i want to add variable for image base url, Iam working on an angular application , in that site contain lots of images in each component , how do i set a variable for image base URL.
i tried to add base-URL variable in separate "ts" file , but did not work,
CodePudding user response:
Based from the comments you do it like this:
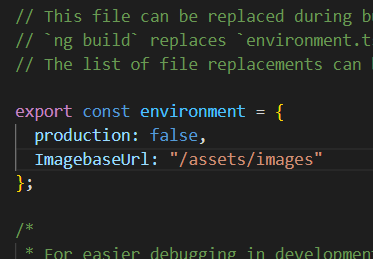
You add the ImagebaseUrl variable in the environment like this:
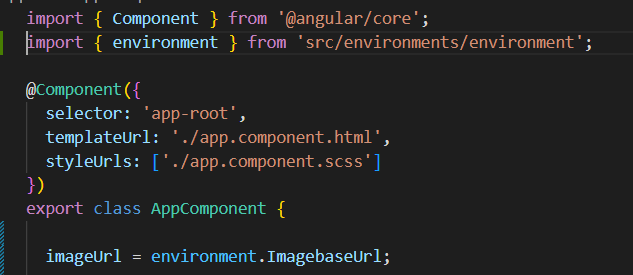
Then depending on the depth of the component in the Angular application you import it like this:
And then you can use it inside the component however you like.
It is very helpful if you use an IDE which can help you with automatic imports.