~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
Development tools and key technology: JQuer and MVC development tool
Author: Zheng Jianpeng
Time to write: on April 7, 2019,
~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
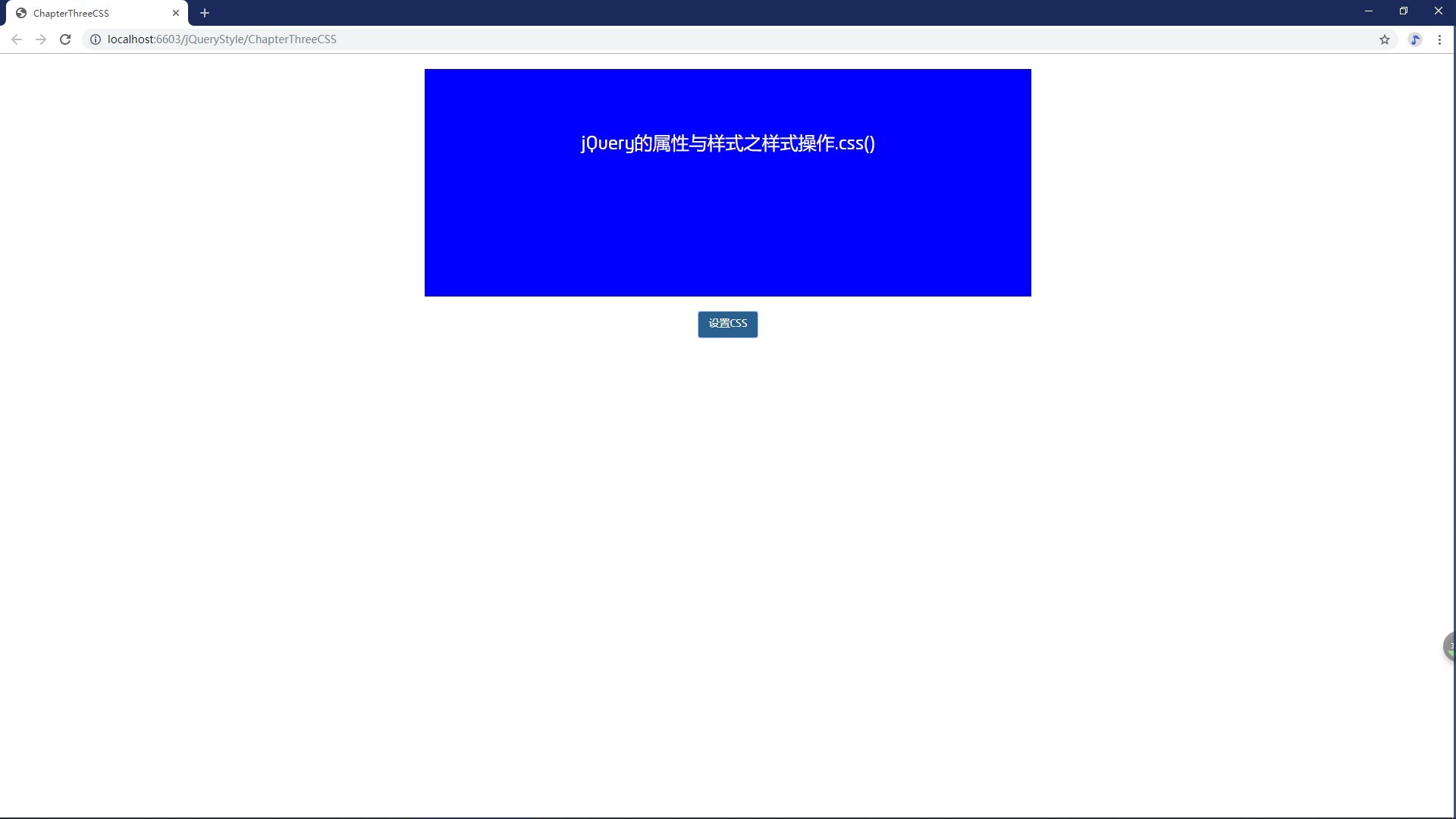
Today we are going to learn how to use JQuery plugin through JavaScript access to dom elements on the style attribute, we can dynamically given style attributes to elements, we to dynamic changes in the JQuery as long as we use CSS style attributes () method can be realized:
. CSS () method: obtain the calculated value of style attributes or elements set CSS properties of the element
Access:
CSS (propertyName) : get the first element of a set of matching elements the calculated value of the style attributes of the
CSS (putobject) : a set of array, returns an object the results
Setting:
The CSS (propertyName, value) : set the CSS
CSS (propertyName, function) : can pass in a callback function, return to the corresponding value for processing
CSS (properties) : can pass an object, at the same time set up multiple style
Note:
Browser properties in different ways, have certain values for jQuery adopts unified processing, such as color USES RBG, size the px
CSS () method support the hump writing and case mix method and internal did fault-tolerant processing
When a number is only as the value (value), the jQuery will transform it into a string, and at the end of the string to add px, for example, CSS (" width ", 50}) with the CSS (" width ", "50 px"}) as
