I want to control the position of a DT table output within a tabBox():
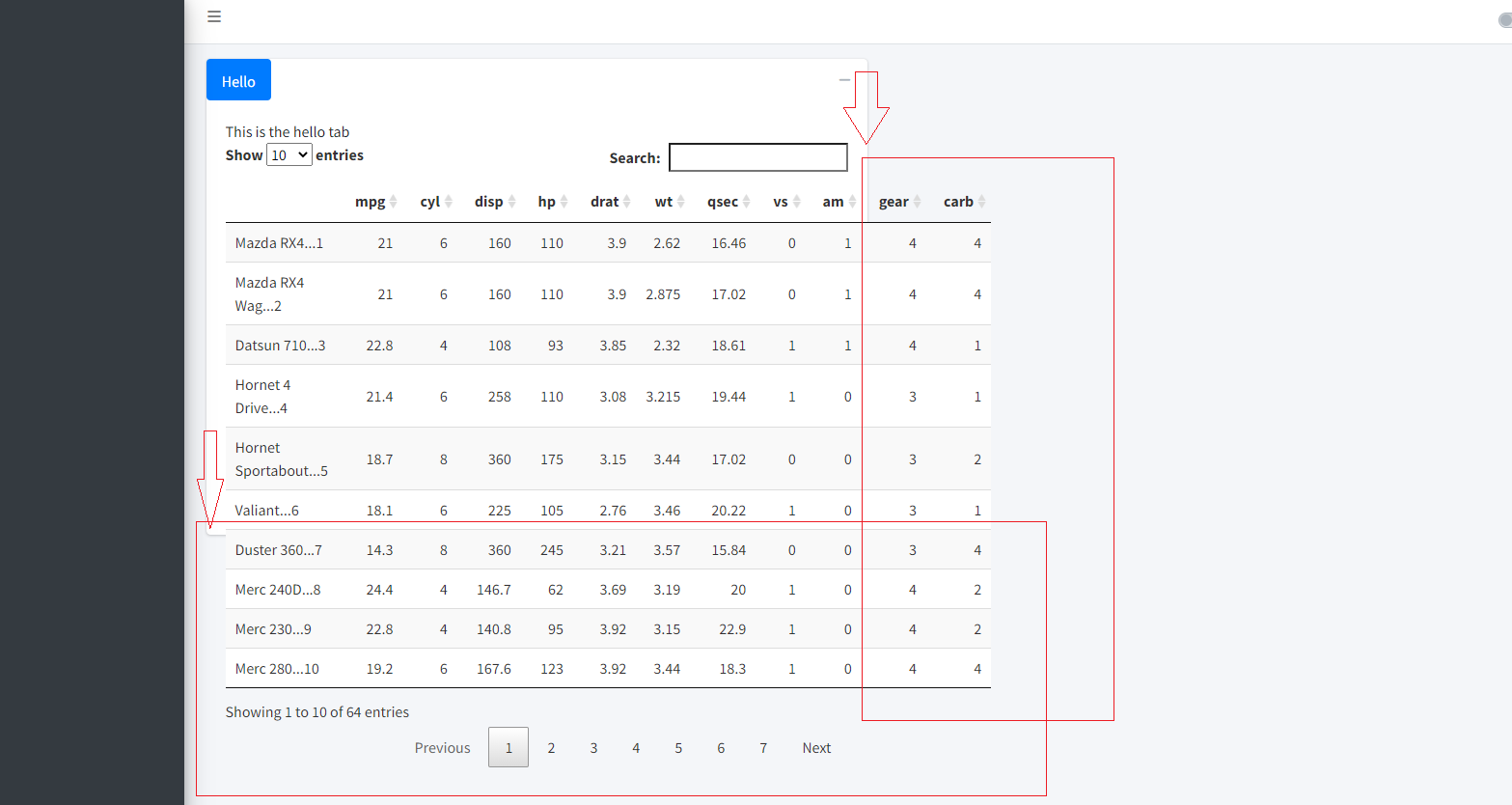
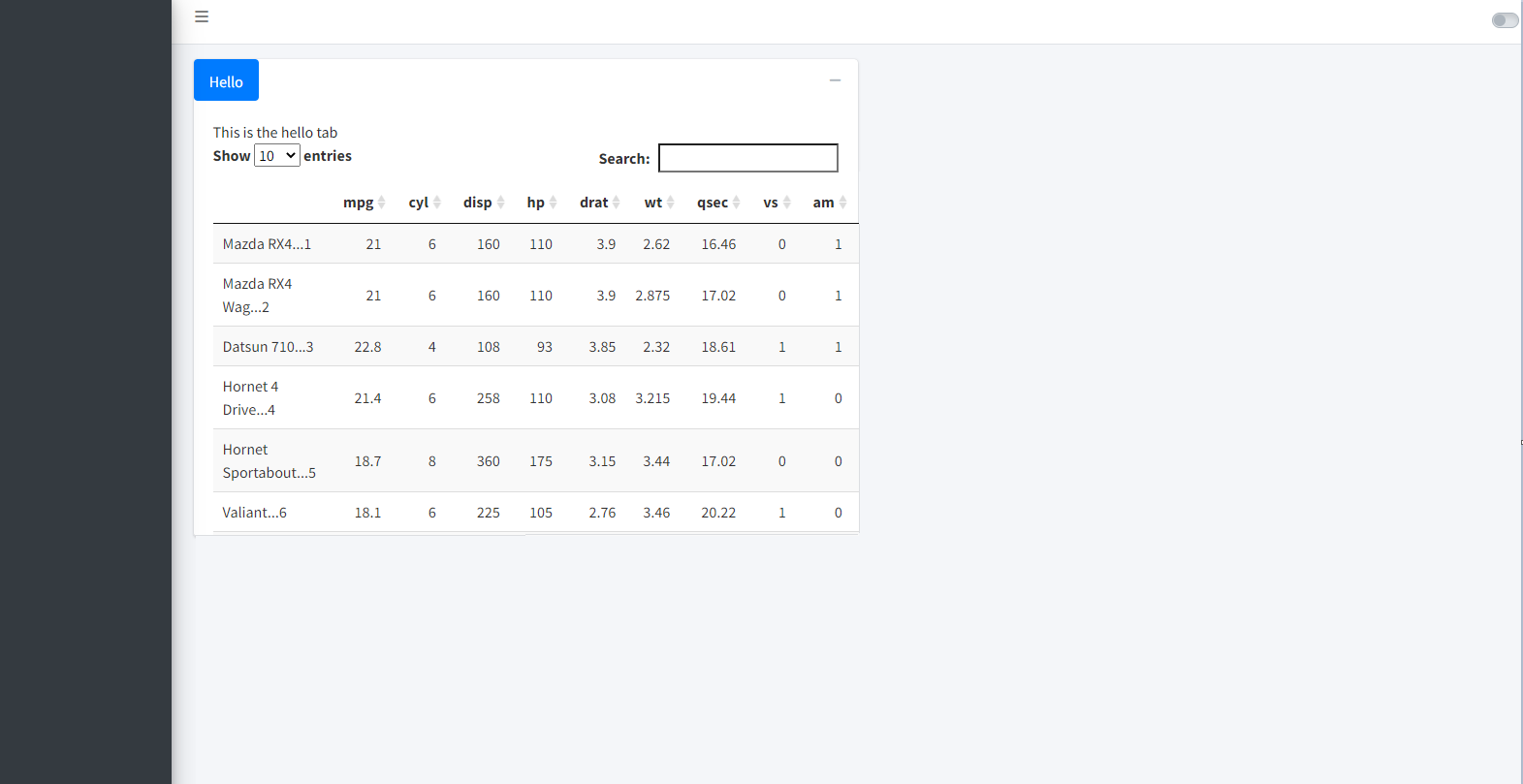
This example app gives this:
library(shiny)
library(bs4Dash)
library(DT)
shinyApp(
ui = dashboardPage(
header = dashboardHeader(),
sidebar = dashboardSidebar(),
body = dashboardBody(
tabBox(
id = "tabset1",
height = 750,
tabPanel("Hello", "This is the hello tab",
DT::DTOutput("myTable")
))
)
),
server = function(input, output, session) {
output$myTable <- DT::renderDT({
DT::datatable(
mtcars)
})
}
)
As you can see the DT table is exceeding the borders of tabBox panel. How can we force DT to keep inside tabBox panel (width and height).
