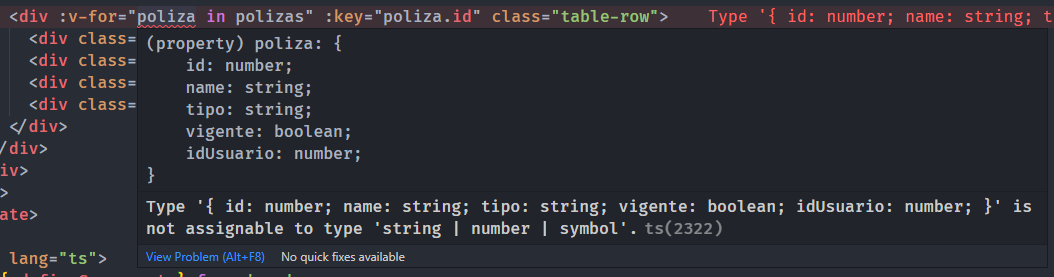
I'm building a Vue app and I'm trying to iterate over an array of "Poliza" which is an interface I created.
Turns out that TS thinks I'm trying to assign this custom type I created to a string,number or symbol. I've researched for hours trying to understand this error but I can't find an answer.
Why is this happening? How do I solve it?
export default defineComponent({
data() {
return {
polizas: [] as Poliza[],
poliza: {} as Poliza,
token: ""
};
},
methods: {
async getPolizas() {
axios.get(`https://localhost:7006/api/Pagos/All`, {
headers: {
Authorization: `Bearer ${this.token}`
}
}).then((response) => {
if (response.status === 200) {
console.log(response.data)
this.polizas = response.data
}
});
},
},
beforeMount() {
this.token = localStorage.getItem("token")!;
console.log(this.token);
this.getPolizas();
},
});
interface Poliza {
id: number
name: string
tipo: string
vigente: boolean
idUsuario: number
}<div :v-for="poliza in polizas" :key="poliza.id" >
<div >123456</div>
<div >SALUD</div>
<div >VIGENTE</div>
<div ><button>Descargar</button></div>
</div>
CodePudding user response:
You have an extra colon in your v-for attribute, it should be v-for, not :v-for
