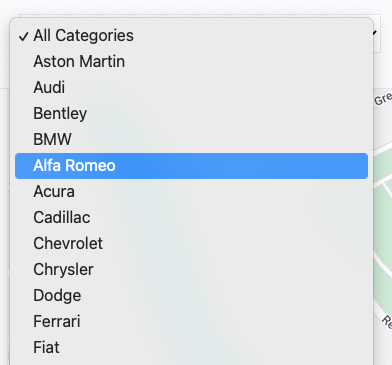
My current drop down looks like this
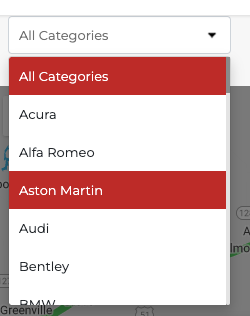
How do I use HTML and CSS in a local style to get this type of styling in the attached image in my drop-down menu
See my code below
select:active,
select:hover {
outline-color: red;
background-color: red;
}<select id="select">
<option value="">All Categories</option>
<option value="Aston Martin">Aston Martin</option>
<option value="Audi">Audi</option>
<option value="Bentley">Bentley</option>
<option value="Genesis">Genesis</option>
<option value="Volvo">Volvo</option>
<option value="VW">VW</option>
</select>CodePudding user response:
It is not possible to style HTML select, option tags, however, you can you JS libraries, like this one. They create the same result, but from other HTML tags, so you can style it as you want. Also check this question for some more context about your problem.
CodePudding user response:
As far as I know, standard styling of select , option tags is not enough. To do this, you need to use third-party tools, such as JS - libraries. There is a cool library - material UI. https://mui.com/
CodePudding user response:
A custom dropdown is a common thing in web development. As Dave stated, the native HTML select doesn't allow styling of option tags. Here is a good resource for custom dropdowns using your own divs with css and jquery: https://tympanus.net/codrops/2012/10/04/custom-drop-down-list-styling/
CodePudding user response:
<select name="dog-names" id="dog-names">
<option value="">All Categories</option>
<option value="Aston Martin">Aston Martin</option>
<option value="Audi">Audi</option>
<option value="Bentley">Bentley</option>
<option value="Genesis">Genesis</option>
<option value="Volvo">Volvo</option>
<option value="VW">VW</option>
</select>