~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
Development tools and key technology: JQuer and MVC development tool
Author: Zheng Jianpeng
Time to write: on April 7, 2019,
~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
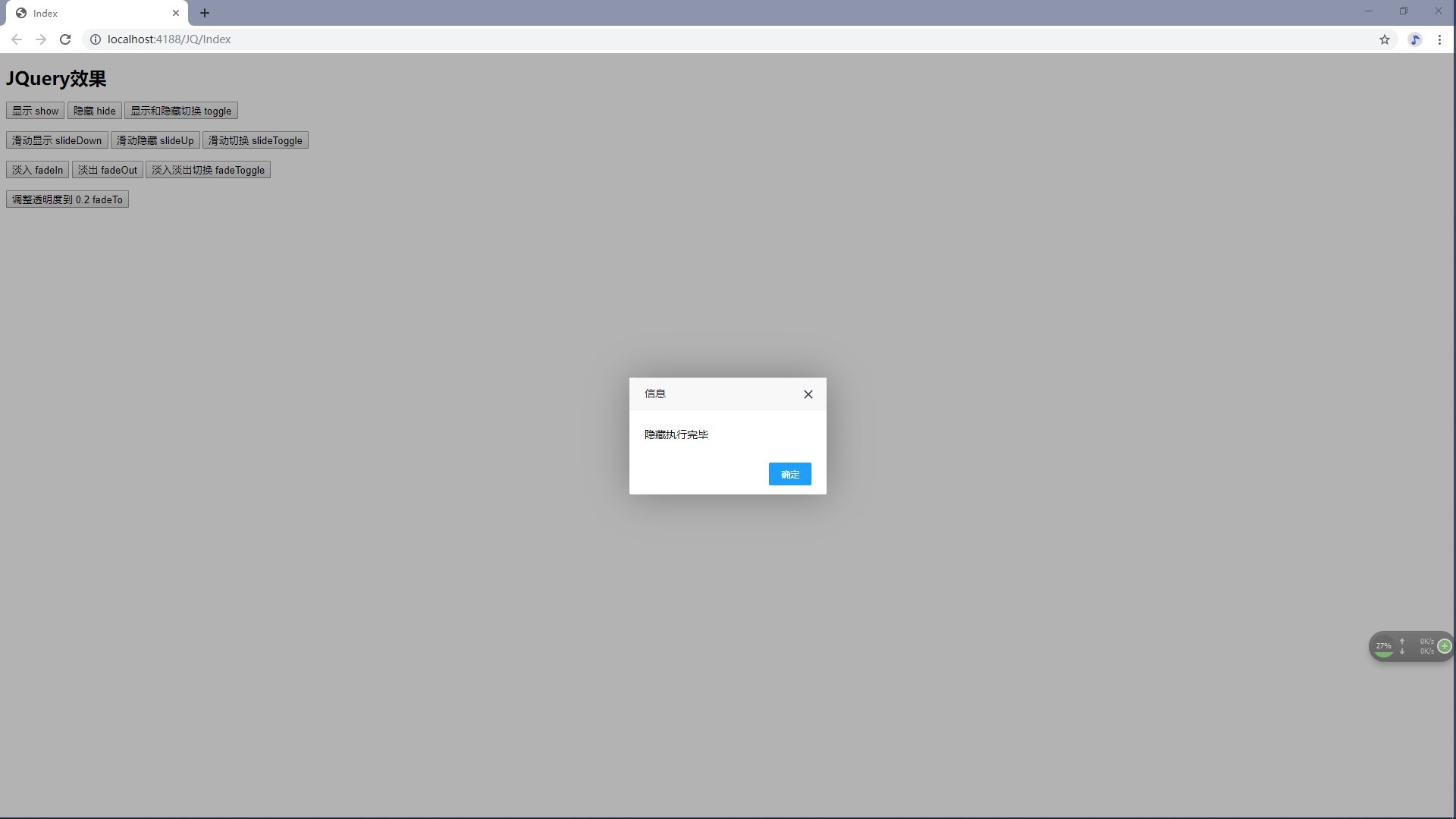
Today we are going to learn how to use JQuery plugin and a secondary layer plugin to achieve some animation and replace the default browser pop-up prompts
This page USES the JQuer and layer of animation plugin prompt box and MVC, click on the button to show and hide some defined animation, framework defines some animation inside, as long as the import JQuer plug-ins and calling the animation, the import layer needs to call after the prompt box inside the plugin to use layer prompt box, the following is used by the web animation function call method and introduced:
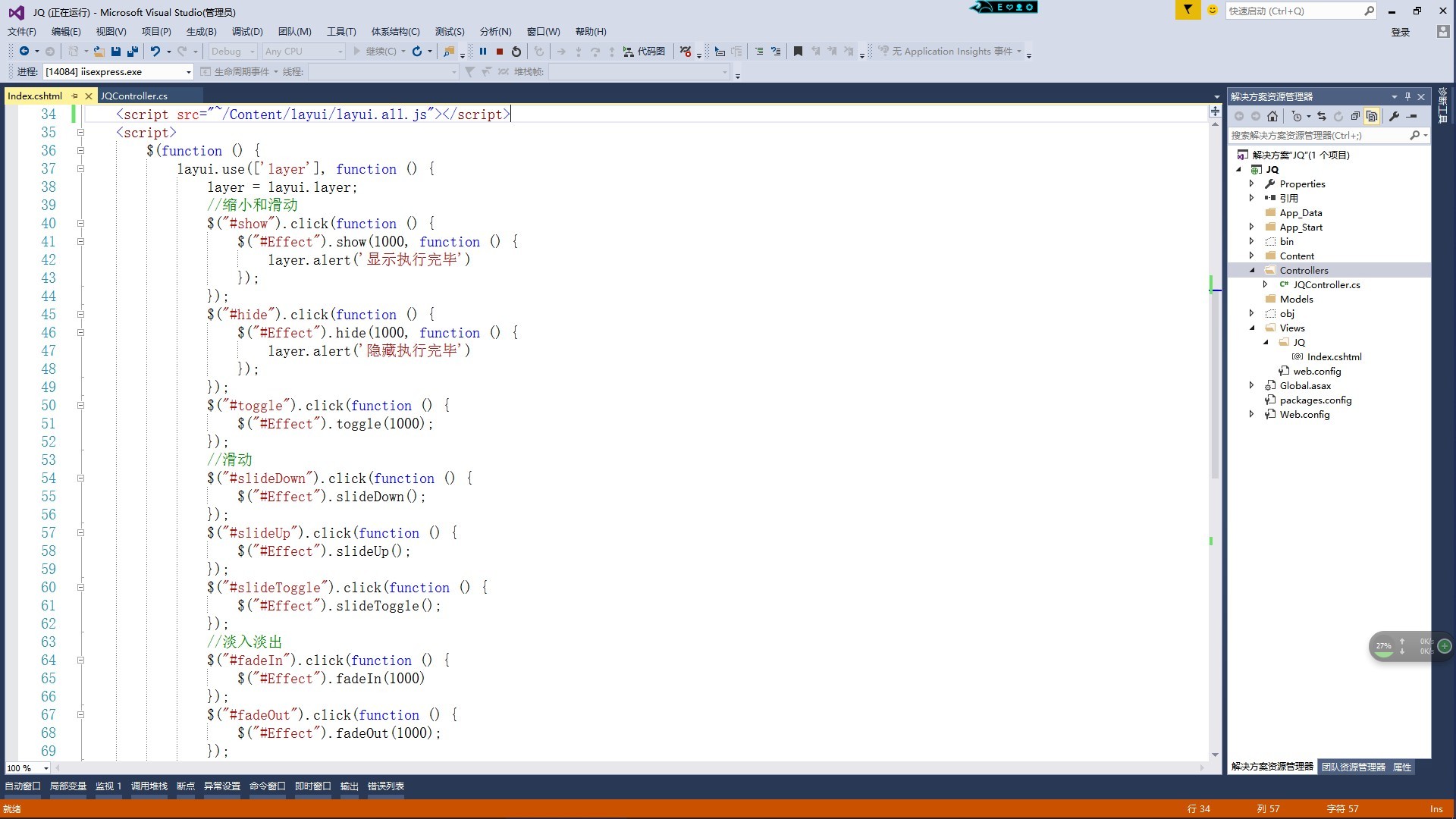
1, "show" this animation function is narrow and slide show content
$(" # show "). Click (function () {
$(" # Effect "). The show (1000, function () {
Layer. Alert (' 'display has been completed)
});
});
2, "hide" this animation function is narrow and sliding hidden content
$(" # show "). Click (function () {
$(" # Effect "). Hide (1000, function () {
Layer. Alert (' complete 'hidden)
});
});
3, "toggle" this animation function is to show and hide switch