CodePudding user response:
You can include in your tabBox the width parameter, in shiny max allowed is 12. Then, your ui part is:
ui = dashboardPage(
header = dashboardHeader(),
sidebar = dashboardSidebar(),
body = dashboardBody(
tabBox(
id = "tabset1",
height = 750,
width = 12,
tabPanel("Hello", "This is the hello tab",
DT::DTOutput("myTable")
))
)
),
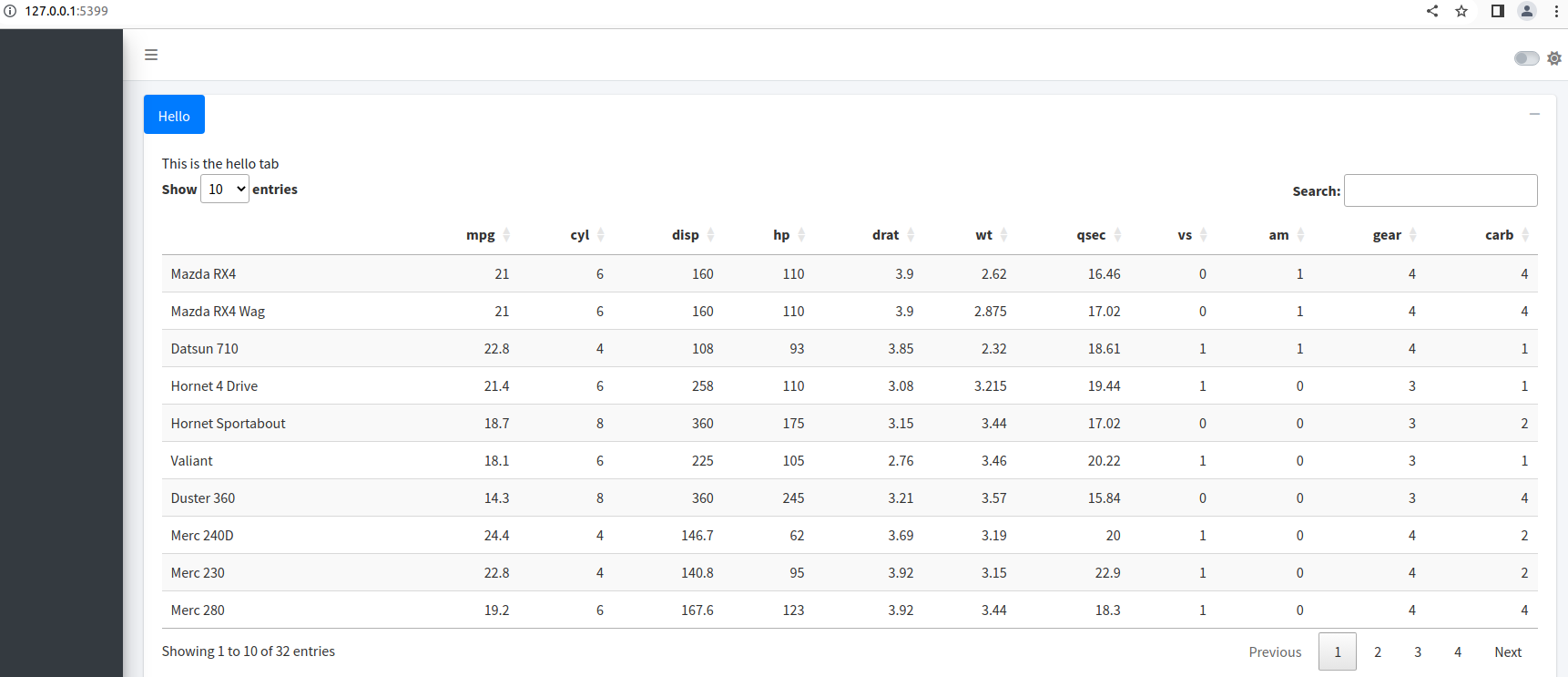
That look like this:
Another option its include an horizontal scroll to your tabBox:
shinyApp(
ui = dashboardPage(
header = dashboardHeader(),
