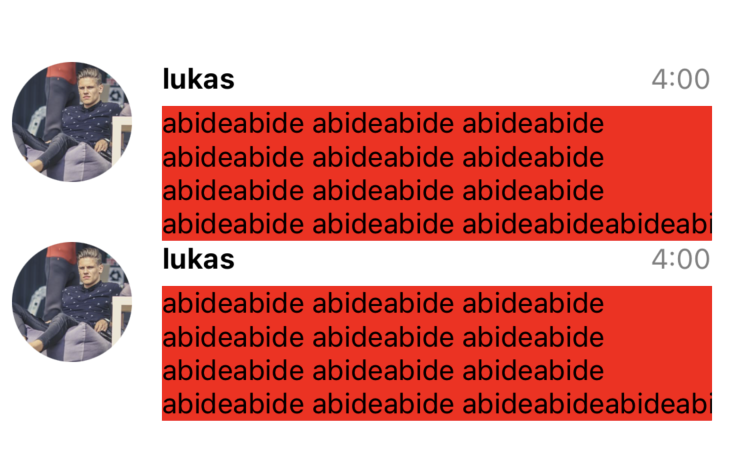
I am trying to wrap the text inside of a <Text> (red background), but it is not working. I have tried to use flexWrap: wrap. See below for the component code (functional component) and styling (at the end of the snipped inside the styles constant.
import { Text, View, Image, StyleSheet } from "react-native";
const ChatListItem = () => {
return (
<View style={styles.container}>
<Image
source={{
uri: "https://notjustdev-dummy.s3.us-east-2.amazonaws.com/avatars/lukas.jpeg",
}}
style={styles.image}
/>
<View style={styles.content}>
<View style={styles.row}>
<Text style={styles.name}>lukas</Text>
<Text style={styles.time}>4:00</Text>
</View>
<Text style={styles.subTitle}>
abideabide abideabide abideabide abideabide abideabide abideabide
abideabide abideabide abideabide abideabide abideabide
abideabideabideabid
</Text>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flexDirection: "row",
marginHorizontal: 20,
marginVertical: 10,
height: 70,
},
image: {
width: 60,
height: 60,
borderRadius: 30,
marginRight: 15,
},
content: {
flex: 1,
},
row: {
flexDirection: "row",
marginBottom: 5,
},
name: {
flex: 1,
fontWeight: "bold",
},
time: {
color: "gray",
},
subTitle: {
backgroundColor: "red",
flexWrap: "wrap",
},
});
export default ChatListItem;
Thank you for your help with the problem above.
CodePudding user response:
What does it look like when you say the text doesn't wrap? Perhaps the subTitle component needs a fixed width defined, e.g. width: 100
CodePudding user response:
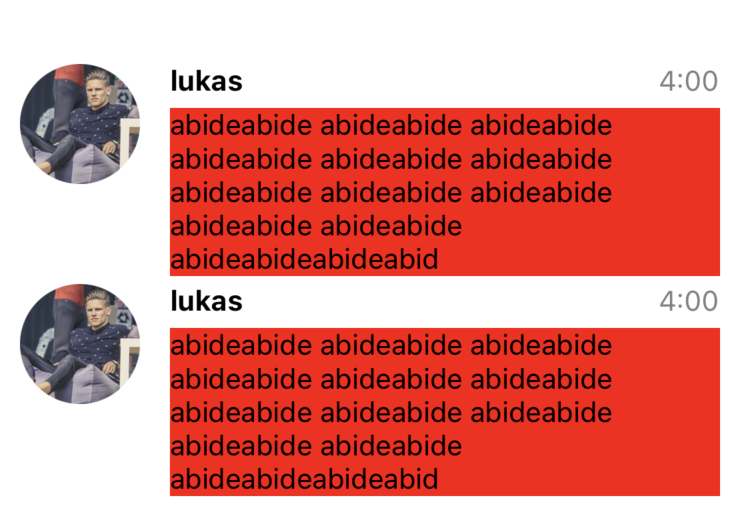
Adding flexShrink: 1 and removing the height property from the style produced an acceptable result.

const styles = StyleSheet.create({
container: {
flexDirection: "row",
marginHorizontal: 20,
marginVertical: 10,
flexShrink: 1,
},
image: {
width: 60,
height: 60,
borderRadius: 30,
marginRight: 15,
},
content: {
flex: 1,
},
row: {
flexDirection: "row",
marginBottom: 5,
},
name: {
flex: 1,
fontWeight: "bold",
},
time: {
color: "gray",
},
subTitle: {
backgroundColor: "red",
flexWrap: "wrap",
},
});