I would like to make the image smaller using width and heigth. But when I change this, the images place is complete different while specifying top right with top and right. Here is a reproducible example without change size:
---
title: "test"
format: revealjs
editor: visual
---
## Slide
When you click the **Render** button a document will be generated that includes:
- Content authored with markdown
- Output from executable code
- Another point
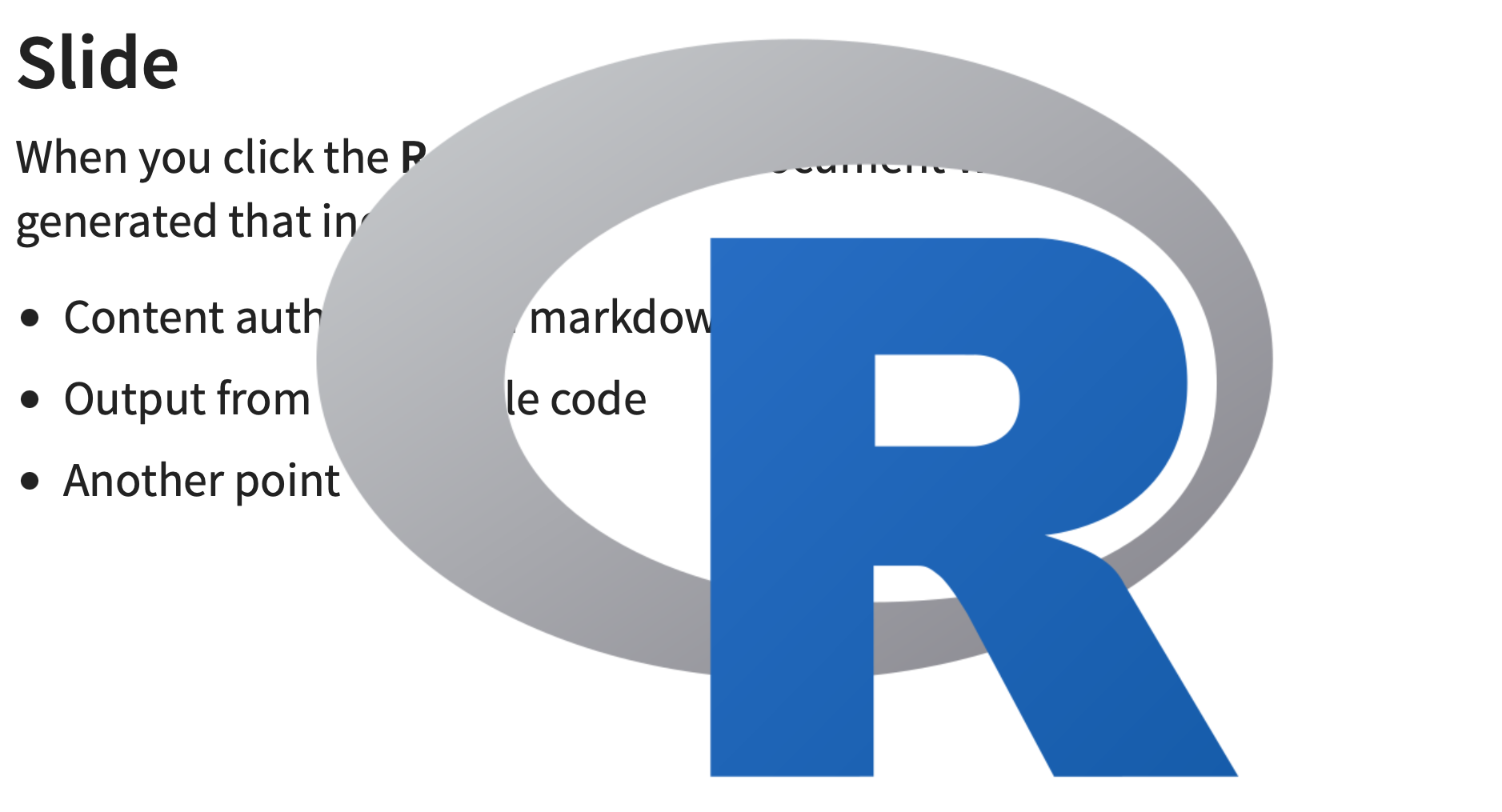
{.absolute top=0 right=0}
Output:
And with changing size:
---
title: "test"
format: revealjs
editor: visual
---
