I've made my own version of an action bar across the bottom of the screen for my app, and have encountered a puzzling issue with icons placed in the buttons of that action bar. The layout is really simple.
<LinearLayout
android:id="@ id/navbar"
android:layout_width="match_parent"
android:layout_height="64dp"
android:layout_alignParentBottom="true"
android:elevation="1dp"
android:gravity="center"
android:background="@color/black_overlay" >
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:backgroundTintMode="multiply"
android:backgroundTint="@android:color/transparent"
android:foregroundTint="@color/white"
android:src="@drawable/ic_list_48"
android:contentDescription="Map Button" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:backgroundTintMode="multiply"
android:backgroundTint="@android:color/transparent"
android:src="@android:drawable/ic_popup_reminder"
android:contentDescription="Notifications Button" />
The issue I'm encountering is when using a "system" icon like in the "Notifications Button" above, that icon properly scales to fill the ImageButton. But when using an icon that was created from a system icon like the "Map Button" above, the icon does NOT scale to fill the ImageButton like it should. Is there a way to make it do so?
CodePudding user response:
try
android:scaleType="fitxy"
CodePudding user response:
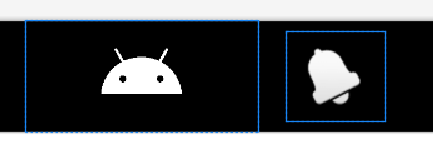
Your icons are not scaling up to fit the ImageButtons but, rather, the ImageButtons are scaling to fit the icons which each have an intrinsic width because you specify 'wrap_content'. You can see that here:
The left button has the standard vector drawable launch icon (width/height=108dp) and the icon on the right is the system defined PNG with a size that varies by platform.
You don't specify how you want the layout to look, but I suggest the following:
<LinearLayout
android:id="@ id/navbar"
android:layout_width="match_parent"
android:layout_height="64dp"
android:layout_alignParentBottom="true"
android:background="@color/black"
android:elevation="1dp"
android:gravity="center"
tools:context=".MainActivity">
<ImageButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center|center"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_weight="1"
android:backgroundTint="@android:color/transparent"
android:backgroundTintMode="multiply"
android:contentDescription="Map Button"
android:foregroundTint="@color/white"
android:src="@drawable/ic_launcher_foreground" />
<ImageButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_weight="1"
android:backgroundTint="@android:color/transparent"
android:backgroundTintMode="multiply"
android:contentDescription="Notifications Button"
android:src="@android:drawable/ic_popup_reminder" />
</LinearLayout>
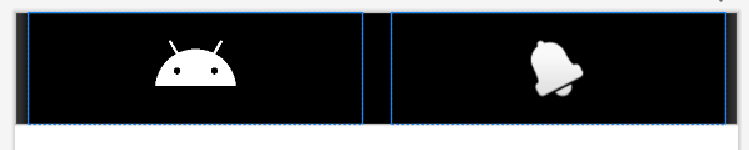
Here weights are used to expand the size of the icons. This results in the following: