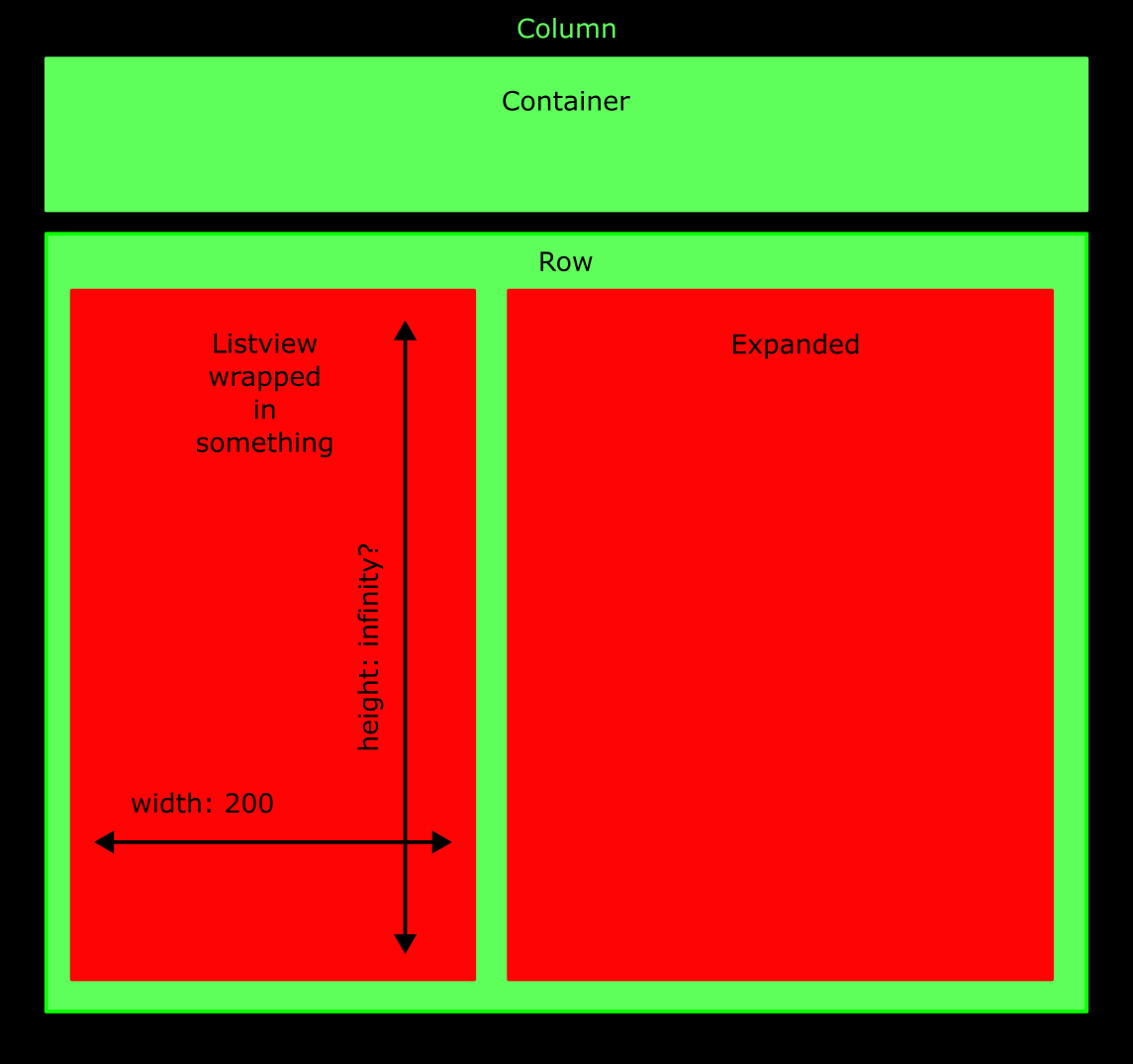
I want to construct the following configuration of widgets:
and I can't figure the code out.
I only know of Container and SizedBox as options for specifying the size of a child, but with ListView as the child, infinity for height does not work.
I can't figure why Row doesn't constrain eg. a SizedBox wrapper with height of infinity to the actual height that is available. Does the screen not constrain it's content?
Update: My code was this:
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
body: Column(
children: [
TopBar(),
Row(
children: [
myListView(),
Expanded(
child: Container(
color: Colors.black,
),
),
],
),
],
),
),
),
);
}
class myListView extends StatelessWidget {
const myListView({super.key});
@override
Widget build(BuildContext context) {
return SizedBox(
width: 200,
height: double.infinity,
child: Expanded(
child: ListView(
children: [
someListItem(),
someListItem(),
],
),
),
);
}
}
The solution in my answer is partly based on @bakboem's answer.
CodePudding user response:
- You should set the width. Expanded only inherits the height.
import 'package:flutter/material.dart';
import 'package:koreajob/styles/app_size.dart';
void main(List<String> args) {
runApp(MyWidget());
}
class MyWidget extends StatefulWidget {
MyWidget({Key? key}) : super(key: key);
@override
State<MyWidget> createState() => _MyWidgetState();
}
class _MyWidgetState extends State<MyWidget> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Container(
height: 100,
width: MediaQuery.of(context).size.width,
color: Colors.green,
),
Expanded(
child: Row(
children: [
Container(
width: MediaQuery.of(context).size.width,
child: ListView.builder(
shrinkWrap: true,
itemCount: 100,
itemBuilder: (context, index) =>
ListTile(title: Text('$index'))),
),
Expanded(child: Text('ok'))
],
))
],
));
}
}
CodePudding user response:
So what turned out to work, is this:
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
body: Column(
children: [
TopBar(),
Expanded( //The only change!!!!!!!!!!!!!!!!!
child: Row(
children: [
myListView(),
Expanded(
child: Container(
color: Colors.black,
),
),
],
),
), //I think this is the closing parentesis of the expanded...
],
),
),
),
);
}
class myListView extends StatelessWidget {
const myListView({super.key});
@override
Widget build(BuildContext context) {
return SizedBox(
width: 200,
height: double.infinity,
child: Expanded(
child: ListView(
children: [
someListItem(),
someListItem(),
],
),
),
);
}
}
no mediaquery, no nothing...