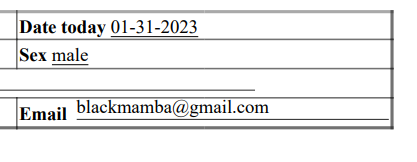
I am adding a feature in my project wherein users can convert their data into pdf, but i am having a problem with css. How can i adjust this div so that it will align in the border of my table? padding and margin does not work since the table cell also adjusts. or a im adding the wrong px? I displayed the table border so that you can see how far the border of the div is. Here's the code
<table border="" style="border-collapse: collapse;font-size:12px;text-align: left;">
<tr>
<td colspan="2">
<b>Email </b>
<div style="display: inline-block;border-bottom:.7px solid black;height:15px;padding:0px;width:200px;overflow:hidden;">
{!! $usermodel->email !!}
</div>
</td>
</tr>
</table>
CodePudding user response:
If you want to align the div with the border of the table, you can add a vertical-align property to the td element with a value of top. This will align the top of the div with the top of the table cell.
You can also try setting the height of the td element to the height of the div plus any additional padding you want to add. This will ensure that the entire div is contained within the table cell.
<table border="" style="border-collapse: collapse;font-size:12px;text-align: left;">
<tr>
<td colspan="2" style="vertical-align: top; height: 30px;">
<b>Email </b>
<div style="display: inline-block; border-bottom: .7px solid black; height: 15px; padding: 7.5px 0; width: 200px; overflow: hidden;">
{!! $usermodel->email !!}
</div>
</td>
</tr>
</table>
CodePudding user response:
Since you are using running styles, on this occasion, I suggest (perhaps could be bettered):-
<table border="" style="border-collapse: collapse;font-size:12px;text-align: left;">
<tr>
<td colspan="2"; style="font-size:18px; padding: 2px" >
<b><sup>Email </sup></b>
<div style="font-size:15px;padding: 2px 0px 2px; border-bottom: 1px solid black; display:inline-block; width: 220px; overflow: hidden;">
{!! [email protected] !!}
</div>
</td>
</tr>
</table>CodePudding user response:
Try doing it in an external CSS stylesheet.