Want to edit the properties of mat-calendar of a component.
tried using ::ng-deep but changes reflecting in all other components to.
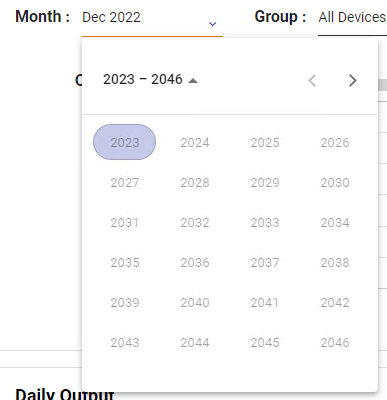
before:
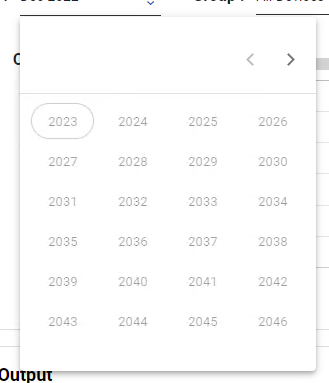
expected output:
code:
::ng-deep .mat-calendar-period-button{
visibility: hidden;
}
Tried editing mat-calendar nav bar using ::ng-deep
but effecting all other occurrences of mat-calendar in the project
CodePudding user response:
Using a panelClass will allow you to specify in which data pickers should mat-calendar-period-button be hidden
<mat-form-field>
<mat-label>Choose a date</mat-label>
<input matInput [matDatepicker]="picker" />
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker panelClass="my-datepicker"></mat-datepicker>
</mat-form-field>
::ng-deep .my-datepicker .mat-calendar-period-button {
visibility: hidden;
}
https://material.angular.io/components/datepicker/api#MatDatepicker