There's been a lot of talk about this already, but I just found confusion.
I want to send notifications on my android app to a single user.
(I hate android studio, and I'm not that good at java)
I have my website with registration/login, and user id.
The idea is to create a mysql table with my Onesignal userId and playerId, and then send push notifications to a single user via curl.

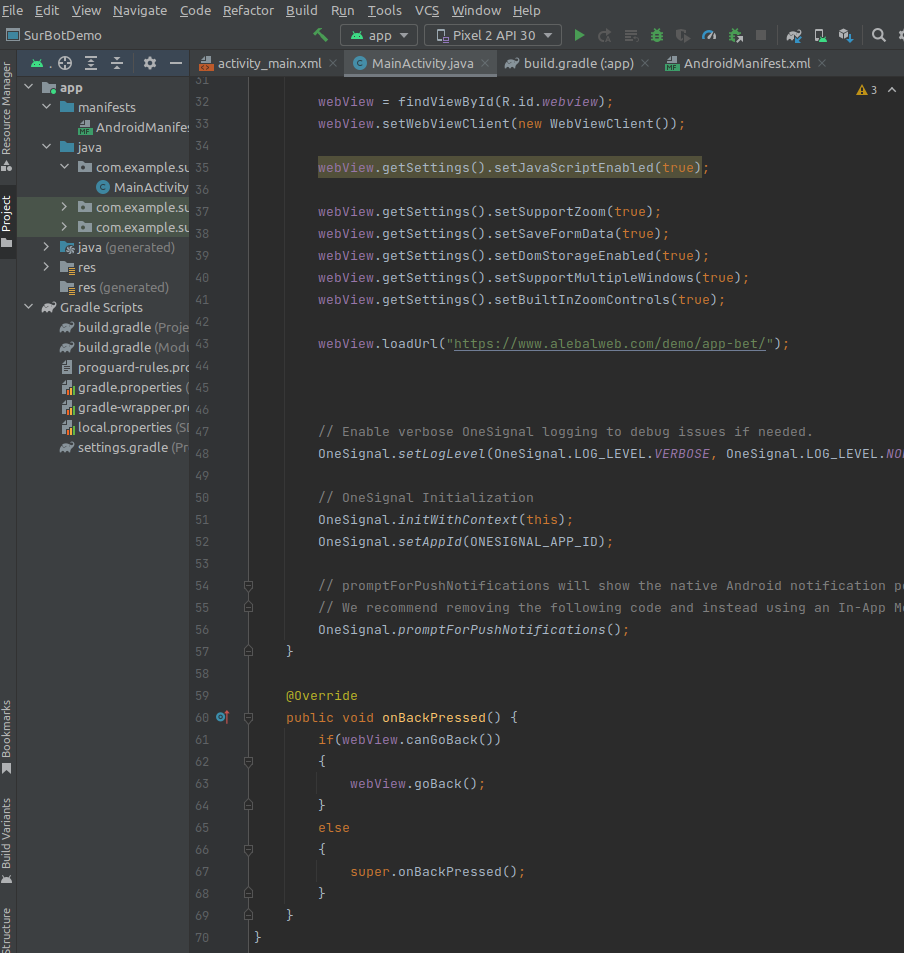
I connected oneSignal to my app in android studio.

(I receive push notification if i send it from onesignal)
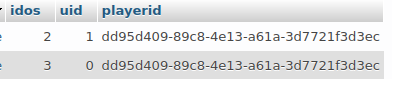
I have this code which allows me to save the playerId of OneSignal in my database, but I can only get the playerId from website, not from android app.
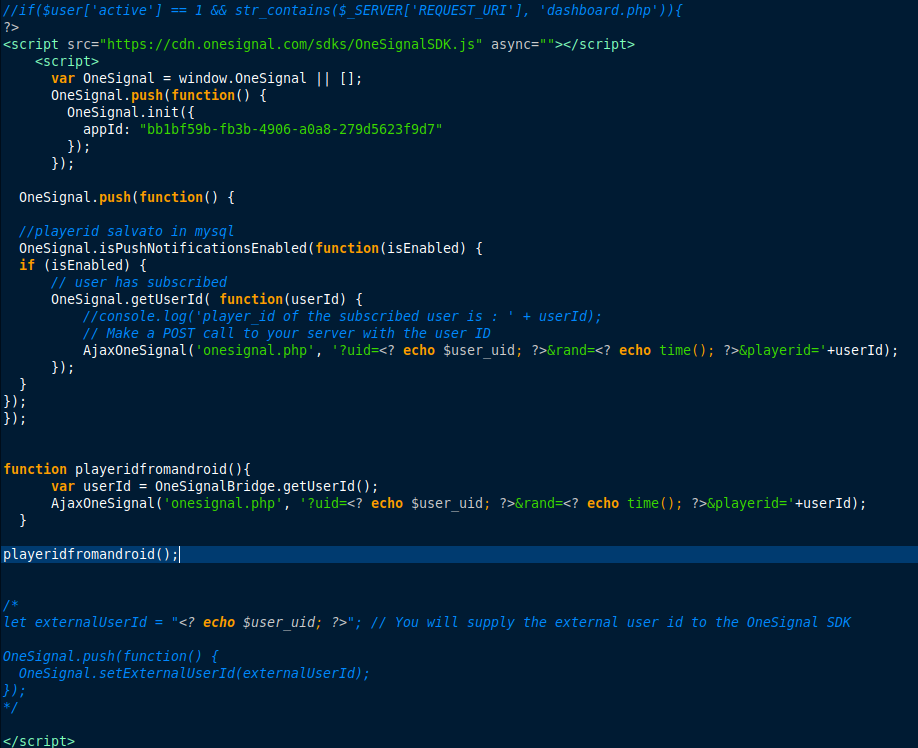
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "bb1bf59b-fb3b-4906-a0a8-279d5623f9d7"
});
});
OneSignal.push(function() {
//playerid salvato in mysql
OneSignal.isPushNotificationsEnabled(function(isEnabled) {
if (isEnabled) {
// user has subscribed
OneSignal.getUserId( function(userId) {
//console.log('player_id of the subscribed user is : ' userId);
// Make a POST call to your server with the user ID
AjaxOneSignal('onesignal.php', '?uid=<? echo $user_uid; ?>&rand=<? echo time(); ?>&playerid=' userId);
});
}
});
});
</script>
How do I get it from android app?
