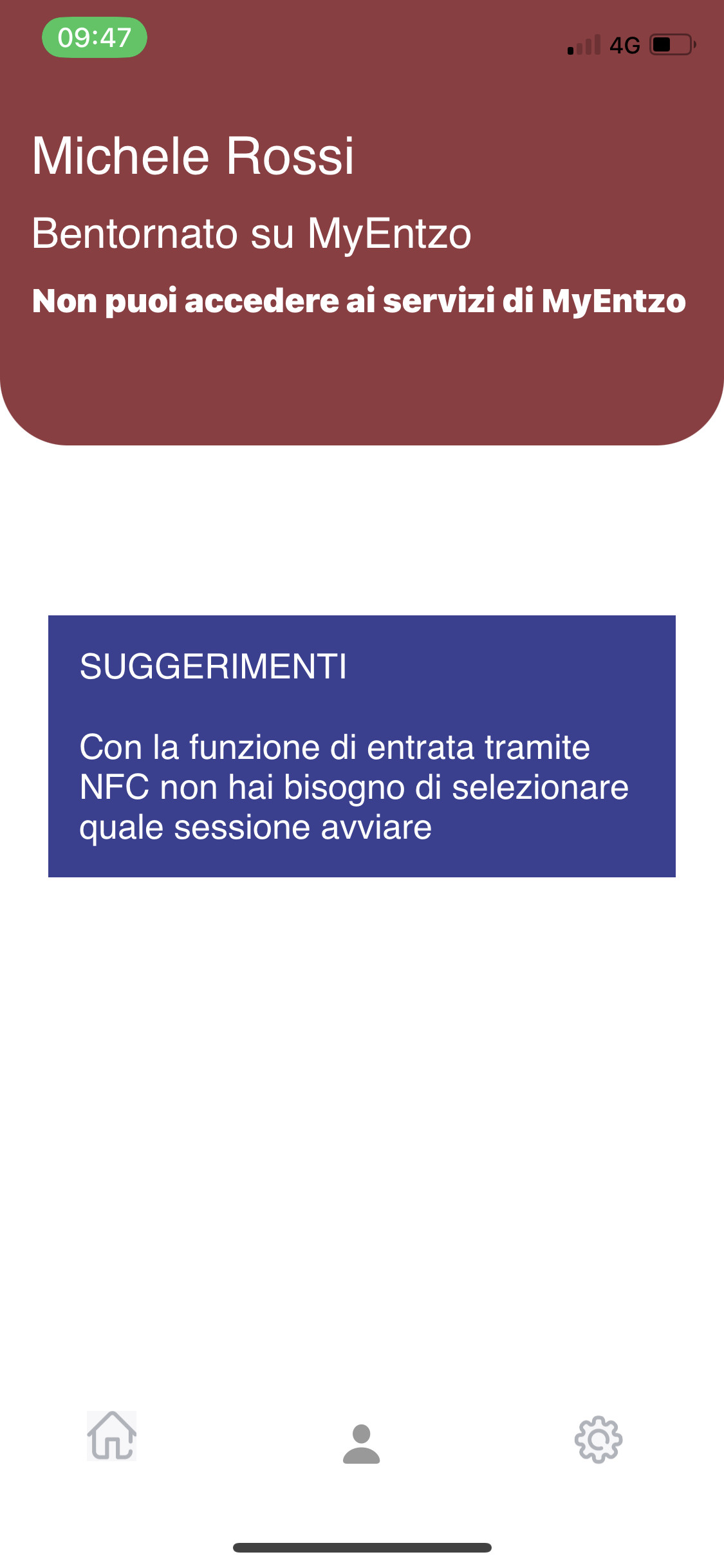
Hi I have a question how do I round the edges of the Suggest view present in this swiftui ui?
