I'm trying to include a dropdown for one tab in my navbar and I'm trying things out (I used the demo from w3schools) but in order to make the dropdown links appear vertically (when i hover over) I need to put display: inline-block;, but this makes it so that my multimedia tab goes to the end of the navbar, switching places with my about bar
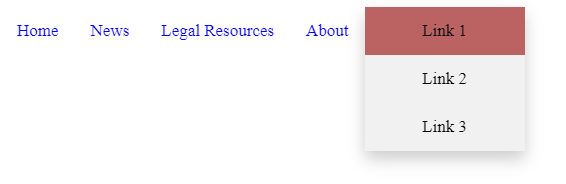
so basically I want my links to look like this :

and my navbar to look like this
 .
.
However, if I want the dropdown links to look like what I want, this happens

also it works in the demo but when i add my own code to customize the navbar, the links end up looking like this :

I tried to make it with flex-box (using flex-direction: column) and everything but it didn't work and i have no idea what to do, do you guys have any other suggestions/if I'm doing anything wrong?
heres the link to the really crude test code :

flex-direction will only work if the display value is flex/inline-flex
CodePudding user response:
Welcome To StackOverFlow Sekani, You should try like this
a {
text-decoration: none;
}
nav {
font-family: monospace;
}
ul {
background: green;
list-style: none;
margin: 0;
padding-left: 0;
}
li {
color: #fff;
background: green;
display: block;
float: left;
padding: 1rem;
position: relative;
text-decoration: none;
transition-duration: 0.5s;
}
li a {
color: #fff;
}
li:hover,
li:focus-within {
background: red;
cursor: pointer;
}
li:focus-within a {
outline: none;
}
ul li ul {
background: green;
visibility: hidden;
opacity: 0;
min-width: 5rem;
position: absolute;
transition: all 0.5s ease;
margin-top: 1rem;
left: 0;
display: none;
}
ul li:hover > ul,
ul li:focus-within > ul,
ul li ul:hover,
ul li ul:focus {
visibility: visible;
opacity: 1;
display: block
}
ul li ul li {
clear: both;
width: 100%;
}<nav role="navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Multimedia</a>
<ul >
<li><a href="#">Sub-1</a></li>
<li><a href="#">Sub-2</a></li>
<li><a href="#">Sub-3</a></li>
</ul>
</li>
</ul>
</nav>CodePudding user response:
I just took your code and did a little tweaking:
/* Dropdown Button */
.dropbtn {
background-color: #04AA6D;
color: white;
padding: 16px;
font-size: 16px;
border: none;
}
/* The container <div> - needed to position the dropdown content */
.dropdown {
position: relative;
display: inline-block;
}
/* Dropdown Content (Hidden by Default) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 100px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
margin: auto;
}
/* Links inside the dropdown */
.dropdown-content a {
color: black;
text-decoration: none;
min-width: 100px;
margin: auto;
}
/* Change color of dropdown links on hover */
.dropdown-content a:hover {background-color: #ddd;}
/* Show the dropdown menu on hover */
.dropdown:hover .dropdown-content {display: block;}
/* Change the background color of the dropdown button when the dropdown content is shown */
.dropdown:hover .dropbtn {background-color: #3e8e41;}
topnav {
overflow: hidden;
background-color: #9e2118;
}
.topnav a {
float: left;
color: #black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover {
background-color: rgb(187, 98, 98);
color: black;
}
.topnav a.active {
background-color: rgb(107, 0, 0);
color: white;
}
.topnav .icon {
display: none;
}