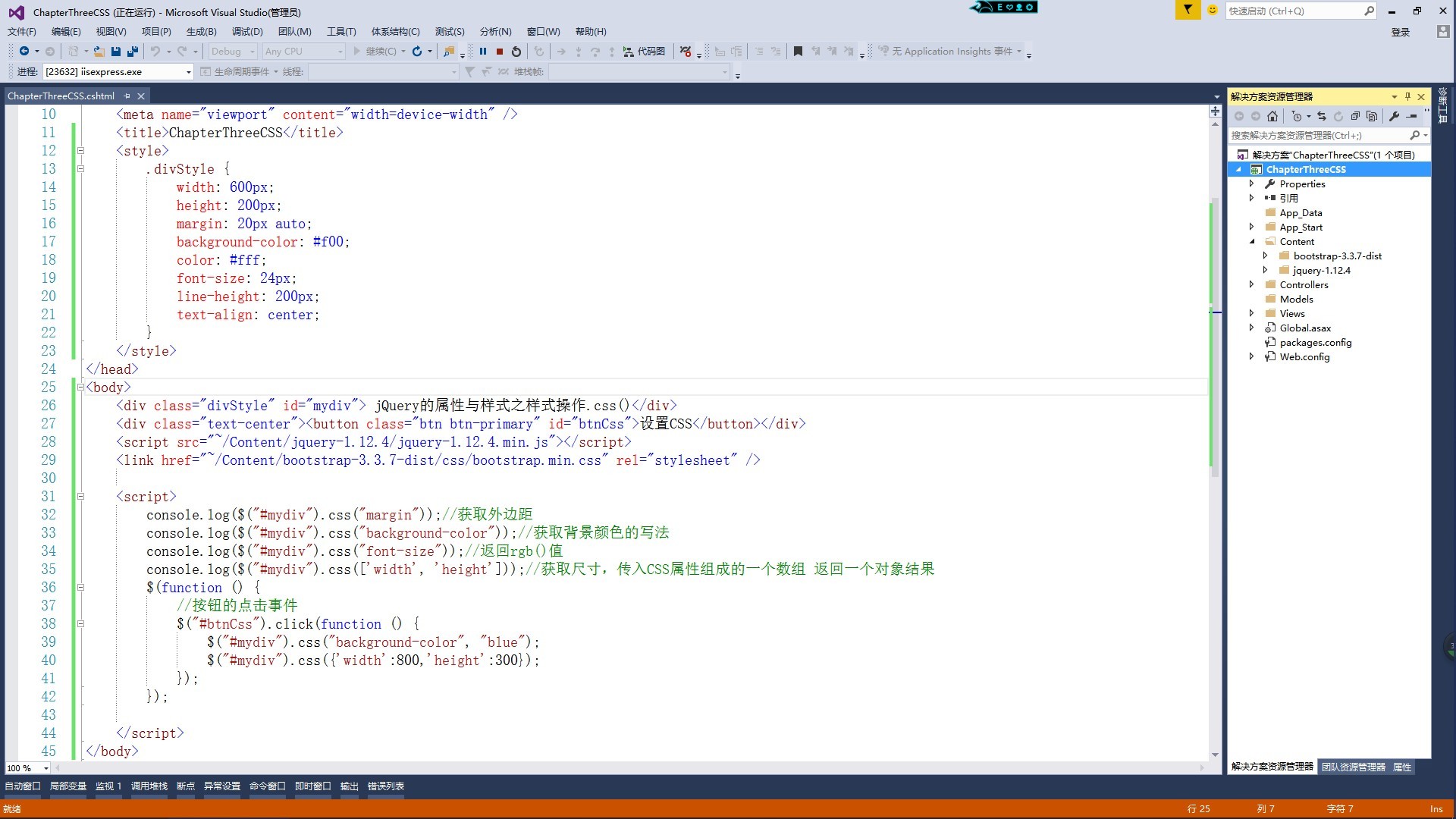
Is to obtain the following code page div some style, for when the page is loaded after finish in the console output to get along with all the styles:
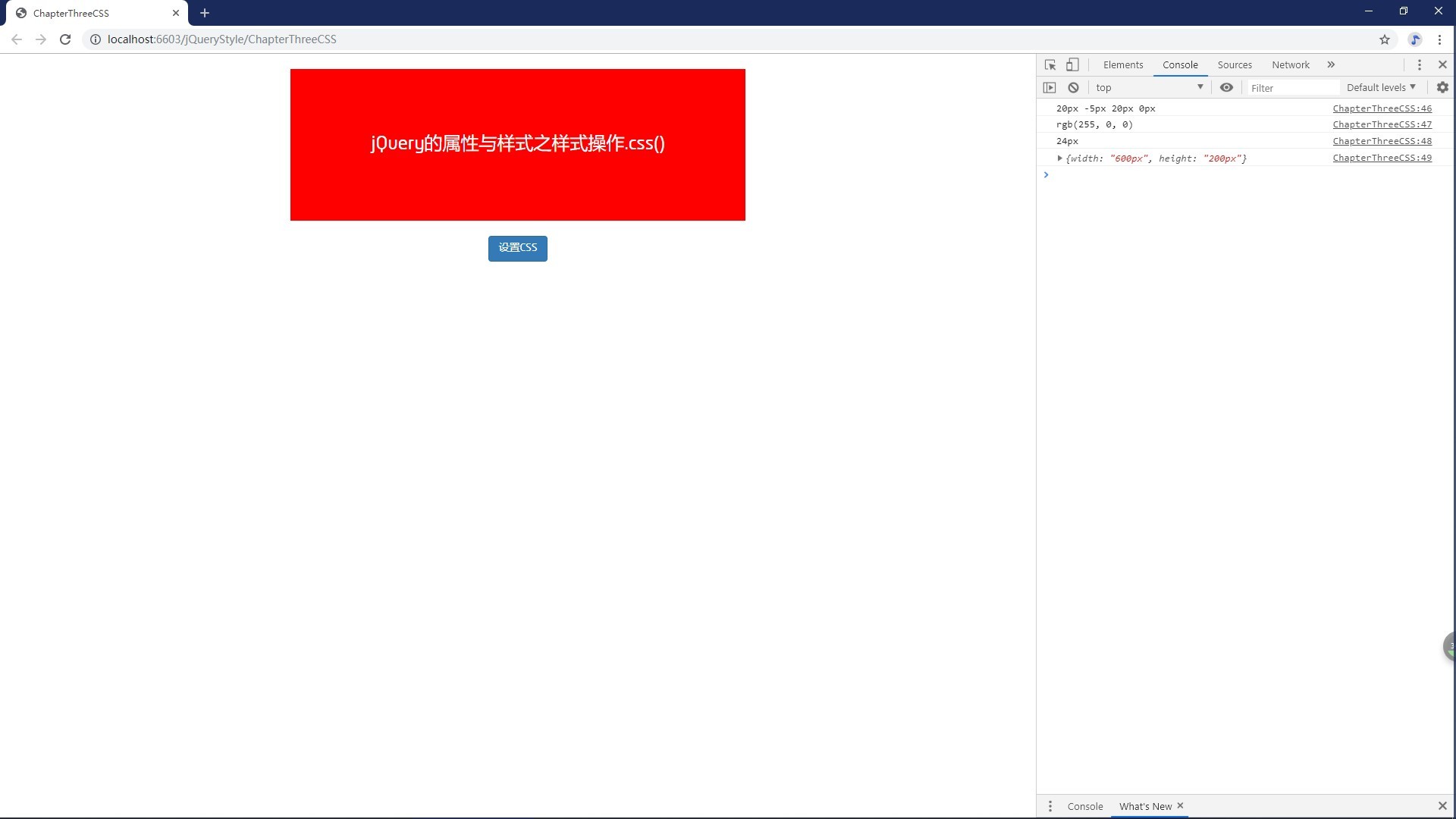
Get out from the
The console. The log ($(" # mydiv "). The CSS (" margin "));
The background color for writing
The console. The log ($(" # mydiv "). The CSS (" background color "));
Returns the RGB values ()
The console. The log ($(" # mydiv "). The CSS (" the font - size "));
Get size, incoming CSS properties of an array and returns an object results
The console. The log ($(" # mydiv "). The CSS ([' width ', 'height']));
JQuery attribute and style. The CSS () with. AddClass () sets the style of the difference between
For style set, we have learned addClass and CSS method, so what is the difference between the two?
Maintainability:
The addClass () by defining a class is the nature of the style of the class rules, add one or more classes to elements, CSS method is through JavaScript code to change the style of the element
Through the addClass () we can give the same batch of element set uniform rules, change up more convenient, can change the delete unified,
If pass. CSS () method will need to specify each element is modified, maintenance will change one by one in the future, more troublesome
Flexibility:
Through. CSS () method can be easily to change a style of dynamic properties, don't need to go in the tedious to define a class class rules, generally in an uncertain start layout rules,
By dynamically generated HTML code structure, is through. CSS () method handles
Style value:
Nature. The addClass () is only for a class of a class increased to delete, can't get the value of the attribute to specify a style, the CSS () can get to the designated style value,
Style priority:
CSS style is a priority, when the external style, style and inline style within the same style rules applied to the same element at the same time, the following priority
External style & lt; Internal style & lt; Inline style
The addClass () method is the way by adding to the class name, so this style is first defined in external files or internal style, when the need on the attached to the element
Through. CSS () method dealing with inline style, directly through the elements of style property attached to an element of
Through. CSS method setting style properties than priority.
addClass methodConclusion:
. AddClass and. The advantages and disadvantages of each method of CSS is generally static structure, determine the layout of the rules, can use the method of addClass, increase the unified rules of the class
If it is a dynamic HTML structure, the rules of uncertainty, or change of circumstances, often more commonly considered.
CSS () way
This is reference to bend before the teacher explained the knowledge
Here is the code and the page to complete this page use the style: