
I was getting very high firebase reads from past few days so when checked I found it's because of the useEffect getting fired multiple times. if I change the parameter to [] it don't fetch anything.
I am created a related petition section where petition of particular category will be shown, when I set the parameter to relatedPetition it does work but the useEffect fires multiple times making my firestore reads high and when I just keep it [] it shows nothing in related section
CodePudding user response:
Go back to using [] for the second argument for useEffect. Then change your setRelatedPetition to setRelatedPetition([...somePetition]).
CodePudding user response:
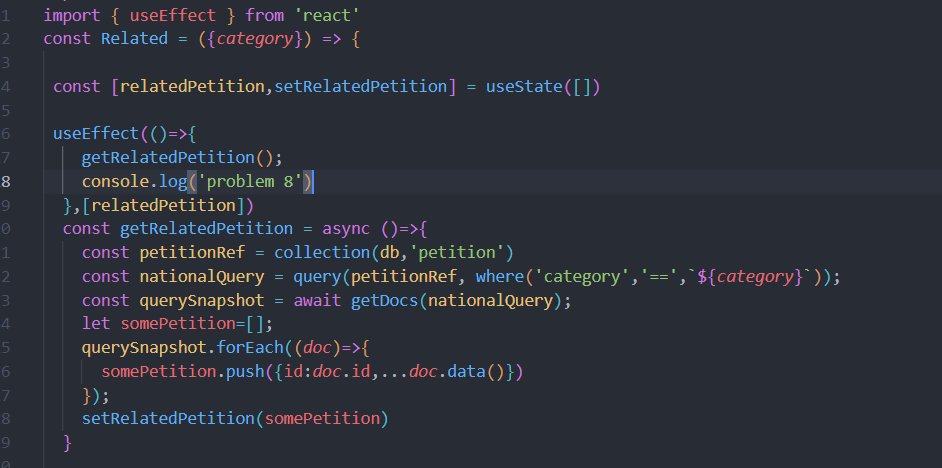
Hey yashraj this is a common problem with the useEffect hook, can i see the code inside the useEffect? so I can be able to help you more, but then to solve the problem add a variable to the dependency array [] a variable that is directly or indirectly affected by updates from data fetched from the firebase api,
would love to see the code, are you calling the api from useEffect hook?
CodePudding user response:
It seems to cause infinite rendering. Why not putting the array stringified? See the link below. https://stackoverflow.com/a/59468261/19622195
