i want to make some code with javascript, html and css to toggle darkmode and nightmode. But i dont know how to do it
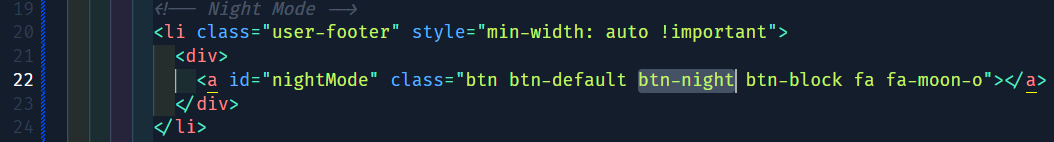
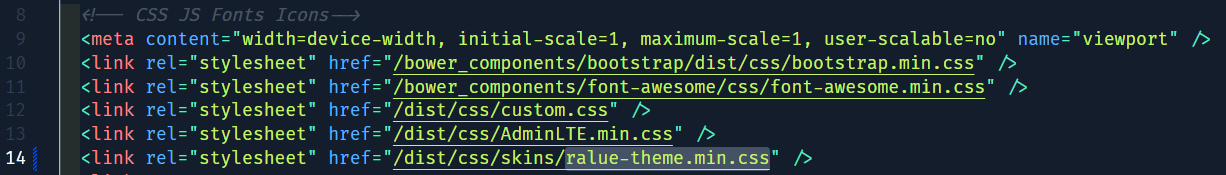
so, when i click the button in line 22, i want it to be able that button to change the stylesheet rel in line 14 from "/dist/css/skins/ralue-theme.min.css" to "/dist/css/skins/ralack-theme. min. css"
*I'm using EJS btw
CodePudding user response:
You should add an onclick event in line 22 and define a function like switchMode in your js file.
You can handle this situation with add and delete classes.
Also please use snippet for codes next time don't send photos like this.
CodePudding user response:
You can use removeAttribute and setAttribute for change the link src. See example:
HTML FILE:
<!--Line 14 of HTML-->
<link rel="stylesheet" href="/dist/css/skins/ralue-theme.min.css" id="link" />
<!--Here we add a id="link"-->
<!--Line 22 of html-->
<a id="nightMode" />
JS FILE:
let nightButton = document.querySelector("#nightMode");
let styleSheet = document.querySelector("#link");
nightButton.addEventListener("click",() => {
styleSheet.removeAttribute("src")
styleSheet.setAttribute("src","dist/css/skins/ralack-theme. min. css")
})
See element.setAttribute documentation and element.removeAttribute documentation