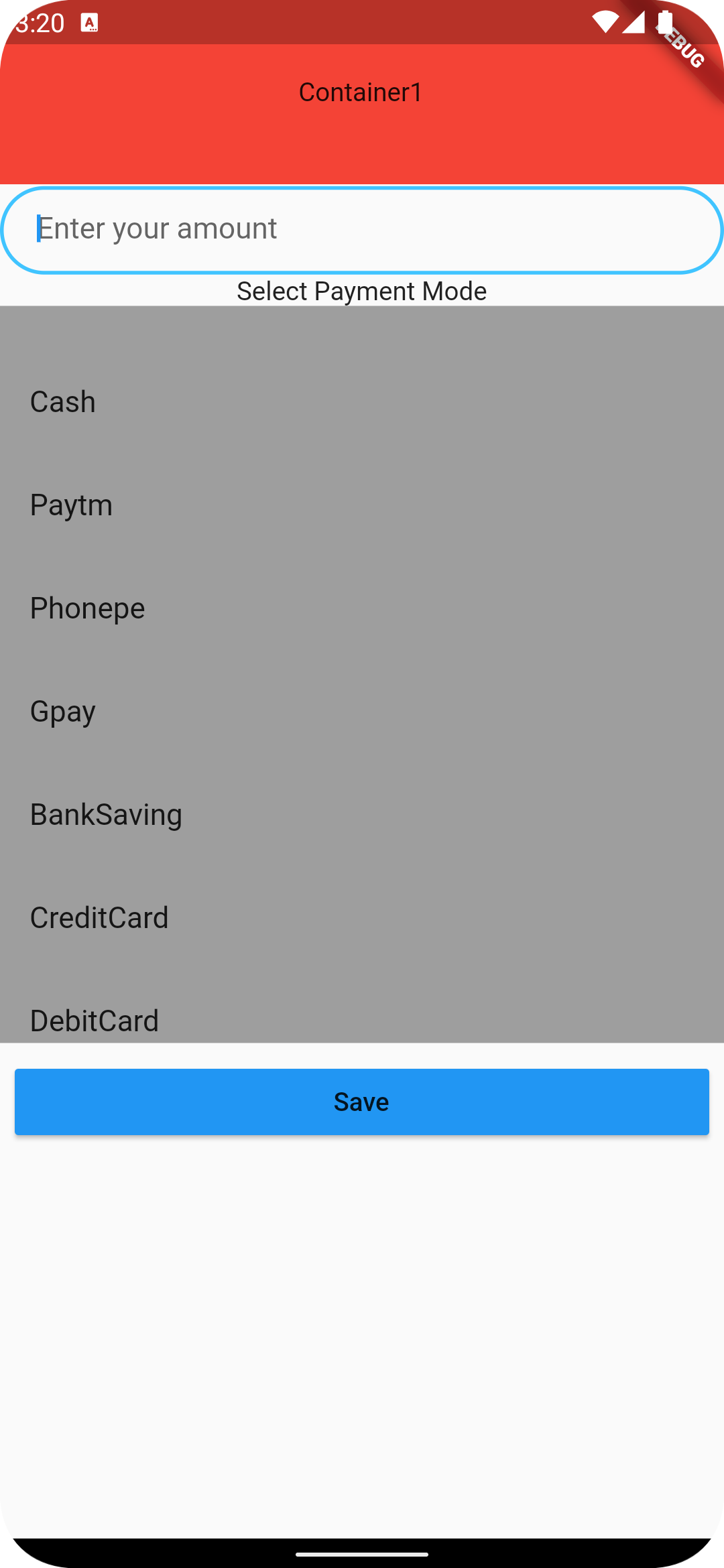
 Here is a demo where I have taken some container, textfield and listview builder,
Here is a demo where I have taken some container, textfield and listview builder,
I have wrapped all in SingleChildScrollView to avoid pixel error while opening keypad,
Here I want to give possible height to listview ,depend on item count and spacer between listview and save button
Here is my code:
List<String> paybylist=[
'A','B','C','D','E','F','G',
'H','I','J','K','L','M','N',
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: Column(children: [
Container(
height: 100,
color: Colors.red,
child: Center(child: Text('Container1')),
),
Container(
height: 50,
//color: Colors.green,
child: Center(
child: CustomTextField(),
),
),
Text('Select Payment Mode'),
Container(
height: 400,//height should be based on available space
color: Colors.grey,
child:ListView.builder(
itemCount: paybylist.length,
itemBuilder: (context,index){
return ListTile(
title: Text(paybylist[index]),
);
}) ,
),
//want to add available space between listview and save button
Padding(
padding: const EdgeInsets.all(8.0),
child: MaterialButton(
color: Colors.blue,
onPressed: (){},child: Center(child: Text('Save')),),
)
],),
),
);
}
}
CodePudding user response:
You can add shrinkWrap:true in your ListView.builder() and add physics: NeverScrollableScrollPhysics() to it otherwise your list won't scroll.
Here's an example
@override
Widget build(BuildContext context) {
List<String> paybylist = [
'A',
'B',
'C',
'D',
'E',
'F',
'G',
'H',
'I',
'J',
'K',
'L',
'M',
'N',
];
return Scaffold(
body: SingleChildScrollView(
child: Column(
children: [
Container(
height: 100,
color: Colors.red,
child: Center(child: Text('Container1')),
),
Container(
height: 50,
//color: Colors.green,
child: Center(
child: TextField(),
),
),
Text('Select Payment Mode'),
Container(
// height: 400,
child: ListView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: paybylist.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(paybylist[index]),
);
}),
),
//want to add available space between listview and save button
Padding(
padding: const EdgeInsets.all(8.0),
child: MaterialButton(
color: Colors.blue,
onPressed: () {},
child: Center(child: Text('Save')),
),
)
],
),
),
);
}
Also you can add your save button either in Stack or BottomNavigationBar, that way the button will be always visible.
CodePudding user response:
You cannot add Expanded inside the Scrollable Widget in flutter,
To fill the available gap, place the save button in bottomNavigationBar
So now the ListView doesn't need fixed height of 400 and it can span to have the full height. In fact it will span only the height of children
Make sure you add shrinkWrap :true and physics: NeverScrollableScrollPhysics() inside the ListView.builder()
Your present structure
Scaffold
|_body:
|_SingleChildScrollView
|_Column
|_Container
|_Container
|_Continaer (400 height)
|_ListView
|_Container (Save Button)
Change it to :
Scaffold
|_body:
|_SingleChildScrollView
|_Column
|_Container
|_Container
|_ListView
|shrinkWrap:true
|physics: NeverScrollableScrollPhysics()
|_bottomNavigationBar
|_Container (Save Button)
