When using a theme for an html output, such as LUX, and creating tables with DT's datatable function, the theme stylizes the output tables, including capitalizing the column names.
Here is the Yaml
---
title: "Untitled"
format: html
editor: visual
theme: LUX
---
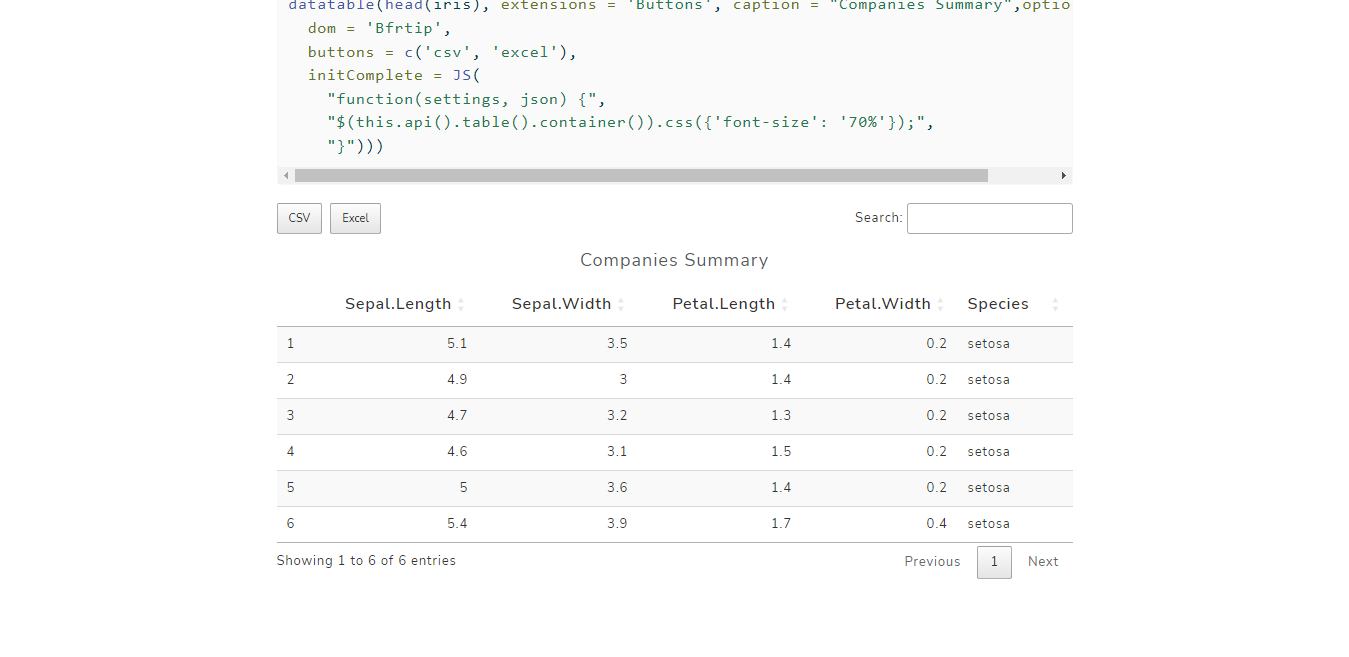
And here is an example
library(DT)
datatable(head(iris), extensions = 'Buttons', caption = "Companies Summary",options=list(
dom = 'Bfrtip',
buttons = c('csv', 'excel'),
initComplete = JS(
"function(settings, json) {",
"$(this.api().table().container()).css({'font-size': '70%'});","}")))