$(" # toggle "). Click (function () {
$(" # Effect "). Toggle (1000);
});
4, "slideDown" this animation function is sliding display content
$(" # show "). Click (function () {
$(" # Effect "). SlideDown ();
});
5, "slideUp" this animation function is sliding hidden content
$(" # show "). Click (function () {
$(" # Effect "). SlideUp ();
});
6, "slideToggle" this animation function is sliding switch
$(" # slideToggle "). Click (function () {
$(" # Effect "). SlideToggle ();
});
7, "fadeIn" this animation function is fade in display content
$(" # show "). Click (function () {
$(" # Effect "). FadeIn (1000, function () {
});
});
8, "fadeOut" this animation function is fade out hidden content
$(" # show "). Click (function () {
$(" # Effect "). The fadeOut (1000)
});
9, "fadeToggle" this animation function is fading switch
$(" # fadeToggle "). Click (function () {
$(" # Effect "). FadeToggle (1000);
});
7, "fadeTo" this animation function is to adjust the transparency
$(" # fadeTo "). Click (function () {
$(" # Effect "). FadeTo (1000, 0.2, function () {
Layer. Alert (' 'transparency has been completed)
});
});
Call JQuery animation function can facilitate the effect of making web pages, can greatly improve the efficiency of the work, if use native JS to implement these complex will be many animation
Below is part of the page and complete code: