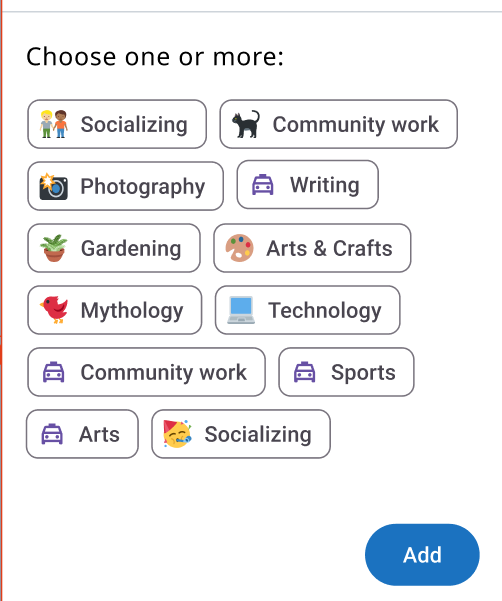
I have been trying to make design similar to this:

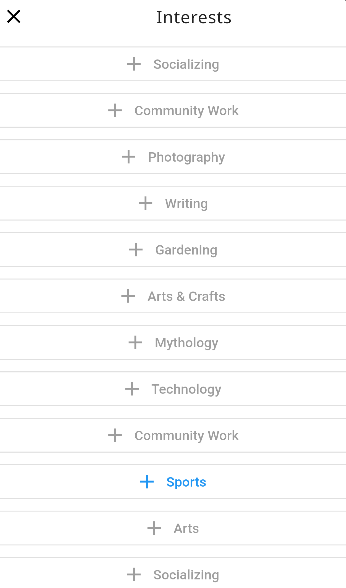
But getting this as the output:

below is my code that I implemented:
Row(
children: [
Expanded(
flex: 5,
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemCount: interests.length,
itemBuilder: (context, index) {
return interests[index];
},
),
),
],
),
here interests is the list: like this:
List<Widget> interests = [
OutlinedButton.icon(
onPressed: null,
icon: const Icon(Icons.add),
label: const Text('Socializing'),
),
OutlinedButton.icon(
onPressed: null,
icon: const Icon(Icons.add),
label: const Text('Community Work'),
),
OutlinedButton.icon(
onPressed: null,
icon: const Icon(Icons.add),
label: const Text('Photography'),
),
...
Any ideas where I am going wrong? p.s. If I remove expanded widget it causes error
I am implementing all this in a Dialog > SingleChildScrollableView > Column
CodePudding user response:
Instead of using ListView, use Wrap by wrapping with a scrollable widget like SingleChildScrolView if needed.
Wrap(
children: interests,
)
Find more about Wrap
