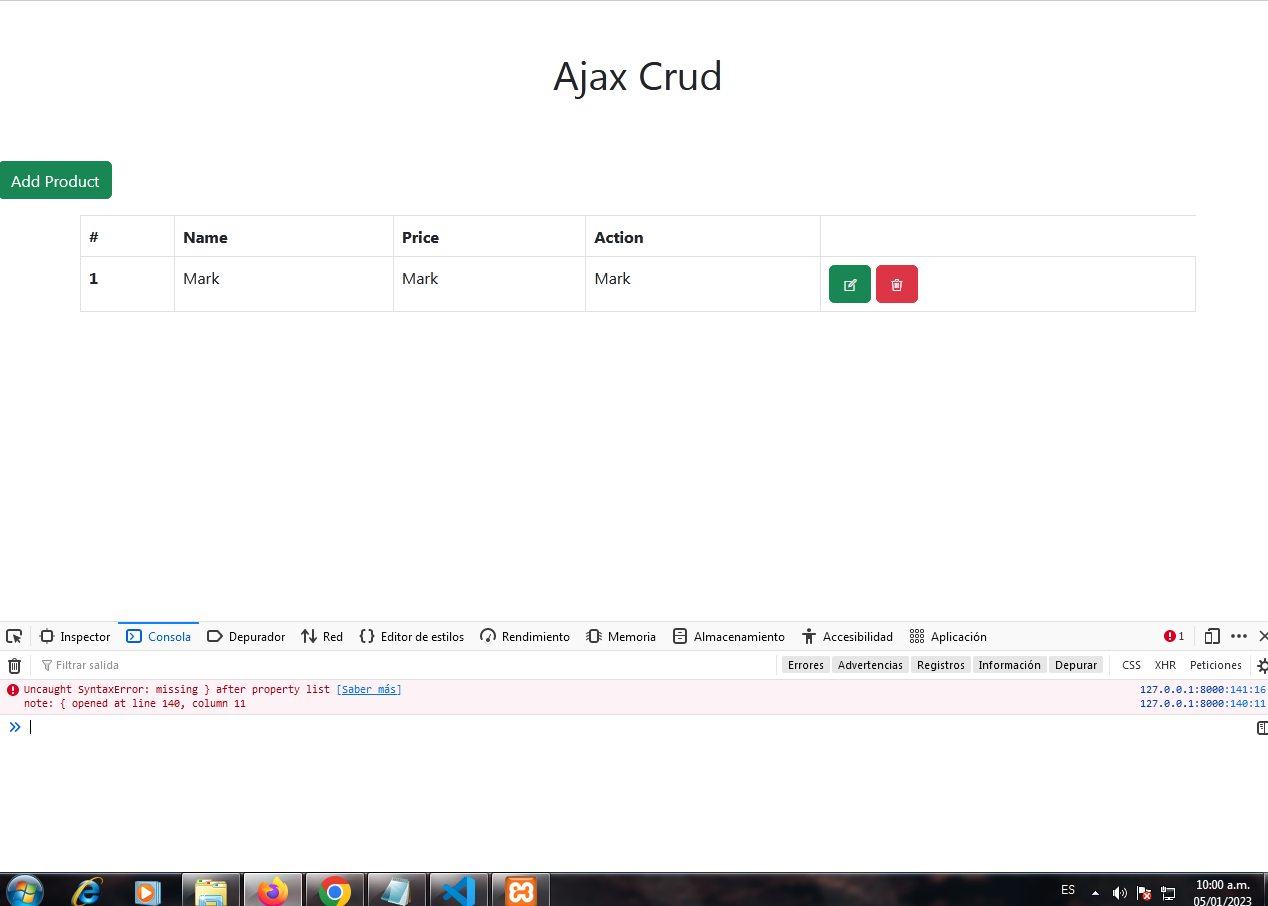
i am doing a little project in laravel with Ajax but i have got this error when i do the validations with ajax.
<script>
$(document).ready(function() {
$(document).on('click','.add_product', function(e) {
e.preventDefault();
let name= $('#name').val();
let price= $('#price').val();
$.ajax({
url: {{ route('add') }},
method: 'post',
data: {name:name, price:price},
success: function(res) { },
error: function(err) {
let error = err.responseJSON;
$.each(error.errors, function(index, value) {
$('.errMsgContainer').append('<span >' value '</span>' '<br>');
});
}
});
});
});
</script>
CodePudding user response:
inside the ajax in the url make it like this
URL: "{{ route('add') }}",
add the route inside quotations.
<script>
$(document).ready(function() {
$(document).on('click', '.add_product', function(e) {
e.preventDefault();
let name = $('#name').val();
let price = $('#price').val();
$.ajax({
url: "{{ route('add') }}",
method: 'post',
data: {
name: name,
price: price
},
success: function(res) {
},
error: function(err) {
let error = err.responseJSON;
$.each(error.errors, function(index, value) {
$('.errMsgContainer').append('<span >' value '</span>' '<br>')
});
}
});
})
});
</script>