At the very beginning, I would like to sorry to you all for the stupid questions but I'm dumb if it takes me to programming and I'm a newbie.
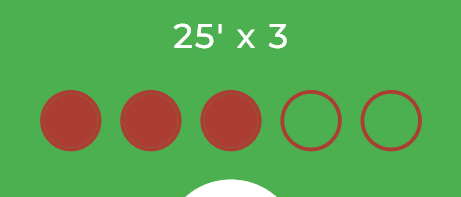
I am making simple pomodoro app. I have a problem. I would like to add these circle things:
depending on state. I mean if rounds == 1 than show only first colored circle, if rounds == 2 show first and second colored cirlce and so on.
Could someone help me? Here is the code that I use for this circle thing.
Expanded(
child: Container(
height: MediaQuery.of(context).size.width / 10,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: color,
border: Border.all(
color: borderColor,
strokeAlign: StrokeAlign.outside,
width: 3,
),
),
),
);
CodePudding user response:
Use https://pub.dev/packages/flutter_rating_bar with your custom circle icon. If you make half rating parameter. You can also wrap it with IgnorePointer widget to prevent user hands:)
CodePudding user response:
You need to track the current number, and color will be changed based on it.
color: currentNumber >= i 1
? Colors.red
: Colors.transparent,
Test snippet
class Appx extends StatefulWidget {
const Appx({super.key});
@override
State<Appx> createState() => _AppxState();
}
class _AppxState extends State<Appx> {
int currentNumber = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Row(
children: [
for (int i = 0; i < 5; i )
Expanded(
child: AnimatedContainer(
duration: Duration(milliseconds: 500),
height: MediaQuery.of(context).size.width / 10,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: currentNumber >= i 1
? Colors.red
: Colors.transparent,
border: Border.all(
color: Colors.red,
strokeAlign: StrokeAlign.outside,
width: 3,
),
),
),
)
],
),
Slider(
max: 5,
value: currentNumber.toDouble(),
divisions: 5,
onChanged: (value) {
setState(() {
currentNumber = value.toInt();
});
},
),
],
),
);
}
}