 import SwiftUI
import SwiftUI
struct Topbar: View {
var body: some View {
ZStack(alignment: .trailing) {
Text("Michele Rossi").padding(.top, 50)
.frame(maxWidth: .infinity, alignment: .leading).padding()
.font(Font.custom("Medium", size: 27)).foregroundColor(Color.white).padding(.top, 150)
Text("Bentornato su MyEntzo").padding(.top, 80)
.frame(maxWidth: .infinity, alignment: .leading).padding()
.font(Font.custom("Medium", size: 22)).foregroundColor(Color.white).padding(.top, 200)
Text("Non puoi accedere ai servizi di MyEntzo").padding(.top, 100).font(Font.headline.weight(.black))
.frame(maxWidth: .infinity, alignment: .leading).padding()
.font(Font.custom("Medium", size: 22)).foregroundColor(Color.white).padding(.top, 250)
}
}
}
struct Suggest: View {
var body: some View {
HStack {
Text("SUGGERIMENTI\n\nCon la funzione di entrata tramite NFC non hai bisogno di selezionare quale sessione avviare")
.frame(maxWidth: .infinity, alignment: .leading).padding()
.font(Font.custom("Medium", size: 18)).foregroundColor(Color.white)
}.background(Color(red: 57 / 255, green: 63 / 255, blue: 147 / 255)).frame(width: UIScreen.screenWidth - 50, height: 200)
}
}
struct Sedi: View {
var body: some View {
HStack {
Text("SUGGERIMENTI\n\nCon la funzione di entrata tramite NFC non hai bisogno di selezionare quale sessione avviare")
.frame(maxWidth: .infinity, alignment: .leading).padding()
.font(Font.custom("Medium", size: 18)).foregroundColor(Color.white)
}.background(Color(red: 57 / 255, green: 63 / 255, blue: 147 / 255)).frame(width: UIScreen.screenWidth - 50, height: 200)
}
}
struct TopBottom: View {
@State private var isUnlocked = false
func isPositionEnable() -> Bool {
return checkPositionEnbaleUser()
}
var body: some View {
VStack {
RoundedRectangle(cornerRadius: 35)
.fill(isPositionEnable() == false ? Color(red: 147 / 255, green: 57 / 255, blue: 63 / 255) : Color(red: 142 / 255, green: 89 / 255, blue: 238 / 255))
.overlay(Topbar()
)
.frame(width: UIScreen.screenWidth, height: 500).padding(EdgeInsets(top: 0, leading: 0, bottom: UIScreen.screenHeight, trailing: 0))
}
}
}
struct FirstUiViewHome: View {
var body: some View {
TopBottom().overlay(Group {
Suggest()
})
}
}
struct FirstUiViewHome_Previews: PreviewProvider {
static var previews: some View {
FirstUiViewHome()
}
}
CodePudding user response:
You have to put cornerRadius after frame() see this article: hackingwithswift.com/quick-start/swiftui/how-to-round-the-corners-of-a-view
CodePudding user response:
The problem is first you have to give frame than Background color and then cornerRadius modifier
struct Sedi: View {
var body: some View {
HStack {
Text("SUGGERIMENTI\n\nCon la funzione di entrata tramite NFC non hai bisogno di selezionare quale sessione avviare")
.frame(maxWidth: .infinity, alignment: .leading).padding()
.font(Font.custom("Medium", size: 18)).foregroundColor(Color.white)
}
.frame(width: UIScreen.screenWidth - 50, height: 200)
.background(Color(red: 57 / 255, green: 63 / 255, blue: 147 / 255))
.cornerRadius(30, corners: [.topLeft, .topRight])
}
}
here is great extension for rounding corners
struct RoundedCorner: Shape {
var radius: CGFloat = .infinity
var cornerns: UIRectCorner = .allCorners
func path(in rect: CGRect) -> Path {
let path = UIBezierPath(roundedRect: rect, byRoundingCorners: cornerns, cornerRadii: CGSize(width: radius, height: radius))
return Path(path.cgPath)
}
}
extension View {
func cornerRadius(_ radius: CGFloat, corners: UIRectCorner) -> some View
{
clipShape(RoundedCorner(radius: radius, cornerns: corners))
}
}