## Slide
When you click the **Render** button a document will be generated that includes:
- Content authored with markdown
- Output from executable code
- Another point
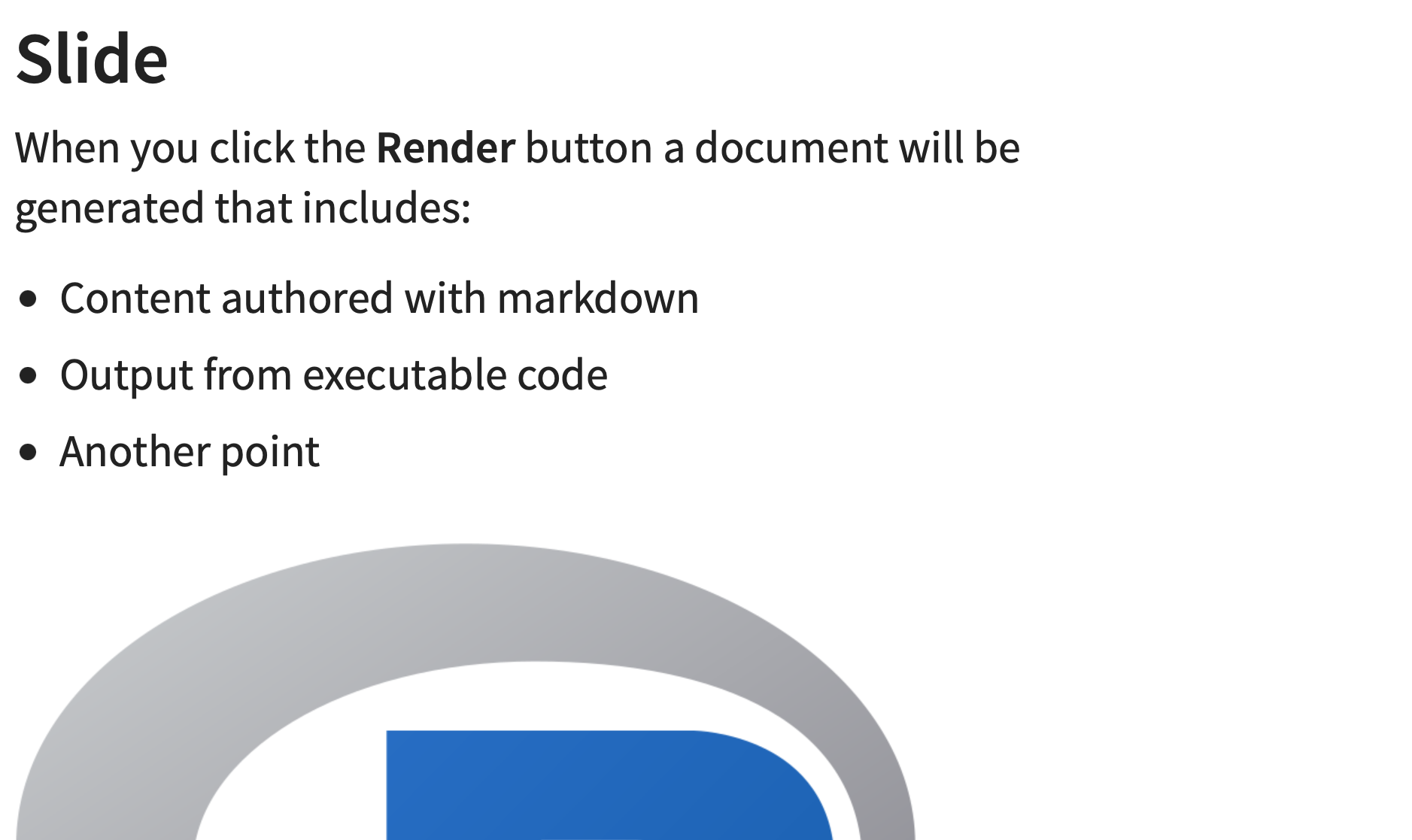
{.absolute top=0 right=0 width = "100" height = "100"}
Output:
As you can see the image is now at the bottom which is not what I want. So I was wondering if anyone knows how to fix this?
CodePudding user response:
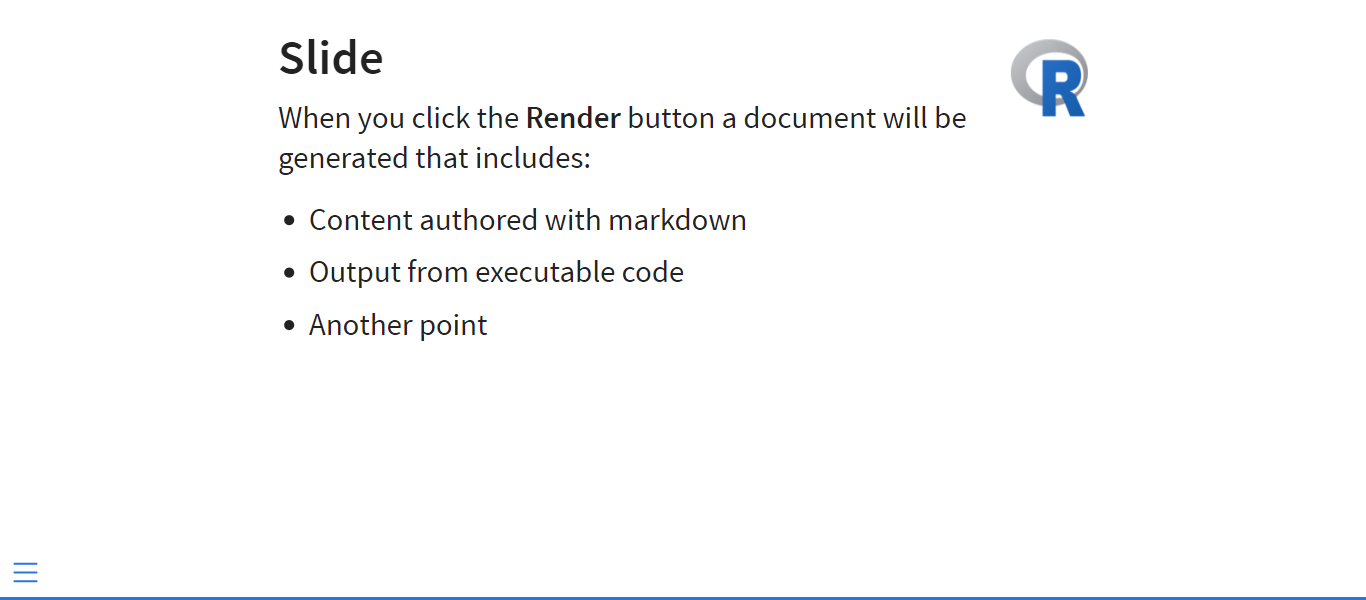
When specifying style using key=val inline, do not put space before and after the equal sign (=),
{.absolute top=0 right=0 width=100 height=100}