I am using react typescript setup using vite.
firebase version : 9.15.0
This is my firebase.ts
import { initializeApp } from "firebase/app";
import { getAuth, GoogleAuthProvider } from "firebase/auth";
import { getFirestore } from "@firebase/firestore";
const firebaseConfig = {
apiKey: "credentials",
authDomain: "credentials",
projectId: "credentials",
storageBucket: "credentials",
messagingSenderId: "credentials",
appId: "credentials",
measurementId: "credentials",
};
const app = initializeApp(firebaseConfig);
export const auth = getAuth(app);
export const googleProvider = new GoogleAuthProvider();
export const db = getFirestore(app);
It shows a blank page.
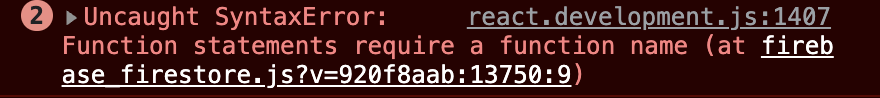
when i inspected the page, it shows this.

when i remove getFirestore(app) it works fine.
CodePudding user response:
Try to call getFirestore(app) and not getFirestore()
import { initializeApp } from "firebase/app";
import { getAuth, GoogleAuthProvider } from "firebase/auth";
import { getFirestore } from "@firebase/firestore";
const firebaseConfig = {
...
};
const app = initializeApp(firebaseConfig);
export const auth = getAuth(app);
export const googleProvider = new GoogleAuthProvider();
export const db = getFirestore(app);
CodePudding user response:
try to exclude firebase in vite's optimizeDeps :
import { sveltekit } from "@sveltejs/kit/vite";
import pkg from "./package.json";
/** @type {import('vite').UserConfig} */
const config = {
optimizeDeps: {
exclude: ["firebase", "firebase/app", "firebase/auth",
"firebase/firestore", "firebase/analytics"],
},
define: {
__VERSION: JSON.stringify(pkg.version),
},
plugins: [sveltekit()],
};
found this solution in github