sidebar = dashboardSidebar(),
body = dashboardBody(
tabBox(
id = "tabset1",
height = 750,
#width = 12,
tabPanel("Hello", "This is the hello tab",
div(style = 'overflow-x: scroll', DT::dataTableOutput('myTable'))
))
)
),
server = function(input, output, session) {
output$myTable <- DT::renderDT({
DT::datatable(
mtcars)
})
}
)
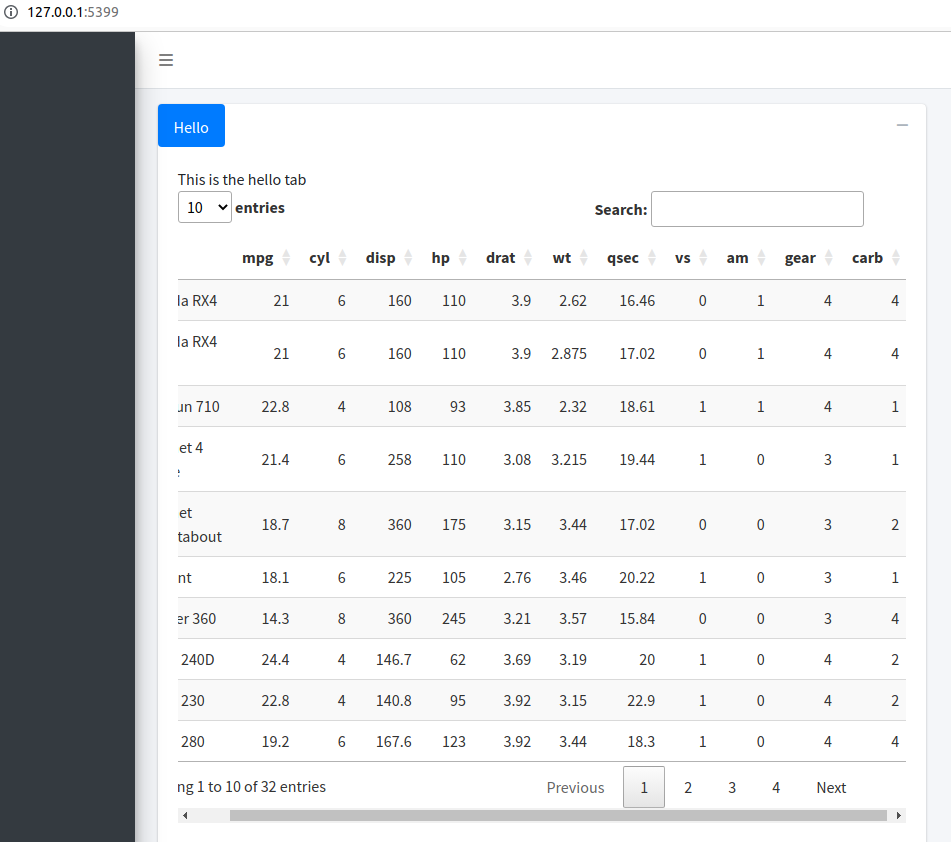
That look like this:
CodePudding user response:
We can also use scrollX option:
output$myTable <- DT::renderDT({
DT::datatable(
mtcars,
options = list(
scrollX = TRUE
)
)
})