I can't seem to figure out how to center my CircleAvatar inside the trailing component of my ListTile. Here is my code:
static Widget buildRecordCard(MyCard card, BuildContext context) {
var dateFormat = DateFormat('MM/dd/yyyy');
return Column(
children: [
ListTile(
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(30)),
tileColor: Colors.white,
title: Text(
"Score: " card.score!,
style: const TextStyle(fontSize: 38),
),
subtitle: Column(children: [
const Align(
alignment: Alignment.centerLeft,
child: Text(
"Personal Record",
style: TextStyle(fontSize: 22),
),
),
const SizedBox(height: 6),
Align(
alignment: Alignment.centerLeft,
child: Text(
dateFormat.format(card.createdOn.toDate()),
style: const TextStyle(fontSize: 18),
),
),
const SizedBox(height: 6),
]),
trailing: Container(
constraints: const BoxConstraints(minWidth: 70.0, maxWidth: 80),
height: double.infinity,
child: CircleAvatar(
radius: 35,
backgroundColor: Colors.transparent,
child: Image.asset("assets/" card.subCategory ".png")),
)),
const SizedBox(height: 18),
],
);
}
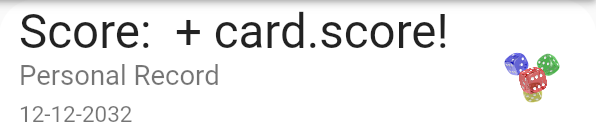
and here is what it is currently outputting: 
I also tried to wrap my CircleAvatar in a SizedBox and in a Column with a mainAxisAlignment: MainAxisAlignment.center and it produced the same output.
CodePudding user response:
CodePudding user response:
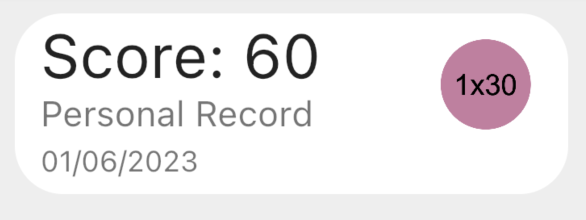
You can use Row widget for this. and Use alignment: Alignment.center, on Container.
return Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
children: [...],
),
Container(
constraints: const BoxConstraints(minWidth: 70.0, maxWidth: 80),
alignment: Alignment.centerRight,
child: CircleAvatar(
radius: 35,
backgroundColor: Colors.red,
....
),
),
],
);