I'm building RichText editor using Tiptap and one of my menu button has the following action on Click:
async function handleHtmlPaste() {
// editor?.chain().focus().run();
const text = await navigator.clipboard.readText();
// let text = `<h1 style="margin-left: 0px!important;">Test</h1><h2 style="margin-left: 0px!important;">Basic text formatting</h2>`;
editor
?.chain()
.focus()
.command((props) => {
props.view.pasteHTML(text);
return true;
});
return true;
}
Unfortunately, I'm getting the following error: Uncaught (in promise) DOMException: Read permission denied. What is the reason?
CodePudding user response:
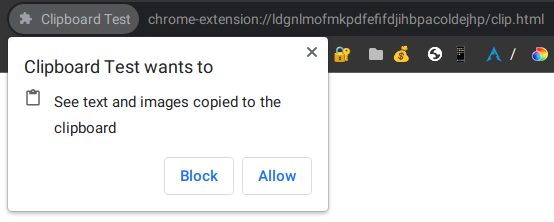
When you call navigator.clipboard.readText() browser pops up a message like,
Website wants to see text and images on the clipboard?
And asks the user's permission whether to allow or deny. You will get this error for 3 reasons:
- User denied the access request.
- At the OS level, The browser doesn't have permission to access the clipboard. (Happens mostly on MacOS)
- If it is a Chromium Extension, You might need to add
clipboardReadunder permissions inmanifest.json
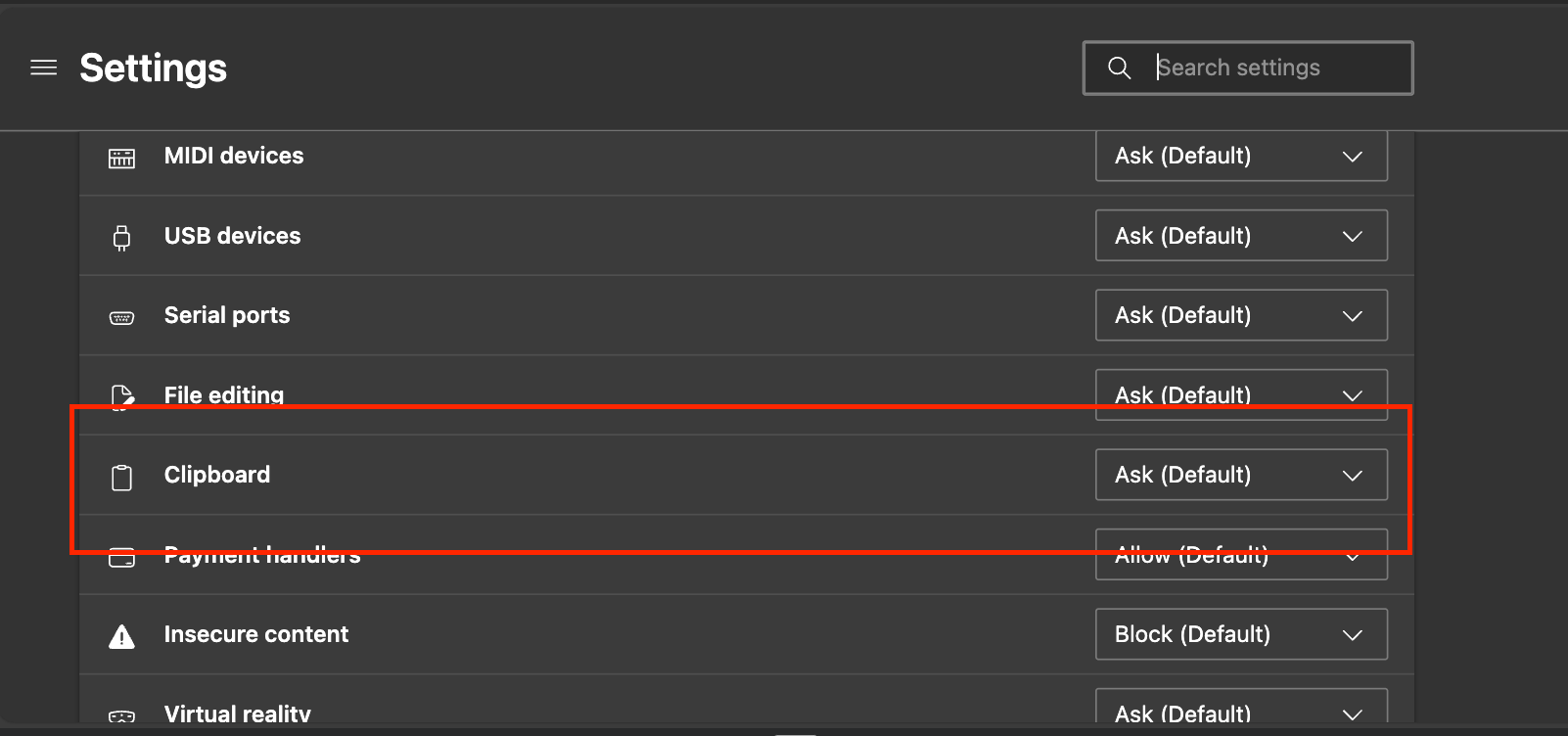
Also, Check the current site permission status