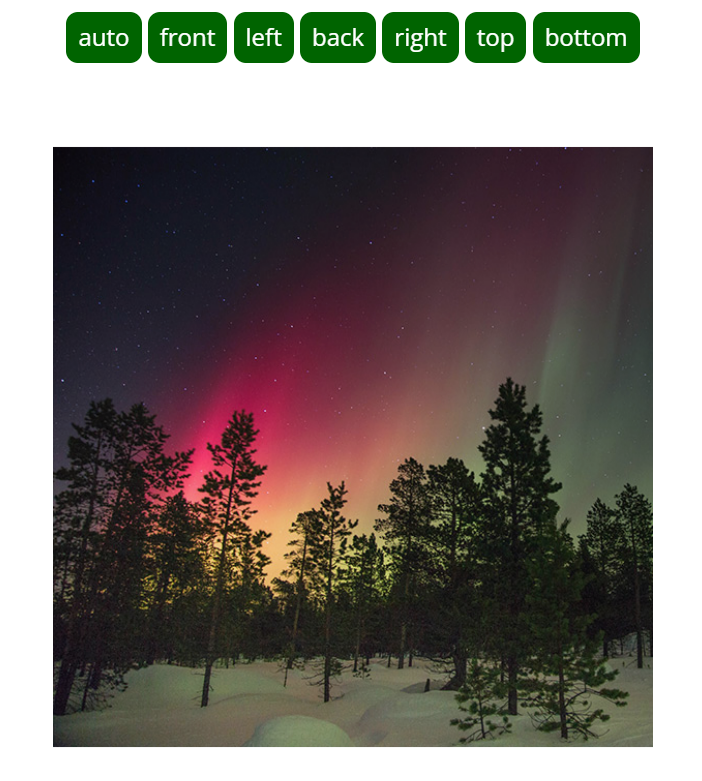
With clone coding, I coded a cube to rotate when a button was clicked. (However, since it is still in the learning stage, JS is not used, only HTML and CCS are used.) I wanted an angle to look down on the box slightly from above, but the result is implemented only by viewing it from the center of the cube front.
* {
box-sizing: border-box;
}
body {
font-family: "Open Sans";
line-height: 1.618em;
color: #444;
overflow-y: scroll;
}
.wrapper {
max-width: 50rem;
width: 100%;
margin: 1rem auto;
text-align: center;
}
.prespective {
perspective: 2000px;
position: relative;
perspective-origin: 25rem-150px;
}
.cube {
position: relative;
width: 400px;
height: 400px;
margin: 3.5rem auto;
transition: 0.5s;
transform-style: preserve-3d;
/* animation: rotate 10s infinite linear; */
}
.cube div {
position: absolute;
width: 400px;
height: 400px;
opacity: 0.95;
}
.cube div img {
width: 100%;
height: 100%;
}
@keyframes rotate {
0% {transform: rotateY(0deg);}
100% {transform: rotateY(360deg);}
}
.front {
transform: translateZ(200px);
}
.back {
transform: translateZ(-200px) rotateY(180deg);
}
.left {
transform: rotateY(-90deg) translateZ(200px);
}
.right {
transform: rotateY(90deg) translateZ(200px);
}
.top {
transform: rotateX(90deg) translateZ(200px);
}
.bottom {
transform: rotateX(-90deg) translateZ(200px);
}
input {
display: none;
}
#rotate:checked ~ .cube{
animation: rotate 10s infinite linear;
}
#back:checked ~ .cube{
animation: none;
transform: rotateY(180deg);
}
#front:checked ~ .cube{
animation:none;
transform:none;
}
#right:checked ~ .cube{
animation:none;
transform:rotateY(-90deg);
}
#left:checked ~ .cube{
animation:none;
transform:rotateY(90deg);
}
#top:checked ~ .cube{
animation:none;
transform:rotateX(-90deg);
}
#bottom:checked ~ .cube{
