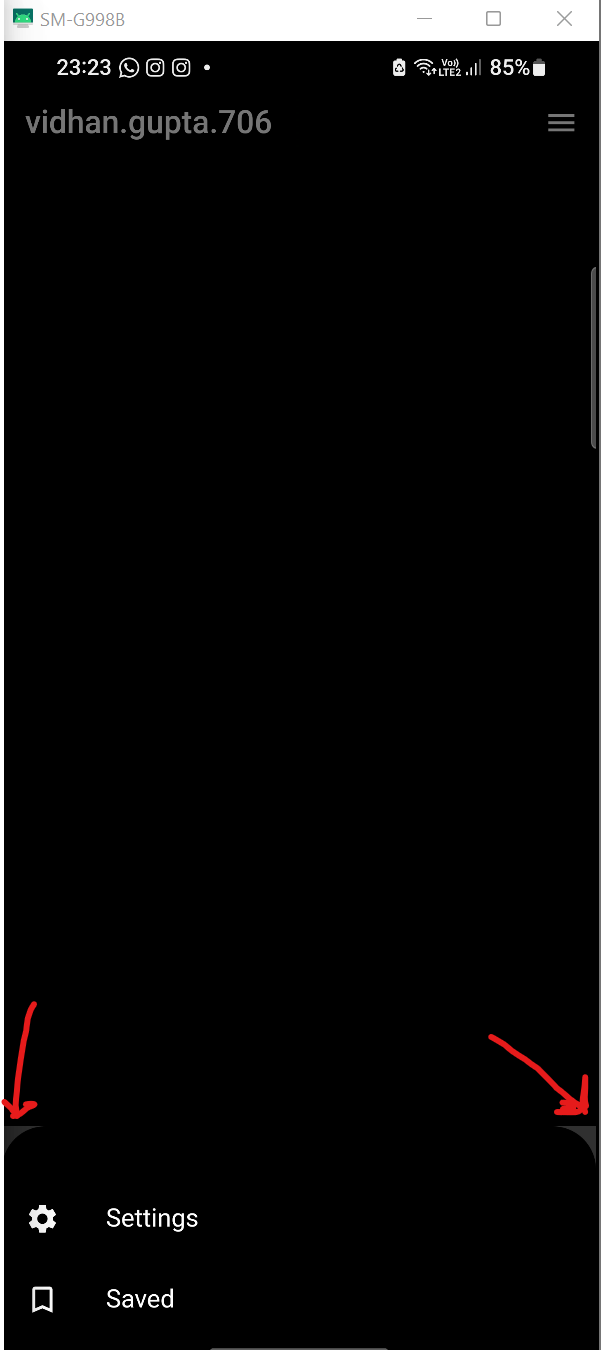
how do I remove this flat edge from behind the showModalBottomSheet so I can have completely round and nice borders.
Widget:
class Profile extends StatefulWidget {
const Profile({super.key});
@override
State<Profile> createState() => _ProfileState();
}
class _ProfileState extends State<Profile> {
showBottomSheet(BuildContext context) {
showModalBottomSheet(
context: context,
builder: (context) {
return Container(
decoration: BoxDecoration(
color: Color.fromRGBO(0, 0, 0, 1),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30),
topRight: Radius.circular(30),
),
),
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Container(
height: 36,
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Settings'),
),
ListTile(
leading: Icon(Icons.bookmark_border),
title: Text('Saved'),
)
],
),
);
},
);
}
@override
Widget build(BuildContext context) {
model.User? user = Provider.of<UserProvider>(context).getuser; // get the current SignedIn user
return Scaffold(
backgroundColor: Color.fromRGBO(0, 0, 0, 1),
appBar: AppBar(
title: Text('${user!.username}'), // Display the username of user
backgroundColor: Color.fromRGBO(0, 0, 0, 1),
actions: [
IconButton(
onPressed: () => showBottomSheet(context),
icon: Icon(Icons.menu),
),
],
),
);
}
}
I tried all the available solutions posted here but none of them worked. I can't wrap my head around this.
CodePudding user response:
The problem is that your Container has rounded corners.
To fix the problem, add also rounded corners - the same round (30.0) as in the Container to the bottomSheet. You can do so with the shape property:
showModalBottomSheet(
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(top: Radius.circular(30.0)),
),
Complete runnable example:
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MaterialApp(home: MyApp()));
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(body: const Profile());
}
}
class Profile extends StatefulWidget {
const Profile({super.key});
@override
State<Profile> createState() => _ProfileState();
}
class _ProfileState extends State<Profile> {
showBottomSheet(BuildContext context) {
showModalBottomSheet(
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(top: Radius.circular(30.0)),
),
context: context,
builder: (context) {
return Container(
decoration: BoxDecoration(
color: Color.fromRGBO(0, 0, 0, 1),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30),
topRight: Radius.circular(30),
),
),
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Container(
height: 36,
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Settings'),
),
ListTile(
leading: Icon(Icons.bookmark_border),
title: Text('Saved'),
)
],
),
);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color.fromRGBO(0, 0, 0, 1),
appBar: AppBar(
title: Text('test'), // Display the username of user
backgroundColor: Color.fromRGBO(0, 0, 0, 1),
actions: [
IconButton(
onPressed: () => showBottomSheet(context),
icon: Icon(Icons.menu),
),
],
),
);
}
}
CodePudding user response:
The problem is that your function showModelBottomSheet have default background color
add line backgroundColor: Colors.transparent, in showModalBottomSheet
showModalBottomSheet(
context: context,
backgroundColor: Colors.transparent, // < -- add this line
builder: (context) {
return Container(
decoration: BoxDecoration(
....