I have this beginner Javascript coding challenge where I have to generate random characters and the user chooses the width, height and the "random" is the number of times that the random character appears in the loop as I understood.
make all values adjustable by the user
I know this solution is very simple, but I cant seem to reach it. This is my code so far:
<script type="text/javascript">
let width = prompt("Choose a Width value");
let height = prompt ("Choose a height value");
let random = prompt ("Choose a random value");
let string = "";
for(let i = 0; i < height; i ) {
for(j = 0; j < width; j ) {
string = "#";
}
string = "<br>";
}
const characters = '*';
function generateRandomCode(){
let result = ""
let charactersLength = characters.length;
for (let i = 0; i < random ; i ) {
result = characters.charAt(Math.floor(Math.random() * charactersLength));
}
return result
}
document.write(string);
</script>
Does anyone know how to generate these random characters and make the user choose the number of times that it does? Thank you <3
CodePudding user response:
Strings are immutable. It might be easier with a 2d array.
document.getElementById("calc").onclick = () => {
const width = document.getElementById("width").value;
const height = document.getElementById("height").value;
const random = document.getElementById("random").value;
// Create the 2d array, filled with '#'
var arr = Array.from({length: height}, () => Array.from({length: width}, () => '#'));
// Replace in array at random indexes
let replaced = 0;
while (replaced < random) {
const x = Math.floor(Math.random() * height);
const y = Math.floor(Math.random() * width);
if (arr[x][y] !== '*') {
arr[x][y] = '*';
replaced = 1;
}
}
// Convert to string
let result = arr.join('<br/>').replaceAll(',','');
// Display result
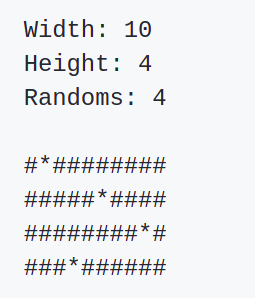
document.getElementById("result").innerHTML = `<pre>${result}</pre>`;
};<div>
<label for="width">Width:</label>
<input type="number" id="width" value="5" />
</div>
<div>
<label for="height">Height:</label>
<input type="number" id="height" value="5" />
</div>
<div>
<label for="random">Random:</label>
<input type="number" id="random" value="5" />
</div>
<div>
<button id="calc">Go</button>
</div>
<div id="result">