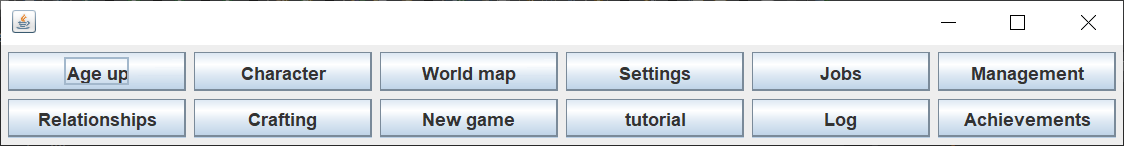
My JButtons are in an asymmetrical row. I want them to be in 2 symmetrical rows at the top because I think that would look better. How would I do this?
Here is my code:
package com.company;
import javax.swing.*;
import java.awt.*;
class Fantasyrpglifesim {
private static int count = 1;
public static void main(String[] args) {
JFrame frame = new JFrame();
JPanel mainPanel = new JPanel();
JPanel westPanel = new JPanel();
JPanel eastPanel = new JPanel();
JButton age = new JButton("Age up");
mainPanel.add(age);
JButton character = new JButton("Character");
mainPanel.add(character);
JButton worldmap = new JButton("World map");
mainPanel.add(worldmap);
JButton setings = new JButton("Settings");
mainPanel.add(setings);
JButton jobs = new JButton("Jobs");
westPanel.add(jobs);
JButton manegement = new JButton("Management");
westPanel.add(manegement);
JButton family = new JButton("Relationships");
westPanel.add(family);
JButton cfafting = new JButton("Crafting");
westPanel.add(cfafting);
JButton newgame = new JButton("New game");
eastPanel.add(newgame);
JButton titorial = new JButton("tutorial");
eastPanel.add(titorial);
JButton log = new JButton("Log");
eastPanel.add(log);
JButton acheiments = new JButton("Achievements");
eastPanel.add(acheiments);
for (int x=0; x<14;x ){
}
westPanel.setVisible(true);
eastPanel.setVisible(true);
frame.getContentPane().add(BorderLayout.NORTH,mainPanel);
frame.getContentPane().add(BorderLayout.WEST,westPanel);
frame.getContentPane().add(BorderLayout.EAST,eastPanel);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(1285, 678);
frame.setVisible(true);
}
}
I have tried rearranging the JPanels, but that did not work. I just want them to be in two rows.
CodePudding user response:
You shoud use GridLayout to arrange the components in a rectangular grid.
Following example has GridLayout with two rows in one column. It simply lays out buttons in a row since FlowLayout is the default layout manager for JPanel.
JPanel row1Panel = new JPanel();
JPanel row2Panel = new JPanel();
mainPanel.setLayout(new GridLayout(2,1));
mainPanel.add(row1Panel);
mainPanel.add(row2Panel);
JButton age = new JButton("Age up");
row1Panel.add(age);
JButton character = new JButton("Character");
row1Panel.add(character);
JButton jobs = new JButton("Jobs");
row2Panel.add(jobs);
JButton manegement = new JButton("Management");
row2Panel.add(manegement);
CodePudding user response:
Oracle has a helpful tutorial, 
I used a GridLayout to create the JButton JPanel.
I separated the creation of the JFrame from the creation of the JPanel. This makes the code easier to read and understand and allows me to focus on one part of the GUI at a time.
Here's the complete runnable code.
import java.awt.BorderLayout;
import java.awt.GridLayout;
import javax.swing.BorderFactory;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class Fantasyrpglifesim implements Runnable {
public static void main(String[] args) {
SwingUtilities.invokeLater(new Fantasyrpglifesim());
}
@Override
public void run() {
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(createButtonPanel(), BorderLayout.NORTH);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
private JPanel createButtonPanel() {
JPanel panel = new JPanel(new GridLayout(0, 6, 5, 5));
panel.setBorder(BorderFactory.createEmptyBorder(5, 5, 5, 5));
JButton age = new JButton("Age up");
panel.add(age);
JButton character = new JButton("Character");
panel.add(character);
JButton worldmap = new JButton("World map");
panel.add(worldmap);
JButton setings = new JButton("Settings");
panel.add(setings);
JButton jobs = new JButton("Jobs");
panel.add(jobs);
JButton manegement = new JButton("Management");
panel.add(manegement);
JButton family = new JButton("Relationships");
panel.add(family);
JButton cfafting = new JButton("Crafting");
panel.add(cfafting);
JButton newgame = new JButton("New game");
panel.add(newgame);
JButton titorial = new JButton("tutorial");
panel.add(titorial);
JButton log = new JButton("Log");
panel.add(log);
JButton acheiments = new JButton("Achievements");
panel.add(acheiments);
return panel;
}
}
