 I am having a Edittext , in which user enters their 10 digit mobile number. I want that when user completes entering the 10 digits , the drawableRight should be visible. How can i do this?
I am having a Edittext , in which user enters their 10 digit mobile number. I want that when user completes entering the 10 digits , the drawableRight should be visible. How can i do this?
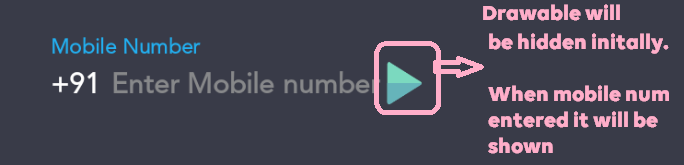
The DrawableRight is initially hidden/invisible.
Also a 2nd way can be that , when the Edittext is touched the drawable right can be seen.
Please help me in this.
<LinearLayout
android:id="@ id/list1mobile"
android:layout_width="411dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="3dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:orientation="horizontal"
android:padding="10dp"
app:layout_constraintEnd_toEndOf="@ id/list1email"
app:layout_constraintStart_toStartOf="@ id/list1email"
app:layout_constraintTop_toBottomOf="@ id/list1email">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="start"
android:orientation="vertical"
android:paddingLeft="24dp"
android:paddingStart="24dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="1dp"
android:fontFamily="@font/avenibook"
android:inputType="none"
android:text="Mobile Number "
android:textAllCaps="false"
android:textColor="@color/blue"
android:textSize="12sp"
android:textStyle="bold" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="1dp"
android:fontFamily="@font/avenibook"
android:inputType="none"
android:text=" 91 "
android:textColor="@color/white"
android:textSize="16sp"
android:textStyle="bold" />
<EditText
android:id="@ id/mobiledes"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_marginTop="1dp"
android:fontFamily="@font/avenirltsdoman"
android:inputType="number"
android:maxLength="10"
android:maxLines="1"
android:background="@null"
android:hint="Enter Mobile number"
android:textColorHint="#87888A"
android:textColor="@color/white"
android:textSize="16sp"
android:textStyle="bold"
android:drawableRight="@drawable/ic_verifybutton"
android:layout_marginStart="2dp"
android:drawableEnd="@drawable/ic_verifybutton"
android:drawablePadding="2dp"/>
</LinearLayout>
</LinearLayout>
CodePudding user response:
You cant use a linear layout for this because a linear layout puts all design in linear so you can't put it in drawable right.
CodePudding user response:
Consider changing the input type to Phone in edittext. Change the position of R.drawable.your_icon to the first argument if you want it to be at the start.
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
//hides the drawable
if(editText.getText().toString().length()!=10)
editText.setCompoundDrawablesWithIntrinsicBounds(0, 0, 0, 0);
//shows the drawable
else
editText.setCompoundDrawablesWithIntrinsicBounds(0,0,R.drawable.your_icon, 0);
}
@Override
public void afterTextChanged(Editable s) {
}
});
