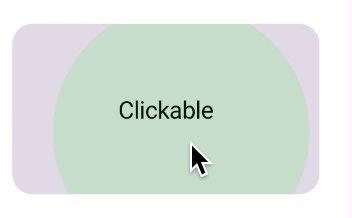
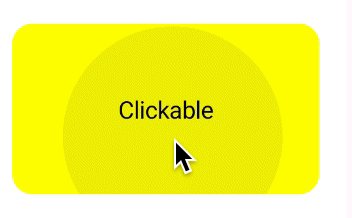
Otherwise you can use the clickable modifier:
val interactionSource = remember { MutableInteractionSource() }
Card(
modifier = Modifier
.size(width = 180.dp, height = 100.dp)
.clickable (
onClick = { /* Do something */ },
interactionSource = interactionSource,
indication = rememberRipple(color = Green )
)
) {
//Card content
}
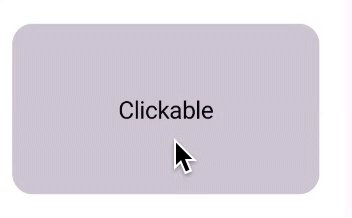
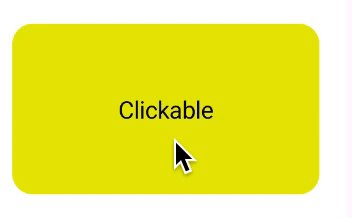
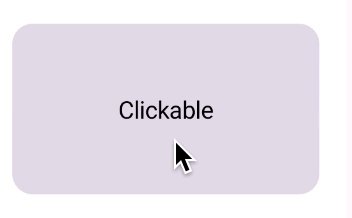
Finally if you want to modify the background color when the Card is pressed (not the ripple effect) you can use:
val interactionSource = remember { MutableInteractionSource() }
val isPressed by interactionSource.collectIsPressedAsState()
val backgroundColor = if (isPressed) Yellow else MaterialTheme.colorScheme.surfaceVariant
Card(
interactionSource = interactionSource,
onClick = { /* Do something */ },
modifier = Modifier
.size(width = 180.dp, height = 100.dp),
colors = CardDefaults.cardColors(
containerColor = backgroundColor
)
) {
//Card content
}