I have an Window in which I want to apply drop shadow effect alongside the round corner radius. so far I'm doing something like this:
<Grid Margin="10" x:Name="MainGrid">
<Grid.OpacityMask>
<VisualBrush Visual="{Binding ElementName=MaskBorder}"/>
</Grid.OpacityMask>
<Border x:Name="MaskBorder" Background="#EEF0F8" CornerRadius="10" >
<Border.Effect>
<DropShadowEffect Color="Gray" Opacity=".50" ShadowDepth="10" />
</Border.Effect>
</Border>
<Grid x:Name="ContentGrid">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Background="Red"/>
<TextBlock Grid.Row="1" Background="Blue"/>
</Grid>
</Grid>
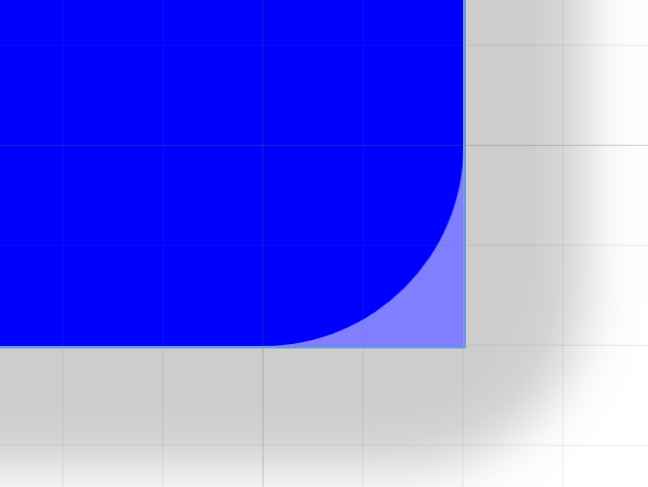
but the problem is when I zoom in to to result I see this on right bottom corner. How can i fix this problem. I tried many solutions but nothing worked for me.
CodePudding user response:
Set the Clip property of the inner Grid in a SizeChanged event handler:
private void ContentGrid_SizeChanged(object sender, SizeChangedEventArgs e)
{
ContentGrid.Clip = new RectangleGeometry(new Rect(e.NewSize), 10, 10);
}
XAML:
<Grid Margin="10" x:Name="MainGrid">
<Grid.Effect>
<DropShadowEffect Color="Gray" Opacity=".50" ShadowDepth="10" />
</Grid.Effect>
<Grid x:Name="ContentGrid" SizeChanged="ContentGrid_SizeChanged">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Background="Red"/>
<TextBlock Grid.Row="1" Background="Blue"/>
</Grid>
</Grid>