animation:none;
transform:rotateX(90deg);
}
label{
display: inline-block;
padding: 0.25em 0.5em ;
border-radius: 0.5rem;
background: darkgreen; color: #fff; margin: 0. 0.25rem;
transition: 0.25s;
}
input:checked label{
background: goldenrod;
}<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Rotatable 3D Cube</title>
<link href="https://fonts.googleapis.com/css?family=Open Sans:400,700" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div >
<div >
<input type="radio" id="rotate" name="switch"/>
<label for="rotate">auto</label>
<input type="radio" id="front" name="switch"/>
<label for="front">front</label>
<input type="radio" id="left" name="switch"/>
<label for="left">left</label>
<input type="radio" id="back" name="switch"/>
<label for="back">back</label>
<input type="radio" id="right" name="switch"/>
<label for="right">right</label>
<input type="radio" id="top" name="switch"/>
<label for="top">top</label>
<input type="radio" id="bottom" name="switch"/>
<label for="bottom">bottom</label>
<div >
<div >
<img src="https://smilecmk.github.io/hosted-assets/images/front.jpg">
</div>
<div >
<img src="https://smilecmk.github.io/hosted-assets/images/back.jpg">
</div>
<div >
<img src="https://smilecmk.github.io/hosted-assets/images/top.jpg">
</div>
<div >
<img src="https://smilecmk.github.io/hosted-assets/images/bottom.jpg">
</div>
<div >
<img src="https://smilecmk.github.io/hosted-assets/images/left.jpg">
</div>
<div >
<img src="https://smilecmk.github.io/hosted-assets/images/right.jpg">
</div>
</div>
</div>
</div>
</body>
</html>**
CodePudding user response:
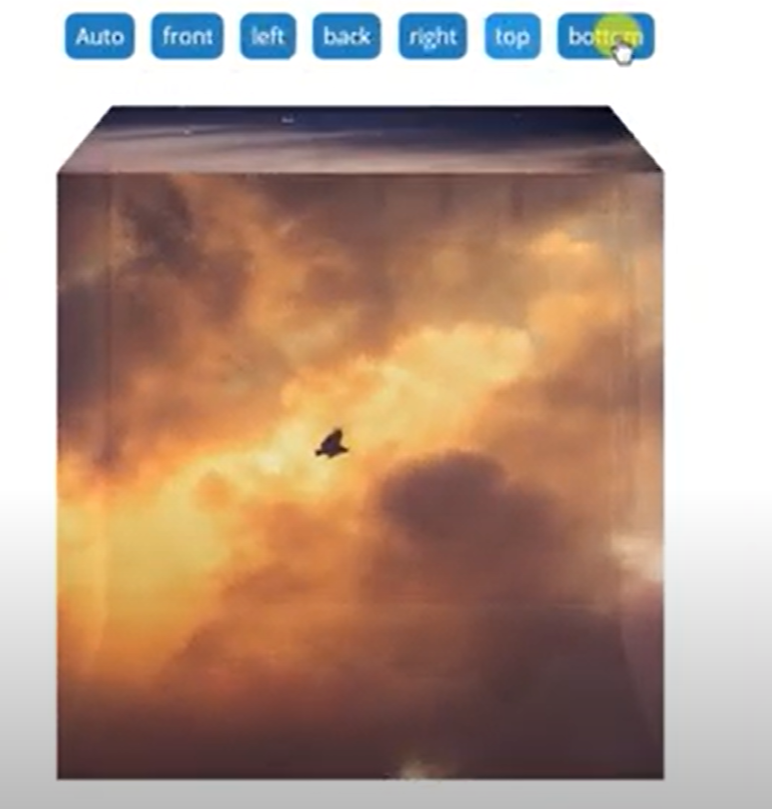
You would need to add a wrapper that is rotated and keeps the perspective like your cube. I've created a quick example similar to your screenshot provided.
