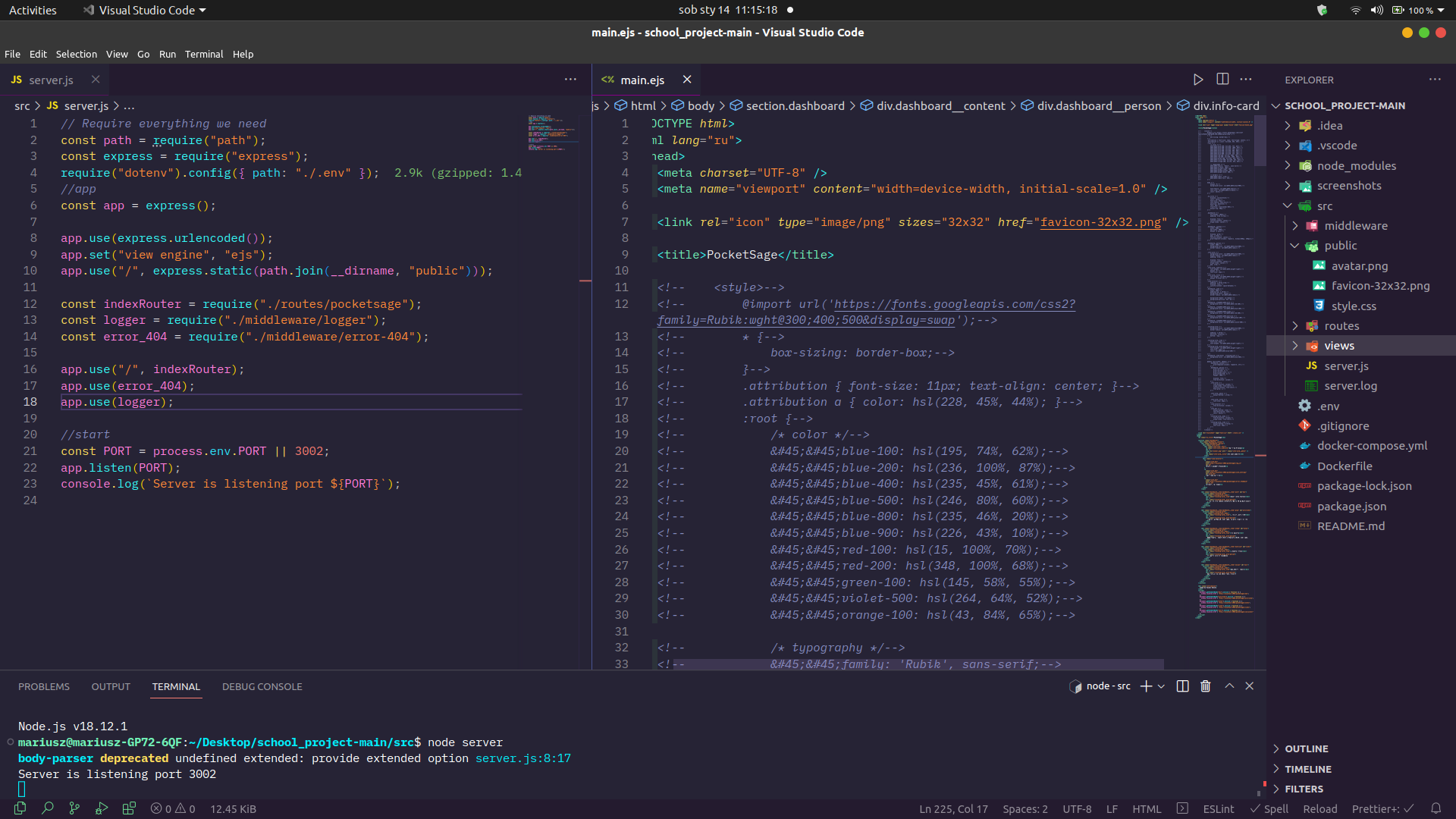
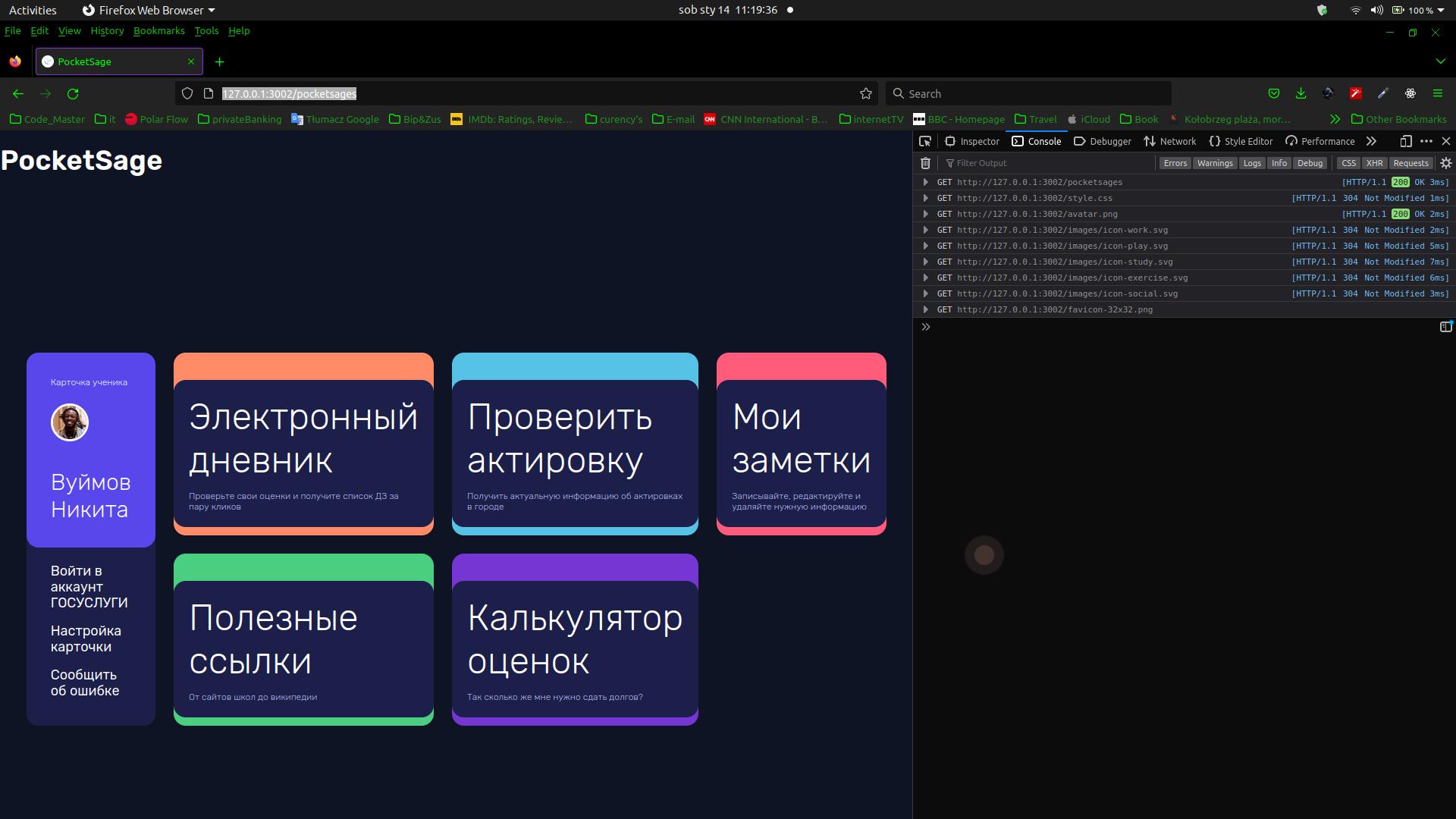
I'm learning how to make websites, and I'm stuck on a problem that I can't find a solution to, I hope you can help me. I can't connect either a CSS file or an image for the site icon, but if I use it works. I'm using Node.Js for backend with EJS for frontend.
That's how I connect image:
<!DOCTYPE html>
<html lang="eng">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" type="image/png" sizes="32x32" href='src/images/favicon-32x32.png'>
<title>Title</title>
And that's for CSS file:
<link rel="stylesheet" type="text/css" href="./style.css">
</head>
<body>
<h1 >Title</h1>
My css file and html template are in the same directory: src/views/project And all the images are in the src/images
I've tried using different browsers but it's not working
Do you know what's the problem might be?
Updated: I’ve just found that with EJS I must use express.static, but I don’t understand what should I do with it, can you explain?
CodePudding user response:
try by checking the /src/images/favicon-32x32.png path in the href
CodePudding user response:
I cloned Your project and made some adjustments.