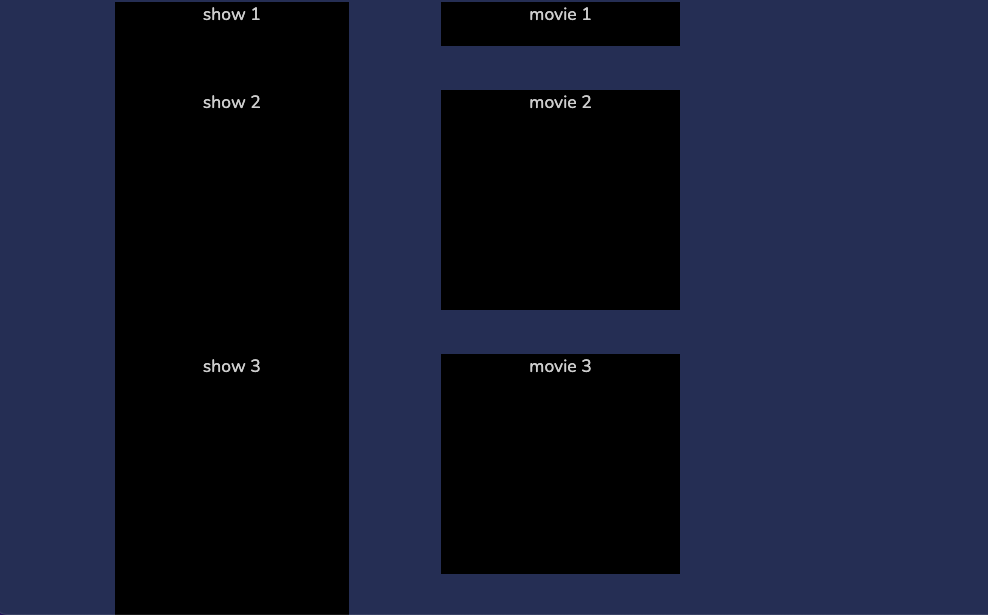
I have two separate one-column grids side by side. The html layout is the same for both grids but in css the grid on the left is not showing row-gap on the webpage.

html:
<div >
<div >
<div >show 1</div>
<div >show 2</div>
<div >show 3</div>
<div >show 4</div>
<div >show 5</div>
</div>
<div >
<div >movie 1</div>
<div >movie 2</div>
<div >movie 3</div>
<div >movie 4</div>
<div >movie 5</div>
</div>
</div>
css:
.both-grids {
padding-left: 100px;
}
.show-grid-container, .movie-grid-container {
display: inline-grid;
grid-template-rows: 40px 200px 200px 200px 200px;
row-gap: 40px;
}
.movie-grid-container {
padding-left: 80px;
}
.show-grid-container, .movie-grid-container > div {
background-color: black;
padding-right: 80px;
padding-left: 80px;
}
CodePudding user response:
You are missing > div on .show-grid-container in the last piece of CSS
CodePudding user response:
.both-grids {
padding-left: 100px;
}
.show-grid-container, .movie-grid-container {
display: inline-grid;
grid-template-rows: 40px 200px 200px 200px 200px;
row-gap: 40px;
}
.movie-grid-container {
padding-left: 80px;
}
.show-grid-container >div, .movie-grid-container >div {
background-color: black;
padding-right: 80px;
padding-left: 80px;
color:white;
}<div >
<div >
<div >show 1</div>
<div >show 2</div>
<div >show 3</div>
<div >show 4</div>
<div >show 5</div>
</div>
<div >
<div >movie 1</div>
<div >movie 2</div>
<div >movie 3</div>
<div >movie 4</div>
<div >movie 5</div>
</div>
</div>Use this in css .show-grid-container >div, .movie-grid-container >div {} instead of yours -> .show-grid-container, .movie-grid-container > div {}