The only thing I've added is cubeWrapper as a new class and DOM Element and included it into your selectors so they stay valid.
* {
box-sizing: border-box;
}
body {
font-family: "Open Sans";
line-height: 1.618em;
color: #444;
overflow-y: scroll;
}
.wrapper {
max-width: 50rem;
width: 100%;
margin: 1rem auto;
text-align: center;
}
.prespective {
perspective: 2000px;
position: relative;
perspective-origin: ca;c(25rem - 150px);
}
.cube {
position: relative;
width: 400px;
height: 400px;
margin: 3.5rem auto;
transition: 0.5s;
transform-style: preserve-3d;
/* animation: rotate 10s infinite linear; */
}
.cube div {
position: absolute;
width: 400px;
height: 400px;
opacity: 0.95;
}
.cube div img {
width: 100%;
height: 100%;
}
@keyframes rotate {
0% {transform: rotateY(0deg);}
100% {transform: rotateY(360deg);}
}
.cubeWrapper {
perspective: 1200px;
transform: rotateX(-20deg);
transform-style: preserve-3d;
}
.front {
transform: translateZ(200px);
}
.back {
transform: translateZ(-200px) rotateY(180deg);
}
.left {
transform: rotateY(-90deg) translateZ(200px);
}
.right {
transform: rotateY(90deg) translateZ(200px);
}
.top {
transform: rotateX(90deg) translateZ(200px);
}
.bottom {
transform: rotateX(-90deg) translateZ(200px);
}
input {
display: none;
}
#rotate:checked ~ .cubeWrapper .cube{
animation: rotate 10s infinite linear;
}
#back:checked ~ .cubeWrapper .cube{
animation: none;
transform: rotateY(180deg);
}
#front:checked ~ .cubeWrapper .cube{
animation:none;
transform:none;
}
#right:checked ~ .cubeWrapper .cube{
animation:none;
transform:rotateY(-90deg);
}
#left:checked ~ .cubeWrapper .cube{
animation:none;
transform:rotateY(90deg);
}
#top:checked ~ .cubeWrapper .cube{
animation:none;
transform:rotateX(-90deg);
}
#bottom:checked ~ .cubeWrapper .cube{
animation:none;
transform:rotateX(90deg);
}
label{
display: inline-block;
padding: 0.25em 0.5em ;
border-radius: 0.5rem;
background: darkgreen; color: #fff; margin: 0. 0.25rem;
transition: 0.25s;
}
input:checked label{
background: goldenrod;
}<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Rotatable 3D Cube</title>
<link href="https://fonts.googleapis.com/css?family=Open Sans:400,700" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div >
<div >
<input type="radio" id="rotate" name="switch"/>
<label for="rotate">auto</label>
<input type="radio" id="front" name="switch"/>
<label for="front">front</label>
<input type="radio" id="left" name="switch"/>
<label for="left">left</label>
<input type="radio" id="back" name="switch"/>
<label for="back">back</label>
<input type="radio" id="right" name="switch"/>
<label for="right">right</label>
<input type="radio" id="top" name="switch"/>
<label for="top">top</label>
<input type="radio" id="bottom" name="switch"/>
<label for="bottom">bottom</label>
<div >
<div >
<div >
<img src="https://smilecmk.github.io/hosted-assets/images/front.jpg">
</div>
<div >
<img src="https://smilecmk.github.io/hosted-assets/images/back.jpg">
</div>
<div >
<img src="https://smilecmk.github.io/hosted-assets/images/top.jpg">
</div>
<div >
<img src="https://smilecmk.github.io/hosted-assets/images/bottom.jpg">
</div>
<div >
<img src="https://smilecmk.github.io/hosted-assets/images/left.jpg">
</div>
<div >
<img src="https://smilecmk.github.io/hosted-assets/images/right.jpg">
</div>
</div>
</div>
</div>
</div>
</body>
</html>