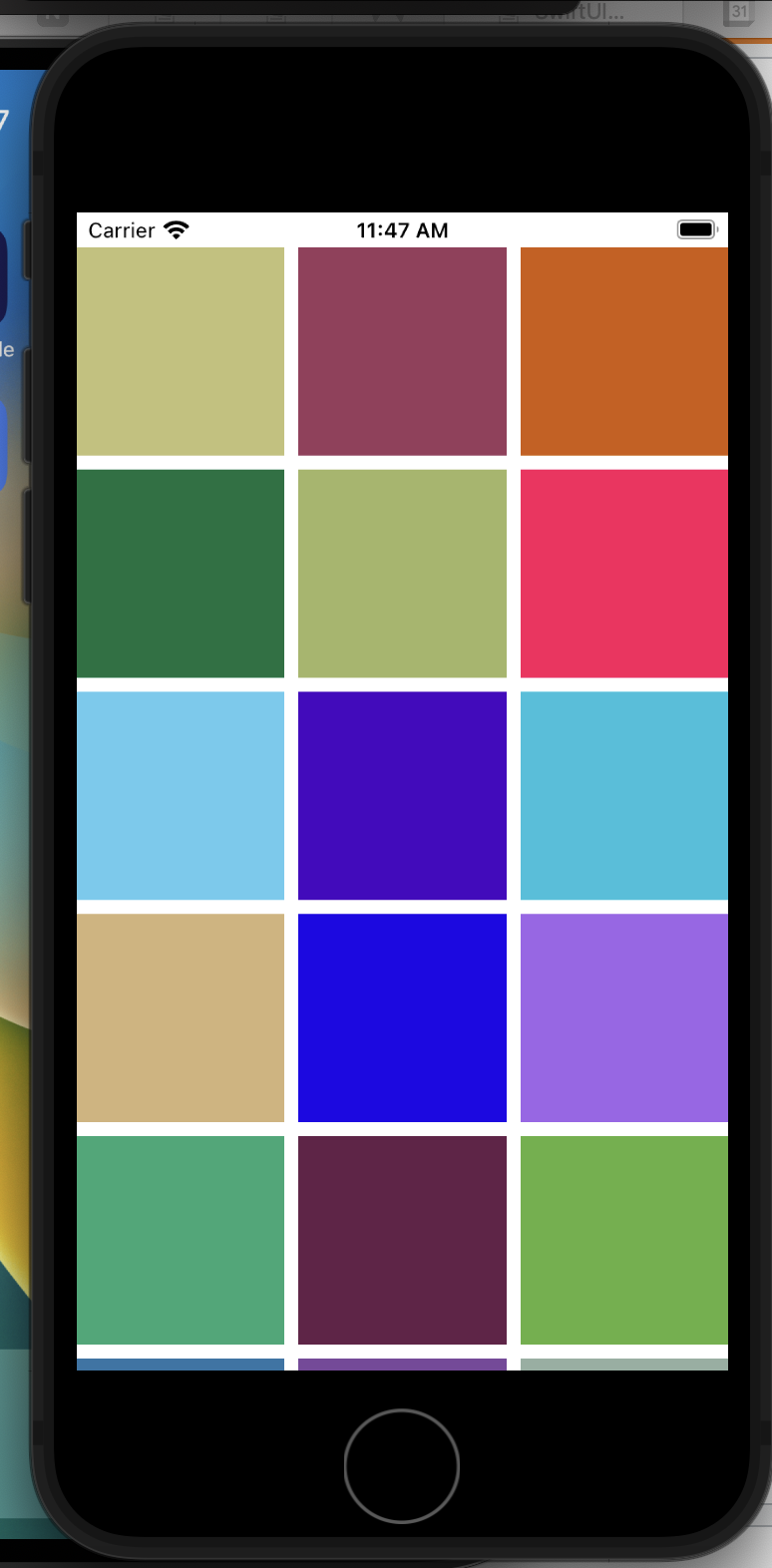
I would like to show a grid of images similar to UICollectionView like this:
With each color representing an image.
When I do the following:
struct ContentView: View {
var body: some View {
ScrollView{
ForEach(0..<8) { i in
HStack {
ForEach(0..<3) { j in
ZStack(alignment: .center) {
Image("image")
.background(Color.random)
.clipped()
.aspectRatio(contentMode: .fill)
}
.frame(width: 120, height: 120)
.background(Color.random)
}
}
}
}
}
}
I get one image which is not bound by its frame and therefore fills the whole screen.
