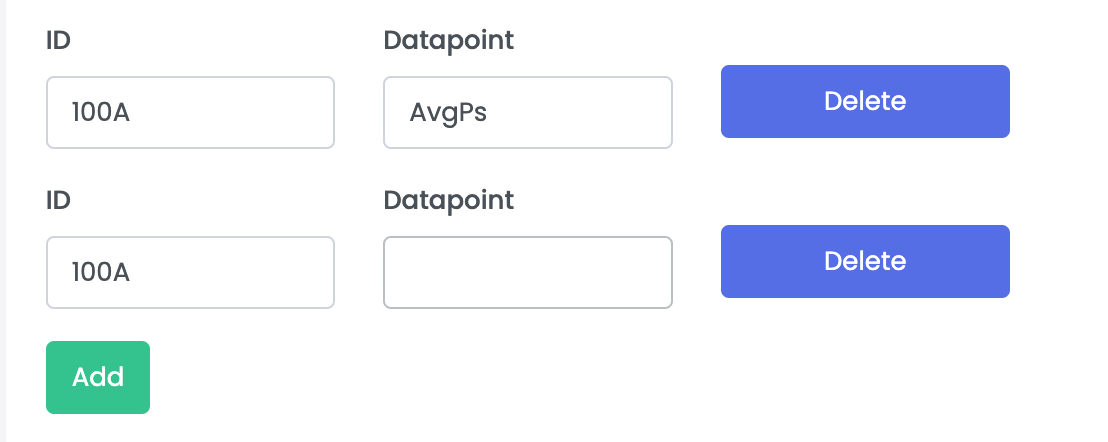
I am trying to build the form repeater where ID and Datapoint are select tag. When I select ID than Datapoint will be taken from AJAX response and appended to option. In the picture you can see when I call for select for the first time the datapoint (select tag) is showing the values but when trying to add another the datapoint there is no response.
<form method="post" enctype="multipart/form-data">
<div data-repeater-list="samplernetwork">
<div data-repeater-item="data-repeater-item" >
<div >
<label for="id">ID</label>
<select name="id" id="id">
<option></option>
{% for id in id %}
<option value="{{id.id}}">{{id.id}}</option>
{% endfor %}
</select>
</div>
<div >
<label for="datapoint">Datapoint</label>
<select name="datapoint" id="datapoint"></select>
</div>
<div >
<div >
<input data-repeater-delete="data-repeater-delete" type="button" value="Delete"/>
</div>
</div>
</div>
</div>
<input data-repeater-create="data-repeater-create" type="button" value="Add"/>
</form>
<script src="/libs/jquery.repeater/jquery.repeater.min.js"></script>
<script src="/js/pages/form-repeater.int.js"></script>
<script>
$("#id").on('change', function (e) {
var consti = $(this).val()
console.log(consti)
if (consti === "") {
$('#datapoint').find('option').remove()
} else if (consti != null) {
var url = '{{path(' app_info ',{' id ':' ReplaceMeWithCorrectValue '})}}';
url = url.replace("ReplaceMeWithCorrectValue", consti);
var options = ""
$.ajax({
type: "POST",
url: url,
success: function (response) {
var information = JSON.parse(response)
for (let item in information) {
options = `<option value=${item}>${item}</option>`;
}
$("#datapoint").html(options);
}
});
}
});
</script>
<script src="/js/app.js"></script>
CodePudding user response:
The solution of the code
<form id="repeater-form">
<div >
<div data-repeater-list="group-a">
<div data-repeater-item>
<select name="field-1" >
<option value="">Select an option</option>
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
</select>
<select name="field-2" disabled>
<option value="">Select an option</option>
</select>
<button data-repeater-delete type="button">Delete</button>
</div>
</div>
<button data-repeater-create type="button">Add</button>
</div>
<input type="submit" value="Submit" />
</form>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.repeater/1.2.1/jquery.repeater.min.js"></script>
<script>
$(document).ready(function () {
$('.repeater').repeater({
initEmpty: false,
show: function () {
$(this).slideDown();
},
hide: function (deleteElement) {
if(confirm('Are you sure you want to delete this element?')) {
$(this).slideUp(deleteElement);
}
}
});
$(document).on('change', '.field-1', function() {
var selectedValue = $(this).val();
var $field2 = $(this).closest('div[data-repeater-item]').find('.field-2');
$.ajax({
type: 'GET',
url: 'options.php',
data: {'value': selectedValue},
success: function (response) {
var options = JSON.parse(response);
var select = $field2;
select.empty();
select.append('<option value="">Select an option</option>');
for (var i = 0; i < options.length; i ) {
select.append('<option value="' options[i].value '">' options[i].text '</option>');
}
select.prop('disabled', false);
}
});
});
$('#repeater-form').submit(function (e) {
e.preventDefault();
var formData = $(this).serialize();
$.ajax({
type: 'POST',
url: 'server-script.php',
data: formData,
success: function (response) {
alert(response);
}
});
});
});
</script>