I'm trying to have a hero image that has an overlapping text box but I'm struggling to get it to work the way I'd like. I can't get the hero height to match the size I want without changing the grid row height to a large number. I also can't get the text box to not cover up most of the image without doing another row height with a large number.
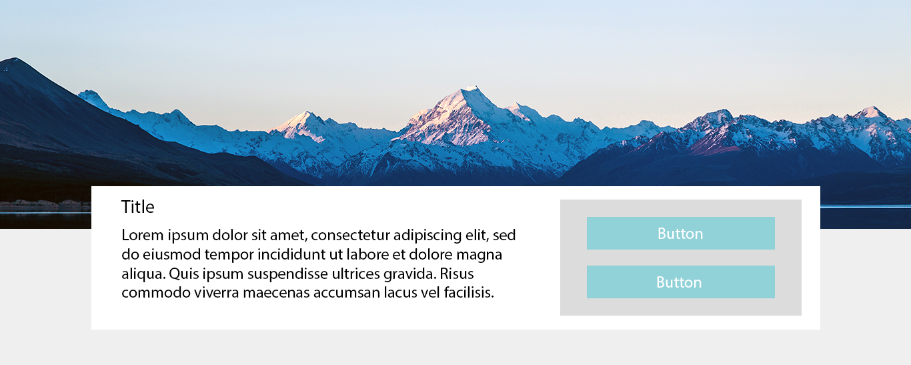
This is what I'm trying to achieve:

Here is the code I have so far:
.shell {
display: grid;
grid-template-columns: 0 1fr 0;
grid-template-rows: auto 8em 1fr auto;
}
@media (min-width: 600px) {
.shell {
grid-template-columns: 20px 1fr 20px;
}
}
/* overlap */
.shell:before {
content: "";
grid-column: 1/-1;
grid-row: 1/3;
background-image: url(https://i.ibb.co/x866XdV/test-hero.jpg);
background-repeat: no-repeat;
background-size: cover;
}
.shell-header {
grid-column: 2 / 3;
grid-row: 1 / 2;
color: #FFF;
padding: 35px 20px;
}
.shell-body {
grid-row: 2 / 4;
grid-column: 2 / 3;
padding: 20px;
border-radius: 10px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.25);
background-color: #FFF;
max-width: 80rem;
}
body {
margin:0;
font-family: sans-serif;
}<div >
<div >
</div>
<div >
<h1>Title</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat vel ducimus illo consectetur commodi ex nulla aut amet ipsum maiores itaque, iusto quam mollitia facilis consequatur tempora neque quod eligendi?</p>
</div>
</div>CodePudding user response:
Personally, I would go with the flex approach and absolutely-position the element you want to overlap in a relatively-positioned container.
.shell {
display: flex;
flex-direction: column;
align-items: center;
position: relative;
}
/* overlap */
.shell:before {
content: "";
background-image: url(https://i.ibb.co/x866XdV/test-hero.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: bottom;
position: relative;
height: 300px;
width: 100%;
}
.shell-header {
color: #FFF;
padding: 0px 20px;
}
.shell-body {
padding: 20px;
border-radius: 10px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.25);
background-color: #FFF;
max-width: 85%;
position: absolute;
top: 80%;
}
body {
margin: 0;
font-family: sans-serif;
}<div >
<div ></div>
<div >
<h1>Title</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat vel ducimus illo consectetur commodi ex nulla aut amet ipsum maiores itaque, iusto quam mollitia facilis consequatur tempora neque quod eligendi?</p>
</div>
</div>