CodePudding user response:
Set a frame and resizable modifier to you image.
Image("image")
.resizable()
.frame(width: 120, height: 120)
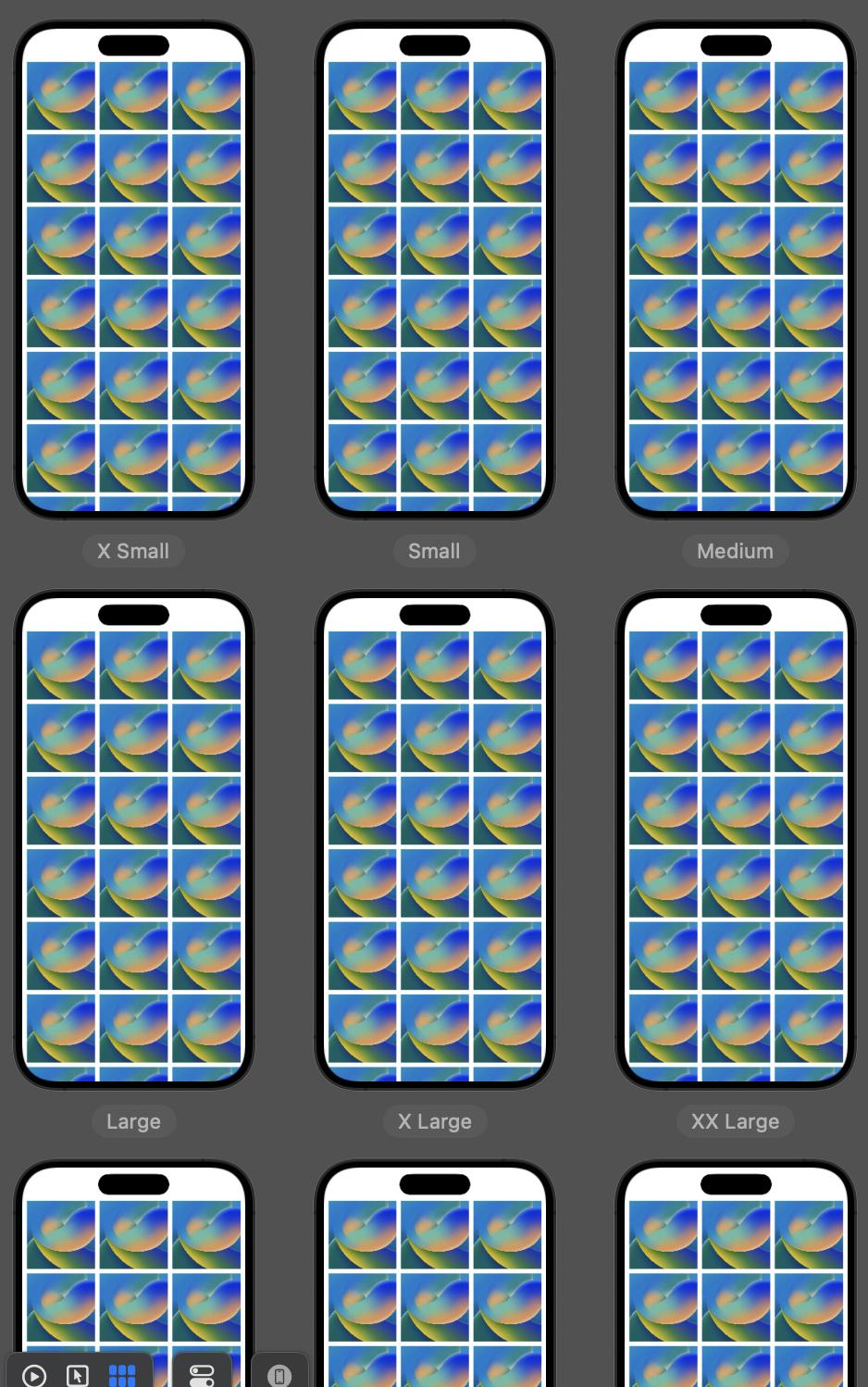
Full example
struct ContentView: View {
var body: some View {
ScrollView{
ForEach(0..<8) { i in
HStack {
ForEach(0..<3) { j in
ZStack(alignment: .center) {
Image("image")
.resizable()
.frame(width: 120, height: 120)
}
.frame(width: 120, height: 120)
.background(Color.blue)
}
}
}
}
}
}