I want a diamond shape with in which I can fill the color upto a specific height that I would pass as an attribute/variable.
I made the diamond shape. I was thinking to fit it in a div with the same height and width. Then I could mask the fill of the square. But still it doesn't seem to be the relevant way.
<div ></div>
.diamond {
width: 0;
height: 0;
border: 50px solid transparent;
border-bottom-color: red;
position: relative;
top: -50px;
}
.diamond:after {
content: '';
position: absolute;
left: -50px;
top: 50px;
width: 0;
height: 0;
border: 50px solid transparent;
border-top-color: red;
}
CodePudding user response:
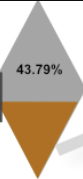
Try using clip-path and linear-gradient instead:
.diamond {
background: linear-gradient(to top, rgba(220,175,9,1) 50%, rgba(133,133,133,1) 50%);
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
width: 180px;
height: 300px;
}
Otherwise you would have to calculate when one half fills up and start filling the other which is more complicated I think. Alternatively use SVG shapes but I still think clip-path is best solution in this case.
In order to change the current % of fill you only need to change the 50% of the linear-gradient in both places through JavaScript and you're done :)