I want to create a print button so I can print my page content, except the print preview is not what I would like to print at all.
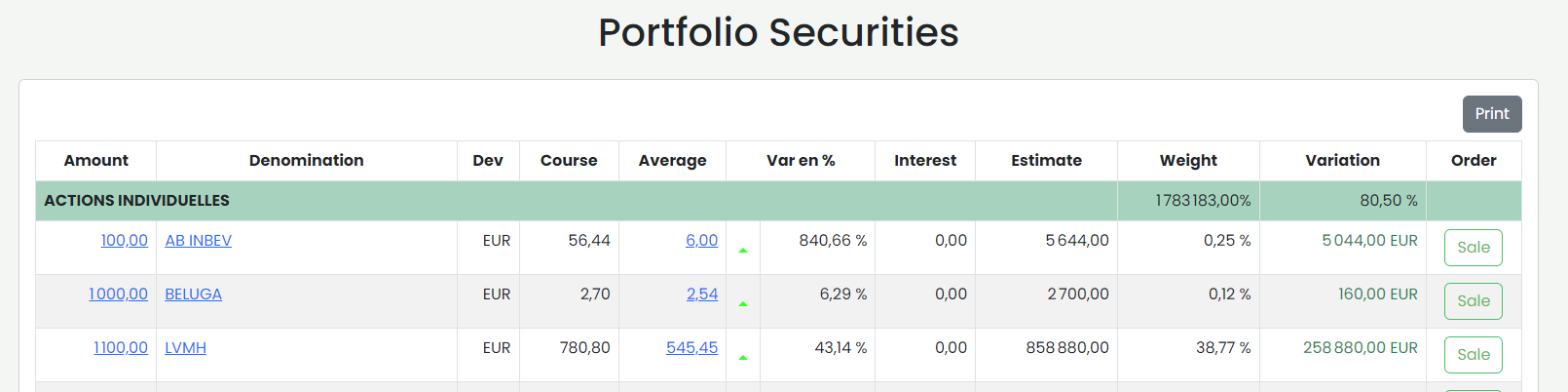
I would like to print only this visualization
When I click the print button it also shows me the sidebar.
Do you think it is possible to retrieve some div? Because I don't know how to do this.
<div >
<!-- Portfolio Securities-->
<h1 >Portfolio Securities</h1>
<div >
<div >
<div >
<div >
<div >
<!-- Print -->
<button type="button" (click)="printPage()">Print</button>
</div>
</div>
</div>
<table >
<thead>
<tr >
<!-- Amount -->
<th scope="col">Amount</th>
<!-- Denomination -->
<th scope="col">Denomination</th>
<!-- Dev -->
<th scope="col">Dev</th>
<!-- Course -->
<th scope="col">Course</th>
<!-- Average -->
<th scope="col">Average</th>
<!-- Var en % -->
<th scope="col" colspan="2">Var en %</th>
<!-- Interest -->
<th scope="col">Interest</th>
<!-- Estimation -->
<th scope="col">Estimate</th>
<!-- Weight -->
<th scope="col">Weight</th>
<!-- Variation -->
<th scope="col">Variation</th>
<!-- Order -->
<th scope="col">Order</th>
</tr>
</thead>
<tbody>
<ng-container *ngFor="let instrument of instruments">
<ng-container *ngIf="instrument.TYPEVALUE === 11 || instrument.TYPEVALUE === 21 || instrument.TYPEVALUE === 31">
<tr >
<td colspan="9" > {{ instrument.ASSETCATLABEL }} </td>
<td > {{ instrument.AMOUNT | FormatNum:'1.2-2' }}%</td>
<td > {{ instrument.PERCENTAGE | FormatNum:'1.2-2' }} %</td>
<td></td>
</tr>
</ng-container>
<ng-container *ngFor="let item of instrument.ELEMENT">
<tr>
<td ><a [routerLink]="[ '/portfolio/stocks_movement/' item.SVM] ">{{ item.QUANTITY | FormatNum:'1.2-2' }}</a></td>
<td ><a [routerLink]="[ '/markets/details/' item.SVM] "> {{ item.LABEL }}</a></td>
<td >{{ item.CURRENCYVALO }}</td>
<td >{{ item.LASTPRICE | FormatNum:'1.2-2' }}</td>
<td ><a [routerLink]="[ '/portfolio/stocks_movement/moyen/' item.SVM ] ">{{ item.AVERAGEDPRICE | FormatNum:'1.2-2' }}</a></td>
<td >
<span [ngClass]="[item.PRICEVARIATION >= 0 ? 'positive-arrow' : 'negative-arrow']"></span>
<span [ngClass]="item.PRICEVARIATION | positiveNegativeColorClass"></span>
</td>
<td > {{ item.PRICEVARIATION | mathAbs | FormatNum:'1.2-2' }} %</td>
<td >{{ item.ACCRUEDINTERESTS | FormatNum:'1.2-2' }} </td>
<td >{{ item.VALORIZATION | FormatNum:'1.2-2' }}</td>
<td >{{ item.PERCENTAGE | FormatNum:'1.2-2' }} %</td>
<td >
<span *ngIf="!devise" [ngClass]="item.DIFFEREUR | positiveNegativeColorClass">
{{ item.DIFFEREUR | FormatNum: "1.2-2" }} {{ item.CURRENCYVALO }}
</span>
<span *ngIf="devise" [ngClass]="item.DIFFEREUR | positiveNegativeColorClass">
{{ item.DIFFEREUR | FormatNum: "1.2-2"}} EUR
</span>
</td>
<td >
<!-- Sale-->
<button type="button" *ngIf="hasAccess$ | async" [routerLink]="['/orders/newOrder/' item.SVM]" >Sale</button>
</td>
</tr>
</ng-container>
<ng-container *ngIf="instrument.TYPEVALUE === 92">
<tr>
<td colspan="11" > {{ instrument.ASSETCATLABEL }} </td>
</tr>
<tr *ngFor="let item of instrument.ELEMENT">
<td ><a [routerLink]="[ '/portfolio/stocks_movement/' item.SVM] ">{{ item.QUANTITY | FormatNum:'1.2-2' }}</a></td>
<!-- Coupon -->
<!-- Title -->
<td colspan="10">Coupon {{ item.COUPONNUMBER }} title {{ item.LABEL }} </td>
</tr>
</ng-container>
</ng-container>
</tbody>
</table>
</div>
</div>
</div>
<div ></div>
My TS file
printPage() {
window.print();
}
CodePudding user response:
In CSS you can target the print mode, and hide anything you don't want on the final result. In a global CSS file :
@media print {
.hide-on-print {
display: none;
}
}