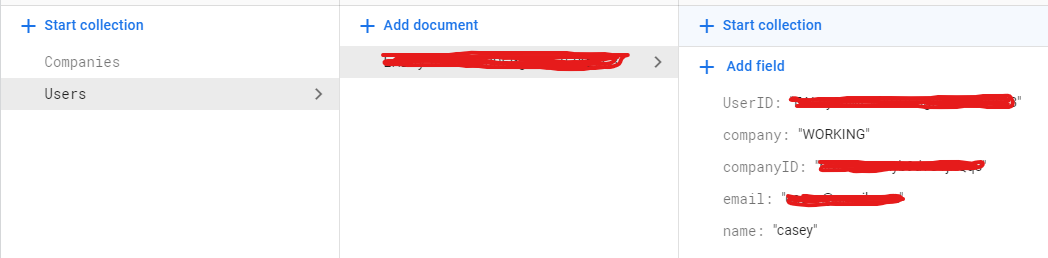
Traying to grab company ID stored in a user Object in firebase.

const handleSubmit = async (e) => {
e.preventDefault()
setError('')
try {
const { user } = await signIn(email, password)
const userID = await user.uid
const compID = doc(db, 'Users', user.uid)
console.log(userID ' USERID')
console.log(compID.companyID ' COMPANYID')
navigate('/Main/Dashboard')
} catch (e) {
setError(e.message)
console.log(e.message)
}
}
Tried logging it and I get undefined. If I put the whole path in the const compID then I get an invalid error due to having and odd number of selectors.
CodePudding user response:
You need to actually fetch the document. What you have done now is create a query but not executing it.
To fetch the user document, do like this instead:
const { user } = await signIn(email, password)
const userID = user.uid
const docRef = doc(db, "Users", userID);
const docSnap = await getDoc(docRef);
if (docSnap.exists()) { // Check if the document exists before accessing data
const data = docSnap.data()
// Access compId by:
const compID = data.companyID
console.log("Here is you company id:", compID);
} else {
// doc.data() will be undefined in this case
console.log("No such document!");
}
