Can anyone help me to understand the usefulness of the Margin property? Using the simple scenario below, I can't see how it's useful
SET UP
I created a simple app to test this:
Created a new WinForms app from the template
Opened Form1 in the designer
Added a 'Panel' (called Panel1) onto Form1 from the toolbox, with:
Dock = Fill; Size.Width = 800px; Size.Height = 450px`;
Added two child 'Panels' onto Panel1
Panel2 has Dock = Left
Panel3 has Dock = Right
Both Panel2 and Panel3 have Size.Width = 400px, Size.Height = 450px (so Panel2 and Panel3 effectively split Panel1 into 2 down the middle)
WHY THE PADDING PROPERTY MAKES SENSE TO ME:
The usefulness of Padding is obvious in the designer - it enforces space between the border of the parent (Panel1) and its contents (Panel2 and Panel3)).
So if I set Panel1.Padding.All = 10, then the Size.Height of both Panel2 and Panel3 is forced to decrease (by 20px) to 430px. Their Size.Width stays the same (they just become overlapped).
Winforms then prevents the Size.Height of Panel2/Panel3 from being increased above 430px, as this would encroach into the padding space of Panel1.
This all makes sense to me
WHY THE MARGIN PROPERTY DOES NOT MAKE SENSE TO ME
Margin is the space around the border of an element - it keeps other elements from getting too close to the element you're setting the Margin on.
So I thought that if I set Margin.Right (on Panel2) to 10px, this would force the Size.Width of Panel3 to decrease (so that it wasn't encroaching on the margin of Panel2).
Instead, setting this right margin appears to have no visible impact on the form?
CodePudding user response:
The Margin property is primarily used by the visual designer and reflected with "snaplines" when positioning controls on the design surface.
- The
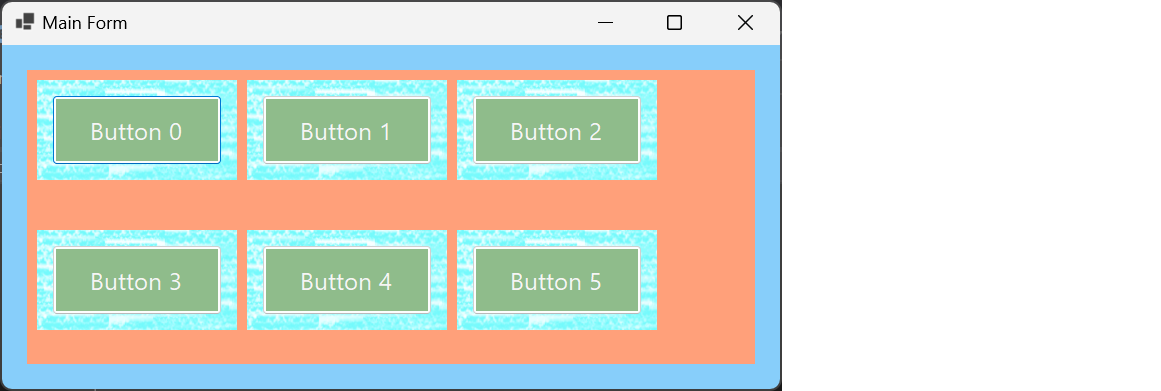
MainFormhas padding of 25 (shown in blue) and contains aFlowLayoutPanelset toDock.Fill. To avoid confusion, the padding and margin of the panel is set to 0. - The 6 child controls it contains have left-top margin of 10 and a bottom margin of 40. At the top left and the bottom of each panel the
BackColorofLightSalmonshows through. There is a total of 50 from the bottom of one child to the top of the next one below. - Each of those 6 panels contains a button with padding around it from the parent.To avoid confusion, the padding and margin of
Buttonare also set to 0.
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
// Main form Margin in light blue
BackColor = Color.LightSkyBlue;
Padding = new Padding(25);
flowLayoutPanel.BackColor = Color.LightSalmon;
// Set these to 0 and let the individual controls
// manage the padding and margins.
flowLayoutPanel.Margin = new Padding(all: 0);
flowLayoutPanel.Padding = new Padding(all: 0);
for (int i = 0; i < 6; i )
{
var panel = new TableLayoutPanel
{
Name = $"panel{i}",
Size = new Size(200, 100),
// Margin 'outside' the panel will show in Light Salmon.
// This will space the panels inside the FlowLayoutPanel
Margin = new Padding(left: 10, top: 10, right: 0, bottom: 40),
// The button inside this panel will have Padding around it.
Padding = new Padding(all: 15),
BackColor = Color.LightGreen,
BackgroundImage = new Bitmap(
Path.Combine(
AppDomain.CurrentDomain.BaseDirectory,
"Images",
"back-image.png"
)),
BackgroundImageLayout = ImageLayout.Stretch,
};
// Add button to internal panel
var button = new Button
{
Name = $"button{i}",
Text = $"Button {i}",
BackColor = Color.DarkSeaGreen,
ForeColor = Color.WhiteSmoke,
// By anchoring the button, it will autosize
// respecting the Padding of its parent.
Anchor = AnchorStyles.Left | AnchorStyles.Top | AnchorStyles.Right | AnchorStyles.Bottom,
Margin = new Padding(all: 0),
Padding = new Padding(all: 0),
};
panel.Controls.Add(button);
flowLayoutPanel.Controls.Add(panel);
}
}
}