I am having a problem with my inline css. So, I am trying to add a border under the data rendered from the database. The problem is the rendered data is under the name, the How can I move the border-bottom and the rendered data at the right of the word "Name"?
here's the html code
<table style="border:none;border-collapse: collapse;font-size:12px;text-align: left;">
<tr>
<td colspan="3"><b>I. PERSONAL AND FAMILY DATA</b></td><td colspan="2"><b>Date today</b> <u>{{ \Carbon\Carbon::parse($infomodel->date_last_updated)->format('m-d-Y') }}</u></td>
</tr>
<tr >
<td colspan="3"><b>Name </b><div style="border-bottom:.7px solid black;height:15px;padding:0px;width:290px;overflow:hidden;">{!! $usermodel->last_name !!}, {!! $usermodel->first_name!!} {!! $usermodel->middle_name !!}.
</div>
</td>
<td colspan="2"><b>Sex </b><u>{!! $infomodel->gender !!}</u></td>
</tr>
<tr>
<td colspan="5"><b>Home Address </b><div style="border-bottom:.7px solid black;height:15px;padding:0px;width:450px;overflow:hidden;">{!! $infomodel->mailing_address !!}
</div>
</td>
</tr>
</table><br />
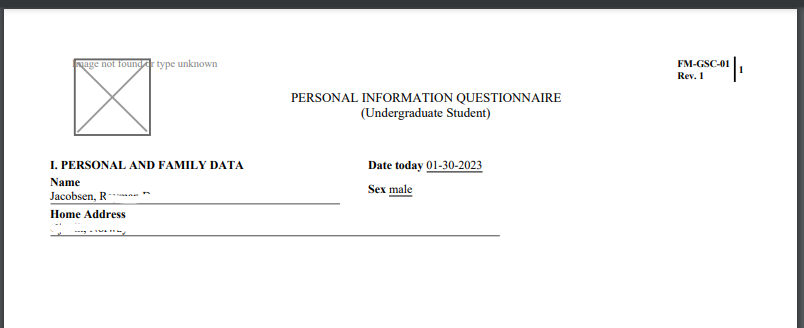
Here is the pdf view
CodePudding user response:
Print the output in the styled element. And make the element to an inline element.
Example: Change this :
<td colspan="3"><b>Name </b><div style="border-bottom:.7px solid black;height:15px;padding:0px;width:290px;overflow:hidden;">{!! $usermodel->last_name !!}, {!! $usermodel->first_name!!} {!! $usermodel->middle_name !!}.
</div>
</td>
to this:
<td colspan="3"><b>Name </b>
<div style="display: inline; border-bottom:.7px solid black;height:15px;padding:0px;width:290px;overflow:hidden;">{!! $usermodel->last_name !!}, {!! $usermodel->first_name!!} {!! $usermodel->middle_name !!}.
</div>
</td>
<table style="border:none;border-collapse: collapse;font-size:12px;text-align: left;">
<tr>
<td colspan="3"><b>I. PERSONAL AND FAMILY DATA</b></td><td colspan="2"><b>Date today</b> <u>{{ \Carbon\Carbon::parse($infomodel->date_last_updated)->format('m-d-Y') }}</u></td>
</tr>
<tr >
<td colspan="3"><b>Name </b><div style="display: inline; border-bottom:.7px solid black;height:10px;padding:0px;width:290px;overflow:hidden;">
{!! $usermodel->last_name !!}, {!! $usermodel->first_name!!} {!! $usermodel->middle_name !!}.
</div>
</td>
<td colspan="2"><b>Sex </b><u>{!! $infomodel->gender !!}</u></td>
</tr>
<tr>
<td colspan="5"><b>Home Address </b>{!! $infomodel->mailing_address !!}
<div style="border-bottom:.7px solid black;height:15px;padding:0px;width:450px;overflow:hidden;">
</div>
</td>
</tr>
</table><br />