Context
I'm trying to implement a webview for my website, using Android Studio and Java. Here is the code for
- MainActivity.java
package com.example.neurofinance;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.TargetApi;
import android.net.http.SslError;
import android.os.Build;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.webkit.SslErrorHandler;
import android.webkit.WebResourceRequest;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
@Override
public boolean onCreateOptionsMenu(Menu menu) {
return true;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN);
WebView webView = findViewById(R.id.webView);
//WebSettings webSettings = webView.getSettings();
webView.getSettings().setDomStorageEnabled(true);
webView.getSettings().setJavaScriptEnabled(true);
// webSettings.setJavaScriptEnabled(true);
// webSettings.setDomStorageEnabled(true);
webView.getSettings().setUseWideViewPort(true);//setting wide view
webView.getSettings().setLoadWithOverviewMode(true);//setting default zoomed out view
webView.setInitialScale(1);
webView.getSettings().setBuiltInZoomControls(true);//setting zoom controls
webView.loadUrl("https://neurofinance.rf.gd/");
WebViewClient webViewClient = new WebViewClient() {
@SuppressWarnings("deprecation") @Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onReceivedSslError (WebView view, SslErrorHandler handler, SslError error) {
handler.proceed();
}
@TargetApi(Build.VERSION_CODES.N) @Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
view.loadUrl(request.getUrl().toString());
return true;
}
};
webView.setWebViewClient(webViewClient);
}
}
- AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.neurofinance">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity"
android:configChanges="orientation|keyboardHidden|screenSize">>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@ id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
Problem
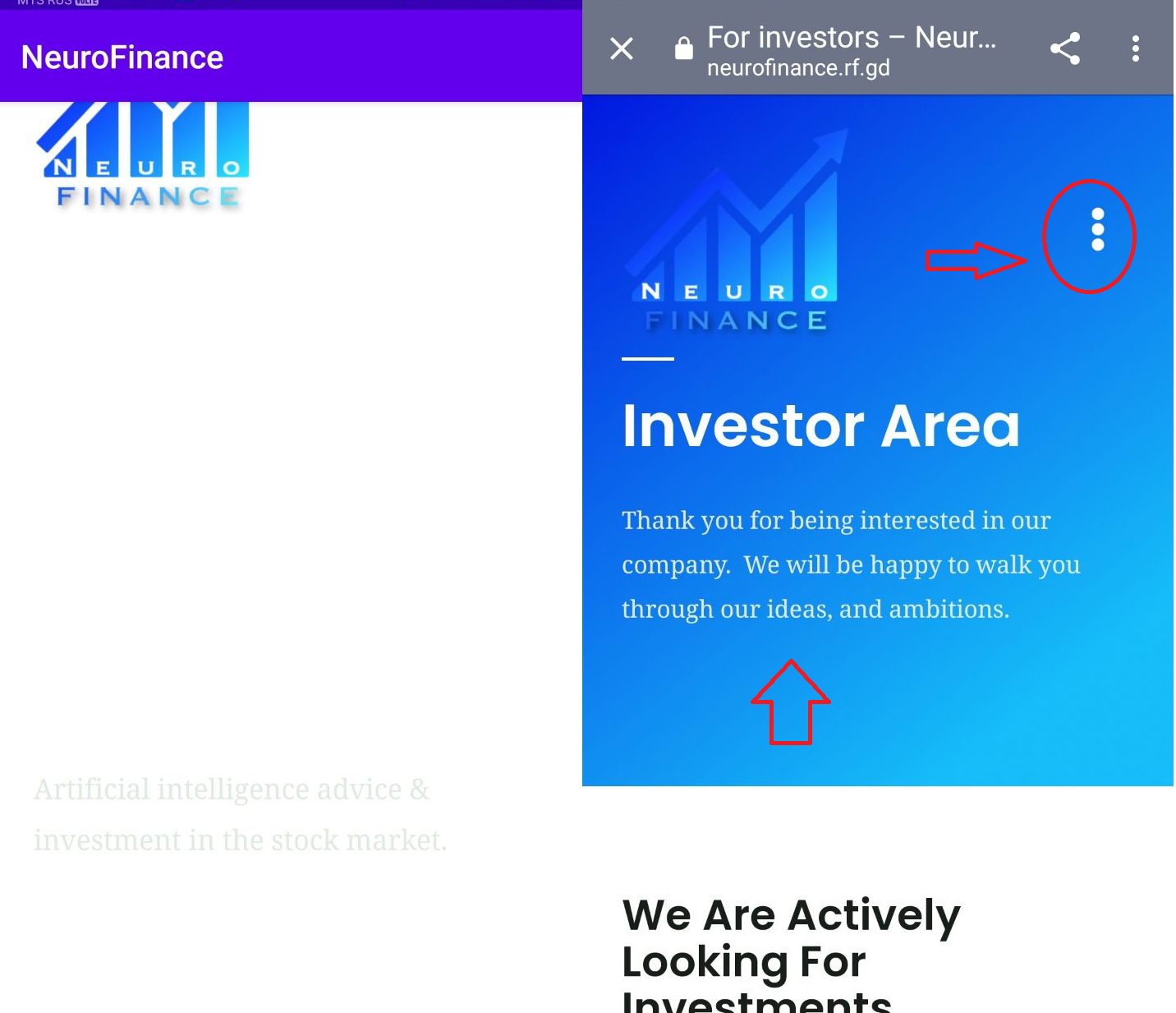
My webview does not show the navigation menu (dots) and the banner. The following two screenshots show my webview (left) and the website itself (right).
The solution from this post did not help. Namely, I tried these:
webSettings.setJavaScriptEnabled(true);
webSettings.setDomStorageEnabled(true);
Can anyone suggest to me what I can do here?
CodePudding user response:
If the site is https. Webview does not allow resources that are http to be uploaded.
There are several ways to solve this problem:
1- Change Http Files To Https In Your Site.
For example, for your site, the image source in the post-14.css file:
http://neurofinance.rf.gd/wp-content/uploads/2021/07/бэк-1.png
To
https://neurofinance.rf.gd/wp-content/uploads/2021/07/бэк-1.png
and ....
2-
A-If you're targeting API level 26 or above, you must first enable it in the manifest file. Add
android:usesCleartextTraffic="true"
into <application> tag.
B-Use the following command for WebView:
if (Build.VERSION.SDK_INT >= 21)
webView.getSettings().setMixedContentMode( WebSettings.MIXED_CONTENT_COMPATIBILITY_MODE );