I'm hosting my personal portfolio on AWS Elastic Beanstalk, using s3 to store all the data, such as images, entries etc. This uses Django for the backend, and Reactjs for the frontend.
When loading the content, the browser makes a request which gets these datapoints
const getAllNodes = () => {
fetch("./api/my-data?format=json")
.then(response => response.json())
.then((data) => {
setMyData(data);
});
};
The returned values are the file image urls, something along the lines of
https://elasticbeanstalk-us-east-1-000000000000.s3.amazonaws.com/api/media/me/pic.png
with the following options
?X-Amz-Algorithm=XXXX-XXXX-XXXXXX
&X-Amz-Credential=XXXXXXXXXXXXXXXXXXXXus-east-1/s3/aws4_request
&X-Amz-Date=20230102T182512Z
&X-Amz-Expires=600
&X-Amz-SignedHeaders=host
&X-Amz-Signature=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
When using this method of image storage and retreival, the images don't seem to be cached on the browser, so they have to be fetched every time, and slow down the site's functioning on subsequent visits.
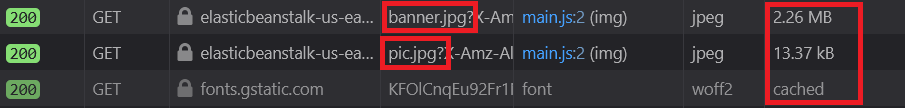
The following is a screenshot of the network tab when loading my site. Note how the images aren't cached
How should I handle this situation? I would like to store the images in the database (and therefore on s3) so I can update them as necessary, but also have the advantage of having them be cached
CodePudding user response:
S3 is not good solution to cache objects but It still supports to browser cache files for a while.
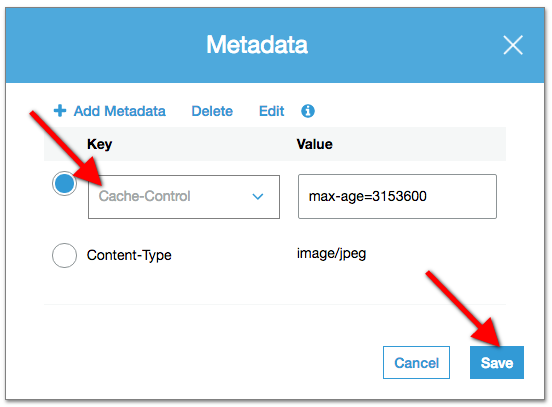
You can add some custom metadata (header) for s3 objects to browser cache it.