So i have an array of response from backend services as below (array inside an array), i try to figure it how to turn it into table but have some problem on the logic:
"data": [
{
"id": "63ad33c69acfa205d354256b",
"material": "1000000000",
"material_name": "SAMPEL",
"plant": "K111",
"type": "rm",
"current_price": 7718,
"price": []
},
{
"id": "63ad33c69acfa205d354256a",
"material": "1000000000",
"material_name": "SAMPEL",
"plant": "K109",
"type": "rm",
"current_price": 7718,
"price": []
},
{
"id": "63ad33c69acfa205d3542565",
"material": "1000000000",
"material_name": "SAMPEL",
"plant": "K103",
"type": "rm",
"current_price": 37259,
"price": [
{
"date": "januari",
"price": 37258.978184562315
},
{
"date": "februari",
"price": 37258.978184562315
},
{
"date": "maret",
"price": 37258.978184562315
},
{
"date": "april",
"price": 37258.978184562315
},
{
"date": "mei",
"price": 37258.978184562315
},
{
"date": "juni",
"price": 37258.978184562315
},
{
"date": "juli",
"price": 37258.978184562315
},
{
"date": "agustus",
"price": 37258.978184562315
},
{
"date": "september",
"price": 37258.978184562315
},
{
"date": "oktober",
"price": 37258.978184562315
},
{
"date": "november",
"price": 37258.978184562315
},
{
"date": "desember",
"price": 37258.978184562315
}
]
},
]
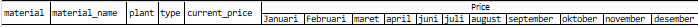
does it possible to turn it into table as below using material UI datagrid or similar table library?:

any help on this will be very helpful....
CodePudding user response:
https://github.com/ChangeWithCode/datantable
Here I have implemented that you can have a look.
<div className="App">
<table>
<tr>
<th rowspan="2">material</th>
<th rowspan="2">material_name</th>
<th rowspan="2">plant</th>
<th rowspan="2">type</th>
<th rowspan="2">current_price</th>
<th colspan="12">Price</th>
</tr>
<tr>
<td>januari</td>
<td>februari</td>
<td>maret</td>
<td>april</td>
<td>mei</td>
<td>juni</td>
<td>juli</td>
<td>agustus</td>
<td>september</td>
<td>oktober</td>
<td>november</td>
<td>desember</td>
</tr>
{object.data.map((item) => {
return (
<tr>
<td>{item.material}</td>
<td>{item.material_name}</td>
<td>{item.plant}</td>
<td>{item.current_price}</td>
<td>{item.material_name}</td>
{item.price.map((obj) => {
return <td>{obj.price}</td>;
})}
</tr>
);
})}
</table>
</div>
CodePudding user response:
The following solution using material table import MaterialTable from 'material-table';:
<MaterialTable
columns={[
{ title: 'material', field: 'material' },
{ title: 'material_name', field: 'material_name' },
{ title: 'plant', field: 'plant' },
{ title: 'type', field: 'type' },
{
title: 'current_price',
field: 'current_price',
},
{
title: 'price',
field: 'price',
render: (rowData) => (
<MaterialTable
columns={
rowData.price.length > 0
? rowData.price.map((el) => ({ title: el.date, field: 'price' }))
: [
{ title: 'januari', field: '' },
{ title: 'februari', field: '' },
{ title: 'maret', field: '' },
{ title: 'april', field: '' },
{ title: 'mei', field: '' },
{ title: 'juni', field: '' },
{ title: 'juli', field: '' },
{ title: 'agustus', field: '' },
{ title: 'september', field: '' },
{ title: 'oktober', field: '' },
{ title: 'november', field: '' },
{ title: 'desember', field: '' },
]
}
data={rowData.price}
options={{ toolbar: false }}
/>
),
},
]}
data={data}
title="Demo Title"
/>
