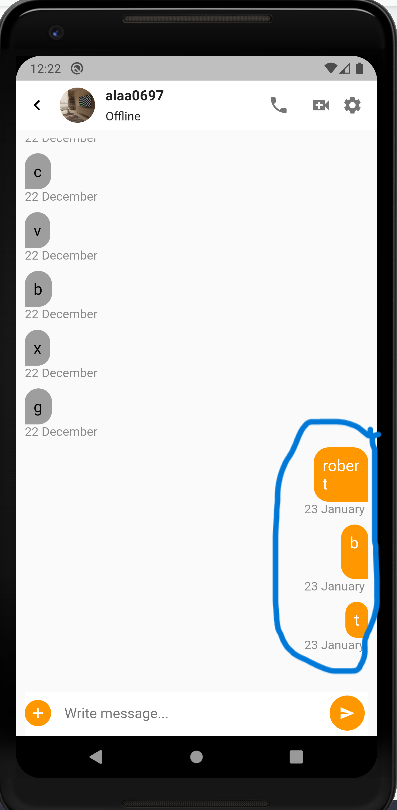
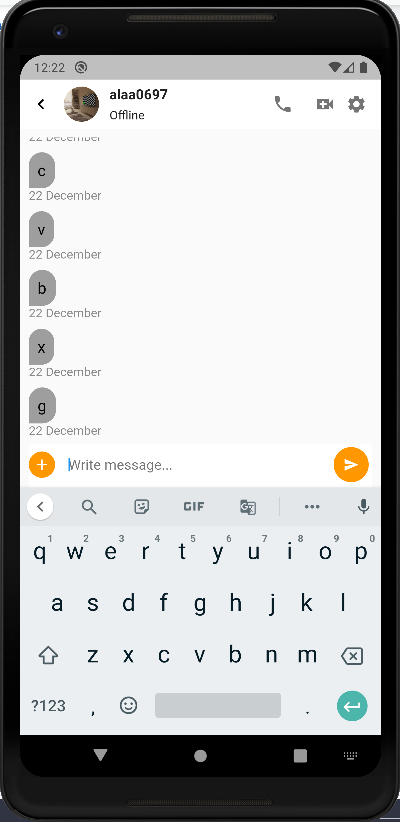
i'm making a chat application,the issue is whenever i open the keyboard i can't scroll to the end of the page so the keyboard hide a part of the page

it hides this part
body: Stack(
alignment: Alignment.bottomCenter,
children: [
GestureDetector(
onTap: () {
FocusManager.instance.primaryFocus?.unfocus();
},
child: ListView(
children: [
Container(
margin: EdgeInsets.all(10),
height: MediaQuery.of(context).size.height - 190 ,
child: ListView(
shrinkWrap: true,
reverse: true,
children: [
StreamBuilder(
stream: StreamFunction(),
builder: (context, snapshot) {
return ListView.builder(
shrinkWrap: true,
controller: _controller,
itemCount: messaging!.length,
itemBuilder: (context, i) {
if (messaging!.isNotEmpty ||
messaging != null) {
if ("${messaging![i]["from"]}" ==
"${snapshot.data}") {
return MyMessage(
"${messaging![i]["message"]}",
"${messaging![i]["timeNow"]}");
} else {
return OtherMessage(
"${messaging![i]["message"]}",
"${messaging![i]["timeNow"]}");
}
} else {
return Container();
}
});
}),
],
),
),
])),
Container(
margin: EdgeInsets.only(right:10, left:10),
height : 50,
width: double.infinity,
color: Colors.white,
child: Align(
alignment: Alignment.topCenter,
child: Row(
children: <Widget>[
GestureDetector(
onTap: () {},
child: Container(
height: 30,
width: 30,
decoration: BoxDecoration(
color: Colors.orange,
borderRadius: BorderRadius.circular(30),
),
child: Icon(
Icons.add,
color: Colors.white,
size: 20,
),
),
),
SizedBox(
width: 15,
),
Expanded(
child: TextField(
maxLines: null,
controller: msg,
decoration: InputDecoration(
hintText: "Write message...",
hintStyle: TextStyle(color: Colors.black54),
border: InputBorder.none),
),
),
SizedBox(
width: 15,
),
FloatingActionButton(
mini: true,
onPressed: () {
if (msg.text.isNotEmpty) {
sendMsg(msg.text, '$friendName');
msg.clear();
}
},
child: Icon(
Icons.send,
color: Colors.white,
size: 18,
),
backgroundColor: Colors.orange,
elevation: 0,
),
],
),
),
),
],
)
so as code above it's a listview inside a Stack, i can't scroll inside the listview i used shrikwrap i tried to wrap Stack inside a column but it gets me an error
CodePudding user response:
Use scaffold property "resizeToAvoidBottomInset"
Scaffold(
resizeToAvoidBottomInset: true,
body: "your Widget",
)
CodePudding user response:
It's because the stack is hidden behind the keyboard, use this kind of tree instead:
. Column
.. Expand
... listview
. Send message widget (that will appear in the bottom