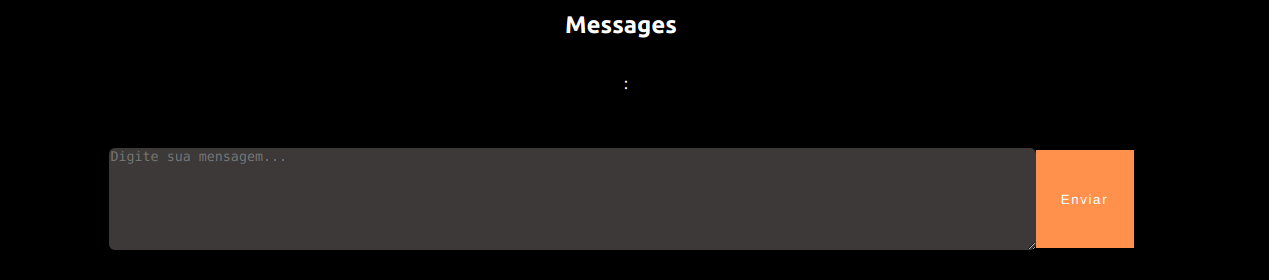
I have a div with a textarea and a submit button, but I would like this div to be positioned in a single location on the screen regardless of what happens.
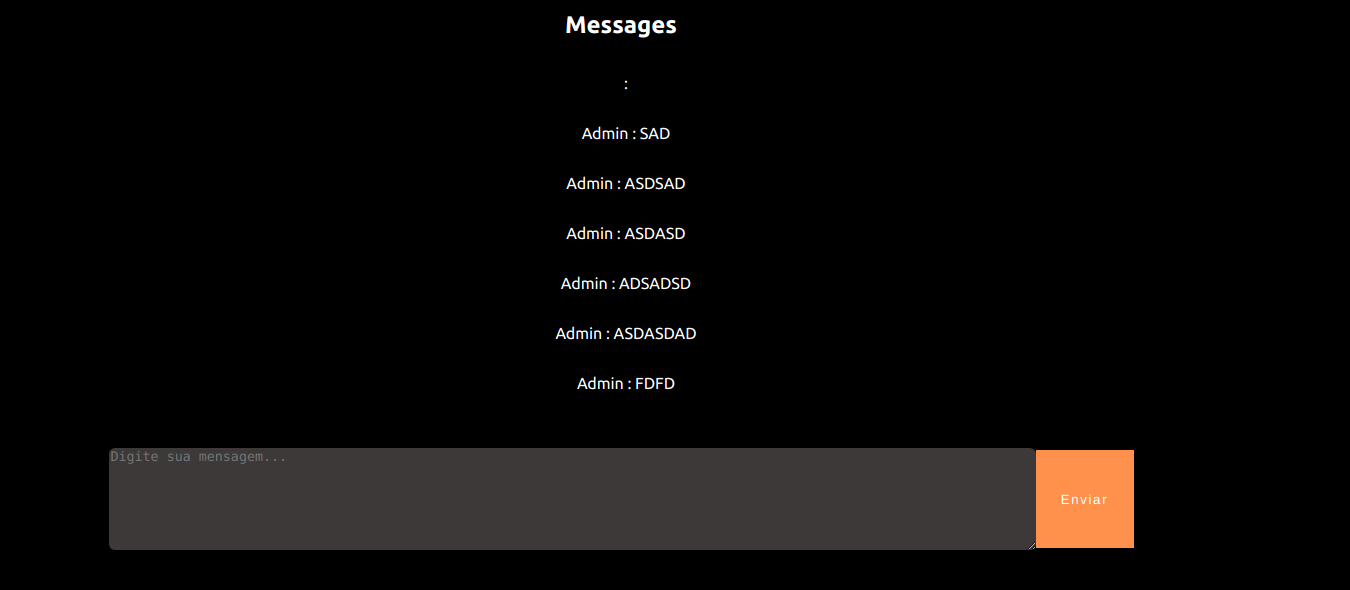
As you can see, the textarea is in a single screen placement, but every time I send messages it goes down, like it does here
I want this textarea of mine to be positioned at the end of the screen, without going down or up because of the messages
HTML
<div className='messageText'>
<textarea
name=""
id=""
cols="30"
rows="10"
placeholder='Digite sua mensagem...'
value={message}
onChange={(e) => setMessage(e.target.value)}
></textarea>
<button onClick={handleSendMessage}>Enviar</button>
</div>
CSS
.messageText {
align-items: center;
text-align: center;
justify-content: center;
display: flex;
margin-top: 4vh;
}
.messageText textarea {
border-radius: 6px;
border: none;
outline: none;
width: 50%;
height: 10vh;
background-color: #3d3939;
color: #fff;
}
.messageText button {
height: 10vh;
width: 10vh;
background-color: #ff914d;
color: #fff;
outline: none;
border: none;
cursor: pointer;
letter-spacing: 0.1rem;
}
CodePudding user response:
@Bernard Borg already Answered the question before me. I will still submit the answer just for another example.
As he mentions use position: fixed; then you can easily achieve it.
Ignore the demo text used to scroll the div.
.TextAreaDiv{
position: fixed;
bottom: 0;
}
.MessageArea{
overflow: scroll;
height: 150px;
}<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<div >
<h3>quotes</h3>
<blockquote>
This a long quotations
For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
<br>
<q>can nested some short quote</q>
</blockquote>
<q>This is a short quotations</q>
<hr>
<h3>preformatted</h3>
<pre>
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks
</pre>
<hr>
<h3>abbreviations</h3>
<p>
The HTML <abbr> element represents an abbreviation and optionally provides a full description for it. <br>
Demo below <br>
The <abbr title="World Health Organization">WHO</abbr> was founded in 1948. </p>
<hr>
<h3>address</h3>
<p>Demo using <address> tag to display address
<address>
Written by <a href="mailto:[email protected]">Jon Doe</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
<hr>
<h3>citation</h3>
<p><cite>The Scream</cite> by Edward Munch. Painted in 1893.</p>
<hr>
</div>
<div >
<div >
<input type="text" placeholder="Send message" aria-label="Send message" aria-describedby="button-send">
<div >
<button type="button" id="button-send">Send</button>
</div>
</div>
</div>
</div>CodePudding user response:
Using position: fixed you can achieve what you want
footer {
display: flex;
justify-content: center;
align-items: center;
position: fixed;
width: 100%;
bottom: 0;
left: 0;
height: 100px;
}
.messageText {
align-items: center;
text-align: center;
justify-content: center;
display: flex;
}
.messageText textarea {
border-radius: 6px;
border: none;
outline: none;
height: 10vh;
background-color: #3d3939;
color: #fff;
}
.messageText button {
height: 10vh;
width: 10vh;
background-color: #ff914d;
color: #fff;
outline: none;
border: none;
cursor: pointer;
letter-spacing: 0.1rem;
}<footer>
<div >
<textarea name="" id="" cols="30" rows="10" placeholder="Digite sua mensagem..."></textarea>
<button>Enviar</button>
</div>
</footer>