(Sending my userId as a tag to OneSignal would also be fine for me, I just need a quick and easy way that works.
Please help me get out of this stupid nightmare...
(No, i dont want to use firebase, that thing doesn't work, it breaks with every update of a plugin, a module, an sdk, android studio, etc, etc, etc... I wasted three days of my life with that crap without getting anything.)
CodePudding user response:
Updated:
As I see you have OneSignal SDK in your application. You can use this method to get playerId
OneSignal.addSubscriptionObserver(new OSSubscriptionObserver() {
@Override
public void onOSSubscriptionChanged(OSSubscriptionStateChanges osSubscriptionStateChanges) {
String playerId = osSubscriptionStateChanges.getFrom().getUserId();
}
});
Here can use JavascriptInterface, it allows to call java code from the javascript.
When you get
userIdfrom OneSignal store it in some variable.Then create method like this. In this case I create it in Activity:
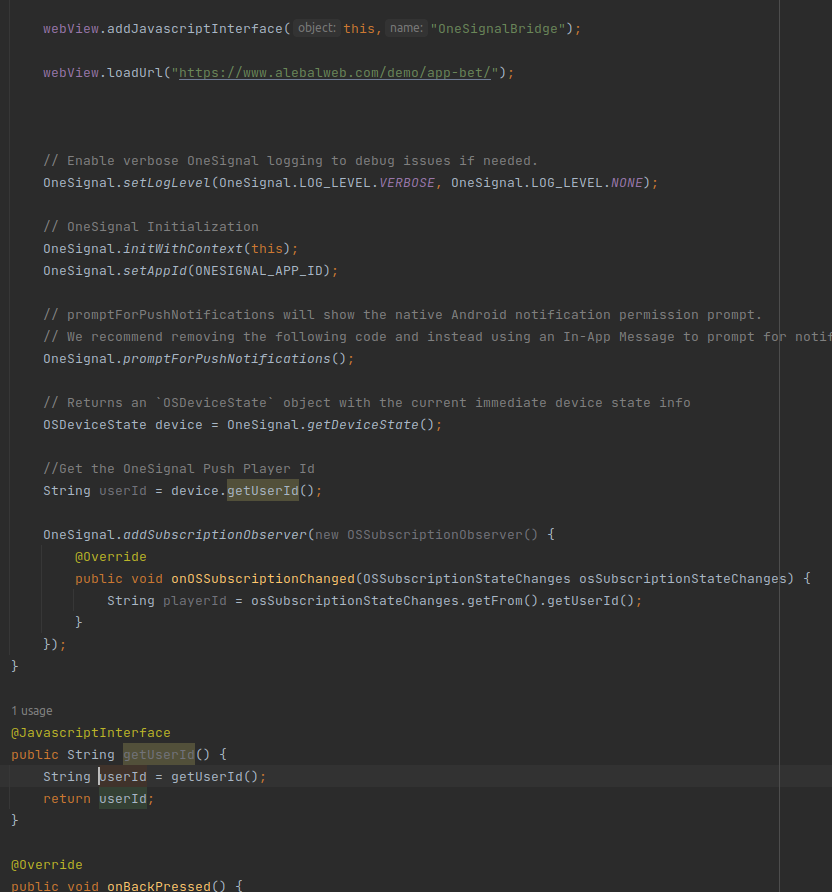
@JavascriptInterface public String getUserId() { return userId; }After that you need add JavaScriptInterface to your webview:
webView.addJavascriptInterface(this,"OneSignalBridge")
Here we use this, because our method with JavascriptInterface annotation located in Activity.
OneSignalBridge - is just a random name, you can use any name you want
Now you can call this method from javascript code.
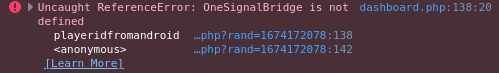
<script> function someFunc(){ var userId = OneSignalBridge.getUserId(); } </script>
CodePudding user response: