How do I position two elements inside a div, one in front of the other, and make the one on the back slightly drop below the one on the top?
This is my code currently:
<div >
<div >
<iframe width="812" height="478" src="https://www.youtube.com/embed/NpEaa2P7qZI" ></iframe>
</div>
<div id="circle" ></div>
</div>
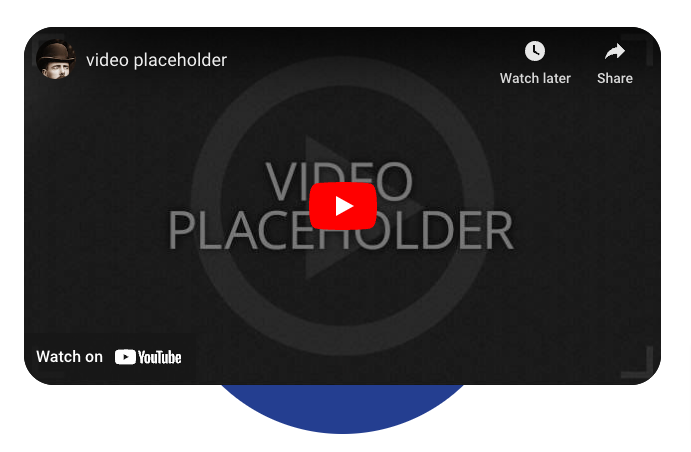
This is what I'm trying to achieve:

CodePudding user response:
<script src="https://cdn.tailwindcss.com"></script>
<div >
<div >
<iframe src="https://www.youtube.com/embed/NpEaa2P7qZI"
></iframe>
</div>
<div id="circle" ></div>
</div>Try this code
Set the parent element position to relative and the child element which you want to move around to absolute. which will allow an element to use top, right, bottom, and, left. With this now you can you can move your circle element to anywhere relative to the parent element.
And then set the z index of the circle element to -1 which will show the circle element below your other elements.
you can play around with the translate, top, and left tailwlind classes to get what you desire.
